Il existe plusieurs optimisations SEO à effectuer sur un site web pour avoir de la visibilité dans les moteurs de recherche : optimisations techniques, optimisations sémantiques, netlinking, maillage interne, mais l’arborescence est un élément central ! En effet, c'est par là que Google et les internautes vont découvrir la plupart des pages et URL d'un site internet. Mettre en place une arborescence optimisée vous donnera plus de chances d’être bien positionné en référencement naturel.
Dans cet article, vous trouverez donc les meilleurs conseils pour optimiser au mieux votre arborescence web et avoir un référencement Google optimal.

Qu’est-ce qu’une arborescence d’un site web ?
Tout d’abord, pour introduire le sujet de cet article, nous allons d’abord définir la notion d’arborescence d’un site web. Celle-ci est plus communément appelée structure du site ou squelette de celui-ci. Elle permet de « ranger » vos produits ou services sur différents niveaux de pages du site. C’est-à-dire, catégoriser les pages par ordre d’importance en catