WordPress est un outil puissant, mais son administration laisse parfois à désirer. Certains menus et pages manquent d'ergonomie ou contiennent trop d'informations.
Pour corriger ou adapter ce CMS, tout est passé en revu dans ce guide : tri des colonnes, personnaliser l'affichage, supprimer des blocs, ...
Avant-propos
Cet article contient beaucoup de modifications de l'administration de WordPress, et presque tout se passe dans le fichier functions.php. Afin de ne pas le surcharger, je vous conseille de placer TOUTES les fonctions de cet article à l'intérieur du code ci-dessous. Cela évitera d'exécuter inutilement certaines fonctions en naviguant sur votre site.
if ( is_admin()) {
//vos fonctions
}Le dashboard de WordPress
Conseils d'utilisation
Commençons par quelques conseils d'utilisation. Certains ne l'ont sans doute jamais vu, mais il existe un bouton "Options de l'écran" sur chaque page de l'administration de WordPress.
Ce menu va vous permettre de personnaliser facilement et rapidement vos pages. On peut ainsi:
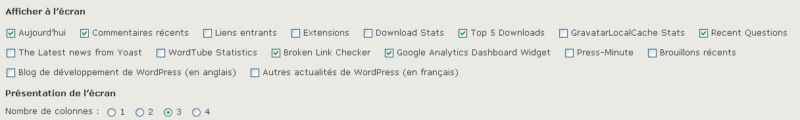
- activer ou désactiver les blocs présents sur la page d'accueil de l'administration WordPress ou sur les pages de rédaction:
- modifier le nombre d'articles, de pages ou de mots clés affichés en même temps. Attention cependant pour cette dernière option. Si le nombre est trop élevé, l'administration de WordPress risque d'être très lente...
En dehors des "Options de l'écran", il existe d'autres boutons utiles. WordPress fonctionne toujours de la même façon : il affiche des blocs, chacun ayant une fonction propre. Voici les possibilités qui vous sont données :
- Réduire les blocs (ou widgets):
- Les déplacer avec un glisser/déposer:
- Configurer vos widgets (vous ne verrez cette option que sur un nombre restreint de blocs):
Maintenant, nous allons modifier WordPress (les fameux hacks). Commençons par les plus connus (et qui ne sont donc pas de moi). Chacun de ces hacks se place dans le fichier functions.php de votre thème, entre les balises données au début de ce guide.
Modifier le footer
Le code est simple à comprendre. Remplacer "Contenu" par ce que vous voir apparaître dans le pied de page.
function remove_footer_admin () {
echo "Contenu";}
add_filter('admin_footer_text', 'remove_footer_admin');Remplacer le logo de l'administration WP
Créez votre logo, et placez-le dans le répertoire de votre thème. Avant d'appliquer le hack ci-dessous, penser à renommer "nomdevotreimage.gif".
Pour les anciennes versions de WordPress, utilisez ce code :
add_action('admin_head', 'my_custom_logo');
function my_custom_logo() {
echo '#header-logo { background-image: url('.get_bloginfo('template_directory').'/images/nomdevotreimage.gif) !important; }';}Pour les versions de WordPress égales ou supérieures à la 3.3, utilisez plutôt ce code (merci à Djolhan d'Hdclic) :
add_action('admin_head', 'my_custom_logo');
function my_custom_logo() {
echo '#wp-admin-bar-wp-logo > .ab-item .ab-icon { background-image: url('.get_bloginfo('template_directory').'/images/nomdevotreimage.gif) !important; }';}Seul bémol, votre logo doit faire 32px par 32px obligatoirement pour les versions antérieures de WordPress et 20px par 20px pour les versions plus récentes. Le seul moyen de contourner cette limitation se trouve dans le fichier wp-admin/admin-header.php en enlevant ou modifiant width="32" height="32"...
Créer un widget
Concevoir son Widget WordPress est simple, et la technique peut aussi être utilisée lors de la création d'un plugin. Il y a deux champs à remplacer:
- Titre du widget
- Contenu
Le champ "echo Contenu" peut être remplacé par n'importe quelle autre fonction PHP dont vous auriez besoin.
function example_dashboard_widget_function() {
echo "Contenu";}
function example_add_dashboard_widgets() {
wp_add_dashboard_widget('example_dashboard_widget', 'Titre du widget', 'example_dashboard_widget_function');}
add_action('wp_dashboard_setup', 'example_add_dashboard_widgets' );Ajouter du texte dans l'aide WordPress
Le menu d'aide est particulièrement utile pour un site multi-utilisateur. On peut donc y ajouter son texte (ou toute autre fonction php).
if ( is_admin()) {
add_filter('contextual_help','custom_page_help');
function custom_page_help() {
echo "
<h5>titre de mon menu aide</h5>
";
echo "
Contenu de mon fichier aide
";}}Supprimer des éléments de l'admin WordPress
Supprimer un menu
A partir de là, cela devient plus compliqué. Il est possible de supprimer des menus entiers de WordPress, sans désactiver pour autant les fonctionnalités correspondantes. On peut enlever deux éléments distincts:
- Un menu global, par exemple "Articles"
- Un sous menu, comme "Ajouter" dans le menu des "Pages"
Voici un exemple :
function remove_submenu() {
global $submenu;
//supprimer le sous menu "themes"
unset($submenu['themes.php'][10]);
}
function remove_menu() {
global $menu;
//supprimer le menu principal "Articles"
unset($menu[5]);
}
add_action('admin_head', 'remove_menu');
add_action('admin_head', 'remove_submenu');Comme on peut le voir, on supprime un menu ou un sous-menu selon son ID. Le problème, c'est de la connaître. Je me suis donc amusé à fouiller le fichier menu.php, et voici donc la liste des menus par défaut. Avant toute chose, il faut savoir que :
- Les intitulés de menus sont en anglais, mais je suis sûr que vous vous en sortirez.
- Vous n'aurez pas forcément accès à tous ces menus (certains ne sont présents que sur des WordPress multi-sites).
- Si le champ $i++ est présent, c'est que ce menu a une position variable en fonction de vos modifications. Il faut donc tenter un peu au hasard (par multiple de 5).
- Même problème avec une taxonomie que vous auriez créez sur mesure. Pour ceux qui ne savent pas ce que c'est, c'est une modification permettant de classer vos contenus autrement qu'avec l'arborescence habituelle "Article", "Catégorie", "Mot clé", "Page" et "Lien".
- Le menu utilisateur fonctionne différemment en fonction que vous soyez administrateur ou non.
$menu[0]
$submenu['themes.php'][10]
$submenu['ms-admin.php'][1] = manage_network
$submenu['ms-admin.php'][5] = manage_sites
$submenu['ms-admin.php'][10] = manage_network_users
$submenu['ms-admin.php'][20] = manage_network_themes
$submenu['ms-admin.php'][25] = manage_network_options
$submenu['ms-admin.php'][30] = manage_network
$menu[1] = Séparateur
$menu[2] = Dashboard
$submenu['index.php'][0] = Dashboard
$submenu['index.php'][5] = My Sites
$submenu['index.php'][10] = Updates
$menu[4] = Séparateur
$menu[5] = Posts
$submenu['edit.php'][5] = Posts
$submenu['edit.php'][10] = Add New
$submenu['edit.php'][$i++] = taxonomy (mots clés, catégories, ...)
$menu[10] = Media
$submenu['upload.php'][5] = Library
$submenu['upload.php'][10] = Add New
$menu[15] = Links
$submenu['link-manager.php'][5] = Links
$submenu['link-manager.php'][10] = Add New
$submenu['link-manager.php'][15] = Link Categories
$menu[20] = Pages
$submenu['edit.php?post_type=page'][5] = Pages
$submenu['edit.php?post_type=page'][10] = Add New
$submenu['edit.php?post_type=page'][$i++] = taxonomy (aucune par défaut))
$menu[25] = Comments
//Vos taxonomies
$menu[$ptype_menu_position] = Nom de la taxonomie
$submenu["edit.php?post_type=$ptype"][5] = Nom de la taxonomie
$submenu["edit.php?post_type=$ptype"][10] = Add New
$submenu["edit.php?post_type=$ptype"][$i++] = taxonomy
$menu[59] = Séparateur
$menu[60] = Appearance
$submenu['themes.php'][5] = Themes
$submenu['themes.php'][10] = Menus
$menu[65] = Plugins
$submenu['plugins.php'][5] = Plugins
$submenu['plugins.php'][10] = Add New
$submenu['plugins.php'][15] = Editor
// si l'utilisateur a des droits d'administrateur
$menu[70] = Users
$submenu['users.php'][5] = Users
$submenu['users.php'][10] = Add New
$submenu['users.php'][15] = Your Profile
// si l'utilisateur n'a pas les droits d'administrateur
$menu[70] = Profile
$submenu['profile.php'][5] = Your Profile
$submenu['profile.php'][10] = Add New User
$menu[75] = Tools
$submenu['tools.php'][5] = Tools
$submenu['tools.php'][10] = Import
$submenu['tools.php'][15] = Export
$submenu['tools.php'][25] = Delete Site
$submenu['tools.php'][50] = Network
$menu[80] = Settings
$submenu['options-general.php'][10] = General
$submenu['options-general.php'][15] = Writing
$submenu['options-general.php'][20] = Reading
$submenu['options-general.php'][25] = Discussion
$submenu['options-general.php'][30] = Media
$submenu['options-general.php'][35] = Privacy
$submenu['options-general.php'][40] = Permalinks
$menu[99] = SéparateurSupprimer des blocs
Après les menus, voici comment supprimer des blocs de votre administration WordPress, notamment sur les pages de rédaction où cela peut vraiment devenir bordélique.
- remove_meta_box ('nom de la box','page où la box doit être enlevée','normal (laisser tel quel');
Un exemple pour enlever le bloc "Champs personnalisés".
function remove_box() {
remove_meta_box('postcustom','post','normal');
add_action('admin_menu','remove_box');
}Pour trouver le nom de la box, il faut connaître son ID. Pour cela, il faut afficher le code source de la page et chercher le champ ID="" du bloc. Quelques exemples:
- #categorydiv pour le bloc "Catégorie"
- #commentstatusdiv pour le bloc "Discussion"
- #postexcerpt pour le bloc "Extrait"
Sachez cependant que tous les blocs peuvent se désactiver via le menu "Options de l'écran". L'avantage de ce code est pouvoir le faire automatiquement pour tous les utilisateurs actuels et à venir (et non pas juste pour vous).
On peut également désactiver certains éléments selon le niveau de l'utilisateur.
add_action('admin_init','customize_meta_boxes');
function customize_meta_boxes() {
global $current_user;
get_currentuserinfo();
if ($current_user->user_level < 3)
remove_meta_box('postcustom','post','normal');
}Remplacez juste 3 par le niveau de l'utilisateur.
- 10 = administrateur
- 7 = éditeur
- 4 = auteur
- 1 = contributeur
Lisez d'ailleurs cet article pour savoir qui peut faire quoi sur WordPress : rôles et permissions
Articles et pages de l'administration
A partir de là, les hacks du fichier functions.php sont tous de moi (et on peut dire que j'ai bien galéré par moment).
Ajouter ou supprimer des colonnes
Certaines colonnes ne servent à rien. A l'inverse, on aimerait bien en avoir d'autres. Ce hack fonctionne en deux temps.
D'abord, on désactive ou on ajoute des colonnes.
- unset($defaults['nom']); pour désactiver une colonne
- $defaults['id de ma colonne'] = 'Nom de ma colonne'; pour ajouter une colonne
Dans mon exemple, je désactive les colonnes "Auteur" et "Mots clés" puisqu'elles ne me servent à rien, et je créer deux autres colonnes.
add_filter('manage_posts_columns', 'my_custom_columns');
function my_custom_columns($defaults) {
unset($defaults['author']);
unset($defaults['tags']);
$defaults['com'] = 'Tweets';
$defaults['image'] = 'Image';
return $defaults;}Ensuite, la deuxième fonction indique quel contenu utiliser. Si je reprends mon exemple, je demande à WordPress
- d'afficher la miniature de l'article (colonne Image)
- de me montrer le nombre de tweets de mes articles (colonne Tweets, dont les chiffres proviennent d'un autre de mes hack)
add_action('manage_posts_custom_column', 'my_show_columns');
function my_show_columns($name) {
global $post;
$mypost = $post->ID;
switch ($name) {
case 'image':
$images = the_post_thumbnail('thumbnail', array('class' => 'article-thumb'));
echo $images;
break;
case 'com':
$temp = get_post_meta($mypost,'ntweet',true);
if ( $temp < 1) $thecom = '0';
else $thecom = get_post_meta($mypost,'ntweet',true);
echo '
<div>'.$thecom.'</div>
';
break;
}}Pour l'image de l'article, il faut avoir activé les thumbnails dans votre thème (un bloc image à la une fera son apparition lors de la rédaction d'articles).
add_theme_support('post-thumbnails');Pour enlever d'éventuelles colonnes ajoutées par des plugins WordPress, il faudra fouiller un peu plus. Voici un exemple pour la colonne ajoutée par le plugin Robots Meta:
remove_filter('manage_page_posts_columns', 'robots_meta_column_heading');
remove_filter('manage_post_posts_columns', 'robots_meta_column_heading');
remove_action('manage_pages_custom_column', 'robots_meta_column_content');
remove_action('manage_posts_custom_column', 'robots_meta_column_content');Trier les colonnes dans WordPress
Maintenant, l'administration de votre blog est beaucoup plus pertinente. Mais il reste un défaut majeur : on ne peut pas trier les colonnes par ordre croissant ou décroissant. Commencez par télécharger ce fichier javascript, et placez-le dans le répertoire de votre thème.
PS : Pour une raison inconnue, mon fichier javascript doit contenir jquery pour fonctionner, alors que celui-ci est déjà chargé par défaut par WordPress. Si quelqu'un a une solution, je suis preneur.
Le tri des colonnes est en deux parties. La première permet de charger le javascript par défaut, et de le personnaliser en fonction de la page où se trouve l'utilisateur. Chaque ligne stripos détecte donc la page de l'utilisateur, afin de lui ajouter le javascript (js_admin), ainsi que son code d'exécution propre (scriptjs_admin). Il y a deux raison à cela :
- adapter le tri des colonnes (car le javascript se trompe parfois lorsqu'il auto-détecte le contenu d'une colonne)
- ne pas charger mon fichier javascript là où cela n'est pas nécessaire
function js_admin() {
$siteurl = get_bloginfo('template_url');$url = $siteurl . '/js-admin.js';
echo "";}
if (stripos($_SERVER['REQUEST_URI'],'/edit.php?post_type=page') !== false) {add_action('admin_head', 'js_admin');add_action('admin_head', 'scriptjs_adminart2');}
elseif (stripos($_SERVER['REQUEST_URI'],'/edit.php') !== false) {add_action('admin_head', 'js_admin');add_action('admin_head', 'scriptjs_adminart');}
elseif (stripos($_SERVER['REQUEST_URI'],'/users.php') !== false) {add_action('admin_head', 'js_admin');add_action('admin_head', 'scriptjs_admin');}
elseif (stripos($_SERVER['REQUEST_URI'],'/edit-comments.php') !== false) {add_action('admin_head', 'js_admin');add_action('admin_head', 'scriptjs_adminart3');}
elseif (stripos($_SERVER['REQUEST_URI'],'/upload.php') !== false) {add_action('admin_head', 'js_admin');add_action('admin_head', 'scriptjs_adminart4');}
elseif (stripos($_SERVER['REQUEST_URI'],'/link-manager.php') !== false) {add_action('admin_head', 'js_admin');add_action('admin_head', 'scriptjs_admin');}
elseif (stripos($_SERVER['REQUEST_URI'],'/edit-link-categories.php') !== false) {add_action('admin_head', 'js_admin');add_action('admin_head', 'scriptjs_admin');}
elseif (stripos($_SERVER['REQUEST_URI'],'/edit-tags.php') !== false) {add_action('admin_head', 'js_admin');add_action('admin_head', 'scriptjs_admin');}La seconde partie ci-dessous permet d'exécuter le script. Attention à ne pas copier/coller bêtement ce code. Il y a plusieurs fonctions:
- scriptjs_admin : le code par défaut
- scriptjs_adminart : pour les articles
- scriptjs_adminart2 : pour les pages
- scriptjs_adminart3 : pour les commentaires
- scriptjs_adminart4 : pour les médias
Comme vous pourrez le voir, ces fonctions contiennent parfois un champ "headers". Il s'agit en fait d'indiquer au javascript comment comprendre le contenu d'une colonne, car la détection par défaut ne fonctionne pas tout le temps.
{3: {sorter:'date'}- 3 correspond à la troisième colonne
- sorter:date indique qu'il faut trier cette colonne comme un champ Date. On utilisera aussi sorter:digit pour les chiffres ou encore sorter:url pour l'adresse.
Si vous avez désactivé ou ajouté des colonnes, ou si un plugin l'a fait, il est possible que le numéro de votre colonne soit différent. Par exemple, la colonne 4 et 5 des deux correspond chez moi au tri du plugin Google Analytics Dashboard. Il faudra donc tester.
function scriptjs_admin (){
echo "$(document).ready(function()
{ $('.widefat').tablesorter(); } ); ";}
function scriptjs_adminart (){
echo "$(document).ready(function() {
$.tablesorter.addParser({ id: 'date', is: function(s) {return false; }, format: function(s) { date = s.split(/\//); return date[1] + date[0]; }, type: 'numeric' });
$(function() { $('.widefat').tablesorter({ headers: { 3: {sorter:'date'},4: {sorter:'digit'}} }); });});";}
function scriptjs_adminart2 (){
echo "$(document).ready(function() {
$.tablesorter.addParser({ id: 'date', is: function(s) {return false; }, format: function(s) { date = s.split(/\//); return date[1] + date[0]; }, type: 'numeric' });
$(function() { $('.widefat').tablesorter({ headers: { 4: {sorter:'date'},5: {sorter:'digit'}} }); });});";}
function scriptjs_adminart3 (){
echo "$(document).ready(function() {
$.tablesorter.addParser({ id: 'date', is: function(s) {return false; }, format: function(s) { date = s.split(/\//); return date[1] + date[0]; }, type: 'numeric' });
$(function() { $('.widefat').tablesorter({ headers: { 2: {sorter:'date'}} }); });});";}
function scriptjs_adminart4 (){
echo "$(document).ready(function() {
$.tablesorter.addParser({ id: 'date', is: function(s) {return false; }, format: function(s) { date = s.split(/\//); return date[1] + date[0]; }, type: 'numeric' });
$(function() { $('.widefat').tablesorter({ headers: { 6: {sorter:'date'},4: {sorter:'url'}} }); });});";}Voilà, le tri a été ajouté aux colonnes de l'administration WordPress. Il faut cependant savoir que
- J'ai omis la page des plugins, car la manière dont est conçu le tableau ne permet pas le tri.
- Cette méthode utilise le plugin TableSorter de Jquery.
- Il est imprécis sur les accents. Si la première lettre de votre article est accentuée, le tri par ordre alphabétique sera faux.
Mise en page de l'administration WordPress
WordPress est fourni avec un thème par défaut. Mais par moment, je trouve que la mise en page manque de clarté. Avec un simple hack, on peut donc ajouter sa propre feuille de style pour personnaliser l'affichage. L'article ne vise pas à créer un nouveau thème pour l'administration de WordPress, mais juste à le rendre plus clair.
Commencez par copier/coller ce code dans le fichier functions.php de votre thème :
//CSS Admin
function css_admin() {
$siteurl = get_bloginfo('template_url');$url = $siteurl . '/style-admin.css';
echo " \n";}
add_action('admin_head', 'css_admin');Il vous suffit de créer ensuite un fichier style-admin.css dans le répertoire de votre thème WordPress, ce qui peut donner par exemple :
#wpbody{margin-left:220px}
#adminmenu{width:190px;margin-left:-205px}
.inner-sidebar #side-sortables{width:330px}
.inner-sidebar{width:331px}
.has-right-sidebar #post-body-content{margin-right:350px}
#adminmenu .wp-submenu a{font-size:13px;line-height:20px}
#adminmenu a.menu-top{font-size:15px;line-height:20px}
table.widefat thead tr .header,table.widefat thead tr th{font-size:1.2em}
.postbox .hndle span{font-size:1.3em}
#adminmenu a.menu-icon-comments,#adminmenu a.menu-icon-post{font-weight:bold}
#adminmenu a.menu-top-last{font-weight:normal}
#the-comment-list .unapproved {background-color:#f4f4bf}
.widget,.postbox,.stuffbox {margin-bottom:30px}
.postbox-container{padding-right:0.6%25}
.postbox{width:95.5%25}
.widefat td,.widefat th,#install-plugins .plugins td,#install-plugins .plugins th,.widget,#widget-list .widget-top,
.postbox,#titlediv,#poststuff .postarea,.stuffbox{border-color:#cfc7c7}
.status-draft{background-color:#fff}
.status-publish{background-color:#d7ffda}
.status-future{background-color:#f8f9cd}
.status-trash{background-color:#ffcbcb}Maintenant, voici l'explication de ce fichier css.
Elargir le menu de gauche et la colonne de droite
Sur les grands écrans, le menu de gauche semble parfois un peu petit. Et cela évite les retours à la ligne pour les noms de plugin trop longs
.inner-sidebar #side-sortables{width:330px}
.inner-sidebar{width:331px}
.has-right-sidebar #post-body-content{margin-right:350px}
#adminmenu .wp-submenu a{font-size:13px;line-height:20px}
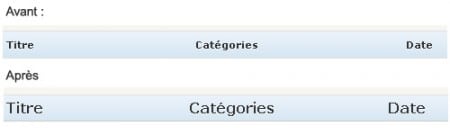
#adminmenu a.menu-top{font-size:15px;line-height:20px}Agrandir les titres
table.widefat thead tr .header,table.widefat thead tr th{font-size:1.2em}
.postbox .hndle span{font-size:1.3em}Mettre en avant les articles et commentaires
Sur beaucoup de blogs WordPress, c'est les articles et commentaires qui sont le plus utilisés. Quoi de plus naturel donc que de les mettre en gras ?
#adminmenu a.menu-icon-comments,#adminmenu a.menu-icon-post{font-weight:bold}
#adminmenu a.menu-top-last{font-weight:normal}PS : la seconde ligne est utilisée pour les plugins qui ajoutent un menu sous "Commentaires", et qui réutilisent (à tord) l'icône du menu "Articles".
Mettre en avant les commentaires en attente de modération
Pour ceux qui ne le savent pas, je suis Daltonien, ce qui rend la couleur par défaut pour les commentaires en attente de validation insuffisante. Ce petit bout de code accentue donc cette couleur pour une meilleure visibilité.
#the-comment-list .unapproved {background-color:#f4f4bf}Espacer les blocs
Sur un grand écran, les espaces et les contours des blocs ne sont pas parfaits, et pourraient être plus lisible. Le premier code augmente l'espace entre chaque bloc, pour aérer l'administration de WordPress.
.widget,.postbox,.stuffbox {margin-bottom:30px}
.postbox-container{padding-right:0.6%25}
.postbox{width:95.5%25}Le deuxième code permet d'accentuer légèrement la couleur des bordures :
.widefat td,.widefat th,#install-plugins .plugins td,#install-plugins .plugins th,.widget,#widget-list .widget-top,
.postbox,#titlediv,#poststuff .postarea,.stuffbox{border-color:#cfc7c7}Les listes d'articles et de pages WP
Les listes d'articles dans WordPress manquent cruellement de logique. La seule différence pour connaître le statut de l'article vient de la mention "Brouillon" située après le titre, ou via la colonne date pour le statut "publié"...
Un peu de couleur permet de comprendre au premier coup d'œil : rouge pour les articles en corbeille, vert pour les articles publiés, blanc pour les brouillons et jaune pour les articles qui se publieront automatiquement.
.status-draft{background-color:#fff}
.status-publish{background-color:#d7ffda}
.status-future{background-color:#f8f9cd}
.status-trash{background-color:#ffcbcb}Sources
- Change Dashboard Footer Text (WpRecipes - article supprimé depuis)
- Remove WordPress Menu (Hungred)
- Modifying the WordPress Dashboard (Hankis)
- Disable the Please Update Now (WpRecipes - article supprimé depuis)
- Advanced Power Tips for WordPress (SmashingMag)
Avec tout ça, l'administration de votre blog WordPress devrait être un peu plus fonctionnel.
Comme d'habitude, vos insultes, commentaires ou idées sont les bienvenues. Au passage, une petite question qui n'a rien à voir : vous préférez un gros article comme celui-ci, ou une série d'article sur chaque point ?






















61 Commentaires
Super article, j'ai rarement vu un article aussi complet sur WordPress et en français.
Et avec la mise en forme et les illustrations c'est top !
Et je dis pas ça parce que t'es en DoFollow !!
Bonjour et merci pour ce superbe article que je trouve personnellement bien fourni (pour répondre à ta question moi je trouve ça correct comme quantité mais séparer quelques chapitres ça peut le faire aussi)
Cela fait un moment que je le visite et je n'avais jamais fait de commentaire, mais là je dois dire que tu fais fort !
J'ai hâte d'essayer toutes ces astuces mais je sens que ça va pas être facile...
Encore bravo pour ce blog
A+
Un gros article !
Merci pour la somme constituée, je vais tester chez moi...
Salut,
Merci pour l'article que je trouve intéressant ,j'ai une petite remarque sur la partie function remove_box
Tu a oublié une accolade à la fin de votre fonction :
Merci de la corriger :)
La fonction a été corrigé. Merci.
Et merci pour vos avis sur ce guide de l'admin WordPress. :)
Merc beaucoup pour ces hacks :)
Extrêmement intéressant et instructif, merci !
Waouh, j'étais passé à coté de l'article, beau boulot Daniel !
Pfiouuuuuuuu! Beau boulot!
Tu devrais poser des Ebooks Daniel
Article très intéressant ! que je regardais plus en détail a partir Dun autre écran que mon iPhone !
Merci
Bastien
twitter.com/vicus
@LeJuge : un ebook est en cours, mais chut, c'est secret ^^
bien cool, des add-on vraiment pratiques sous WordPress.
Très sympathique cet article, j'ai appris de nouvelle choses, et je vais directement essayer ;) Encore merci !
Encore un article très complet, mais je ne vois pas l'interet de perdre mon temps à changer le logo de l'admin ;)
@Julien : pour le logo de l'admin, c'est lorsque l'on créer un site pour un client, ou pour un groupe d'utilisateur : c'est toujours agréable dans ces cas là de personnaliser l'administration de WordPress.
J'ai besoin de rajouter l'ID dans un custom post.
Dans la liste des post, j'ai réussi a afficher la liste des ID grace a la modification des colonnes.
En fait je m'en sers comme Numero unique d'offres immobilières
Je voudrais qu'il apparaisse également dans l'edition du custom post dans un custom field
Je n'arrive pas a trouver "le code" qui peut me faire ca ...
j'ai essayé avec the_ID(); etc ... mais niet !
Si vous aviez une idée ce serait sympa !
Quand on modifie un article ou un custom post, on peut retrouver l'ID dans l'url de la page, tout simplement. Mais on ne pourra pas le modifier, donc il est inutile de le faire apparaître dans un custom field car l'ID est déjà attribué.
Mais tu souhaites peut-être l'afficher dans le contenu des tes annonces. Si c'est le cas, passe par une modification de ton thème. Ca doit donner un truc du genre :
(Je m'étais trompé d'article pour mon précédent commentaire)
Oui, j'ai bien compris comment ajoute des colonnes, mais je ne trouve pas le code pour ajouter le slug (fin de l'URL d'un post) comme contenu de la nouvelle colonne.
Merci d'avance pour ton aide.
Essaie cette solution : <a href="http://www.joshstauffer.com/get-post-slug-in-wordpress/">Get Post Slug</a>
Je n'ai pas réussi...
La seule chose qui marche c'est echo the_permalink(); mais j'ai alors le lien entier et non plus la fin. Il doit y avoir moyen de nettoyer le permalink avec un truc du style substr_replace pour virer le début du lien, mais là je sèche ;)
EDIT : Ton premier lien marche nickel, merci beaucoup !!
Merci beaucoup pour cet article !
Je sais coder en PHP mais n'ai jamais pris le temps de me pencher sur le code de wordpress. Cet article m'a vraiment aider à faire ce que je voulais.
J'ai réussi à organiser l'administration exactement comme je le voulais pour pouvoir accueillir des blogueurs invités tout en cachant les informations sensibles ou inutiles.
Encore merci !
Bravo pour cet article en "français" qui est l'un des complet et des plus clair que j'ai eu l'occasion de lire au sujet de WordPress et de ces nombreuses possibilités.
De plus votre thème est vraiment très bien fait.
Bonjour, cet article est super intéressant. Il est rare de trouver des solutions aussi efficaces en français pour modifier autant l'admin de WP. Toutefois, pour ce qui est de la modification des items de l'admin, j'utilise une fonction beaucoup plus simple :
Il suffit donc de placer les valeurs à supprimer dans "$restricted = array" et le tour est joué. Ainsi, si on télécharge un thème avec un framework particulier ou des items dont on souhaite se séparer, c'est beaucoup plus facile comme çà.
Encore merci pour cet article.
Salut,
une perle qui non seulement réponds à la question que je me posais mais donne même des réponses à celles dont je n'avais pas encore pensé... ;)
Merci pour le partage
Merci
Cet article apporte des solutions concrètes à tout blogueur, de même que celui sur le .htaccess que j'avais beaucoup aimé aussi.
Bonjour. D'abords merci pour cet article très complet ou je reviens de temps en temps. Pour répondre à ta question, je préfère des articles plus court, pus ciblé ;-)
Mes questions concernent la customisation dans le back office. Je veux cacher le bouton "Ajouter" quand on se trouve sur la page "/wp-admin/edit.php?post_type=page"
Cela fonctionne tellement bien que je le masque pour toutes les autres pages. Normal :-)
1/ Comment tester coté back office la page. J'ai bien vu le codex pour les test et j'ai essayé au pif !! mais normal cela ne fonctionne pas
if is_page('edit') {
2/ Comment déterminer le bon paramètre du premier élément de add_action. Dans ce cas 'admin_init'qui ne me parait pas super !??
3/ je vois sur le web des fonctions de masquage du style css. A priori je trouve qu'il est plus pertinent de supprimer le box par la fonciton :
quand on a l'id. Tu confirmes ?
Merci. a+
@Hervé. Pour répondre à tes questions sur l'administration de WordPress :
1 - Dans l'administration de WordPress, la seule méthode que je connaisse pour détecter la page actuelle est ce code, où il faut changer l'url à tester :
2 - Pour les CSS, mieux vaut créer un fichier CSS style-admin.css, et le placer dans le répertoire du thème. Ce code permet ensuite de le récupérer :
3 - Si tu as l'ID, c'est la meilleur méthode car on évite d'exécuter du code PHP inutile. ;)
Bonjour,
Merci pour ces réponses précises et rapide.
1/ j'espérai qu'l y avait un raccourci ... mais bon c'est super ;-)
2/ je n'y avai même pas pensé, mais effectivement je préfère.
j'ai un peu galérai du coup j'ai fait l'appel du fichier :
function css_admin() {
echo '';
}
@+
Bonjour,
De retour pour essayez d'appliquer les hacks que tu nous proposes. J'ai essayé et réussi à faire des modifs de txt avec le hack "Ajouter du texte dans l'aide WordPress" quand il s'agit de page simple du genre "themes.php"
mais je recherche pour les cas plus compliqué de la page "themes.php?page=custom-background" (et je sèche depuis qq temps)
c'est là que cela coince à mon avis ??','aide_page_arriere_plan');
Toute aide est la bienvenue. Merci. a+
Dans ton cas de figure, il faut utiliser cette fonction, en remplaçant la fin de l'URL par celle que tu désires (plugins.php?page=akismet-key-config) :
Merci encore pour cette réponse rapide. :-)
Je trouve que c'est d'ailleurs une bonne chose que de faire appel à une fonction ou à une action en faisant le test :
if (stripos($_SERVER['REQUEST_URI'], ...
cela évite encore des petits chargements ;-)
Du coup, je ferai la même chose pour toutes les pages.
a+
Bonjour et merci pour cet article très complet et très intéressant !
Je recherche un complément d'information sur le dashboard de wp.
Je cherche à savoir comment positionner précisement sur le tableau de bord un widget personnalisé (en haut, en bas au milieu et sur quelle colonne). Je cherche à savoir également où récupérer la liste des noms des widgets présents par défaut sur le tableau de bord afin de pouvoir les retirer ou déplacer.
Je suis une bille en anglais, peut être je suis passé à côté de ces infos dans le codex mais au cas où quelqu'un serait me répondre, je l'en remercierais beaucoup ^^ !
Je m'étais posé la même question que toi Gustavo, mais j'avoue ne pas avoir trouvé la réponse malheureusement...
Arghhh ... ba tant pis ...
J'ai réussi à trouver les noms des box par défaut présents sur le dashboard :
Main column
Side Column
Mais rien sur le positionnement précis des boites ... à suivre donc !
Bonjour,
Merci pour cet article instructif. Malheureusement, je ne vois pas dans cet article ce que je cherche à faire, ni ne sait si c'est possible : Je souhaiterai ajouter au champ description des images le même menu pour gerer du contenu en HTML (lien, saut de page, gras ...) que celui proposé pour la rédaction du contenu d'un article de base. Est-ce possible ?
Merci d'avance !
Je ne suis même pas sûr que cela soit possible. Essaie de demander sur le forum officiel pour voir s'ils peuvent t'aider.
Bonjour,
Tout d'abord merci pour cet article très utile que je reconsulte régulièrement (quand on a pas de tête...).
J'ai une petite question concernant la possibilité d'enlever un élément du menu d'administration.
Est-il possible de masquer un menu ou un sous-menu uniquement pour certaines catégories d'utilisateur.
Cette possibilité est déjà présente de base dans WP puisqu'une personne connectée en tant qu'administrateur ou éditeur aura un menu plus ou moins complet.
J'ai essayé avec if (is_admin()){
unset($menu[5]);}
}
mais cette méthode cache l'élément pour tous les types de connexion... is_admin() s'applique si la page est une page d'administration.
Je ne sais comment spécifier l'affichage du menu article uniquement pour l'administrateur et non les éditeurs...
Merci pour vos infos.
C'est normal : le is_admin vérifie si c'est une page d'administration de WordPress. Il faut faire appel à la fonction current_user_can.
Article vraiment génial, merci pour tout ce dégrossissement
Avant de te dire si je préfère un gros article comme celui-ci, ou une série d'article sur chaque point, laisse moi te féliciter pour le travail accompli.
Moi j'aime bien lire un article complet comme celui-là. Pour une fois, j'ai pris le temps et je l'ai bien parcouru. Cela me donne pas mal d'idées.
Le problème avec WP c'est qu'on peut tout faire mais ça prend du temps. Alors quand je découvre des bonnes choses, j'en fais des documents perso auxquels je me réfère quand je commence un site. D'ailleurs j'ai en projet de lancer aussi un blog sur WP pour partager mes découvertes.
a+
Bonjour,
Dans la partie "Remplacer le logo de l'administration WP"...tu précise ceci:
"Seul bémol, votre logo doit faire 32px par 32px obligatoirement. Le seul moyen de contourner cette limitation se trouve dans le fichier wp-admin/admin-header.php en enlevant ou modifiant width="32" height="32"..."
Il y a pourtant la possibilité de le faire directement dans la fonction elle-même:
En tous cas, félicitation pour ce Blog clair et instructif.
Merci pour ton hack Sam. ;)
Bravo pour cet article très intéressant. J'ai essayé du supprimer le bloc des formats d'articles, mais ça ne fonctionne pas. Je suis en version 3.2.1 français. Voici le code que j'ai ajouté au début du fichier fonctions.php
Rien ne change:-(
En fait, l'idéal serait que les auteurs ne puissent pas ouvrir le volet des options d'écrans et que l'administrateur puisse choisir les options par défaut.
J'aimerai que les auteurs n'aient que le format par défaut.
j'utilise le thème twentyeleven.
D'avance merci pour votre aide.
Le code ne fonctionnait pas car le add_action était placé dans la fonction. Il suffit de placer cette ligne après l'accolade pour que désactiver les formats d'articles.
Ensuite, pour n'avoir ce bloc que pour les administrateur, il faut utiliser la fonction current_user_can, ce qui donnerait ceci :
Génial ! Ca fonctionne. Un tout grand merci. Votre site est vraiment une mine d'or pour le lecteur... et, je le souhaite de tout coeur, aussi pour vous ;-)
Merci beaucoup pour cette article !
Petite question : pour enlever une colonne ajoutée par un plugin tu nous donnes cette astuce :
Pourquoi répéter les lignes ? Comment trouver l'id correspondante pour un plugin donné ? Faut-il l'intégrer en brut dans le code (à l'intérieur du code que tu donnes en début d'article) ?
EDIT : Petite erreur de ma part en ce qui concerne ma première question, je n'avais pas remarqué les différences entre les lignes.
J'ai trouvé ce que je voulais dans le fichier robots-meta.php
En enlevant cette partie du code, on remarque ensuite que la colonne ajoutée dans l'admin. Est ce une bonne pratique où cela risque de foutre en l'air quelque chose ?
C'est une bonne solution pour supprimer les colonnes qu'un plugin ajoute dans l'admin de WordPress. Mais à chaque mise à jour du plugin, il faudra recommencer la manipulation.
Essayez avec :
merci pour cet article vraiment complet.
Il propose une bonne synthèse pour améliorer l'interface de wordpress quand on code pour quelqu'un d'autre (logos, menus etc.).
Cela donne envie de se plonger dans la doc officielle pour découvrir d'autres fonctions.
D'ailleurs vous l'utilisez ou vous passez uniquement par d'autres sites?
Bonjour, Bravo pour votre article !
Je cherche à limiter l'accès à certains blocs aux utilisateurs qui ont le profil "contributeur" ; j'ai doncutilisé ce bout de code qui fonctionne à merveille :
MAIS maintenant, je voudrais que chaque user ait accès uniquement à ses articles ou ses commentaires ... je n'arrive pas à filtrer les données ...
Théoriquement, cela doit être faisable. Je regarde ça et je te tiens au courant dès que je trouve une solution.
Bonjour et merci pour ces articles,
Je cherche un bout de code ou même un plugin qui permettrait de fermer et ouvrir les catégories parent dans le menu des catégories DANS LA PARTIE ADMINISTRATEUR.
C'est à dire:
Fermé >>On voit seulement le parent
Ouvert >> On voit les catégories dépendantes (child)
Merci par avance
A ma connaissance, je ne crois pas que cela existe.
Salut.
Très bon article, com d'hab sur seomix.
Pour ce qui est du tri des colonnes de l'admin, cela m'intéresse mais je voudrais faire cela de la même manière que wp le fait nativement, c'est à dire en mettant un lien sur le titre de la colonne, avec les paramètres orderby et order. Et aussi la petite flèche qui change de sens au survol. Il doit bien avoir un moyen de faire ça sans tout se retaper à la main...
Enfin j'espère.
Remplacer le logo de l'administration WP ne marche pas avec la version 3.3.1 .
Effectivement, depuis l'arrivée de la barre d'administration, le hack donné ici ne fonctionne plus. Je regarde ça et je donnerais la solution dès que je l'aurai trouvé.
Daniel, voici le code pour le hack sur l'admin, il fonctionne très bien sur la 3.3.2 et est d'ailleurs en place sur le portail hdclic:
Bien vu Djolhan mais ton code ne fonctionne pas chez moi. J'ai cependant mis à jour mon code pour qu'il fonctionne sur des versions récentes de WP.
Salut Daniel et bravo pour l'article qui rassemble pas mal de choses, beau boulot.
J'ai tout de même quelques remarques sur certains bouts de code.
Par exemple, attention à l'attribut "user_level" qui est une fonctionnalité dépréciée depuis la version 3 de WordPress : http://codex.wordpress.org/User_Levels
Afin de savoir si un utilisateur a le droit ou non de faire une action ou de voir un contenu, on utilisera la fonction current_user_can (on peut l'utiliser avec des "capabilities" ou des rôles directement) : http://codex.wordpress.org/Function_Reference/current_user_can
Ensuite, dans l'administration, afin de vérifier sur quelle page on est on a plusieurs choix : on peut se brancher sur des hooks "dynamiques", c'est-à-dire dont le nom change en fonction du contexte, comme par exemple 'admin_head-edit.php' qui est lancé sur les pages de liste de contenus (articles, pages, ...). Une fois dans la fonction appelée par le hook, on a également 2 variables globales initiées par WordPress qui peuvent être utiles : $pagenow (qui contient le script de l'admin appelé, comme 'edit.php' par exemple) et $current_screen qui est un objet WP_Screen (en tout cas depuis la version 3.3) contenant les informations utiles comme l'attribut 'post_type'.
Du coup, pour la fonction js_admin, on peut la brancher sur un hook générique et vérifier qu'on est sur la liste des pages en faisant un if('edit.php' === $pagenow && 'page' === $current_screen->post_type), en ayant pris soin d'avoir appelé ces deux variables globales auparavant bien sûr.
Sur cette même fonction (js_admin) qui inclue des javascripts, ainsi que sur la fonction css_admin qui inclue une feuille de style, autant utiliser les fonctions de wordpress wp_enqueue_script et wp_enqueue_style (http://codex.wordpress.org/Function_Reference/wp_enqueue_script et http://codex.wordpress.org/Function_Reference/wp_enqueue_style. Elles ne sont pas forcément utiles pour l'administration (quoique) mais c'est un bon réflexe, car elles permettent une meilleure gestion du cache lorsque l'on veut en rajouter, ainsi qu'une optimisation en déplaçant les inclusions de script en bas de page.
Le fait de trier des colonnes de l'administration WordPress sur les pages de liste peut également être fait en PHP. Scribu a écrit un excellent tuto sur la manière de le faire : http://scribu.net/wordpress/custom-sortable-columns.html.
Enfin, pour ce qui est de pouvoir positionner les widgets du tableau de bord, le codex propose désormais une solution : http://codex.wordpress.org/Dashboard_Widgets_API#Advanced:_Forcing_your_widget_to_the_top ou http://codex.wordpress.org/Dashboard_Widgets_API#Advanced:_Adding_Widgets_onto_the_side
Aux temps pour moi, je t'ai filé le code pour changer le logo de la page de login de l'admin ;)
Bonjour à tous!
J'ai lu cette article et je le trouve très intéressant. Je suis face à un problème qui me bloque énormément sur wordpress, lorsque je suis sur mon tableau de bord /apparence, je ne reste connecter que quelques seconde ceux qui m’empêche de personnaliser mon site.
Est ce que quelqu'un a déjà rencontré cette difficulté?
Je suis débutant avec wordpress ,merci de vos bons conseils. Bon week . Serge
Laisser un commentaire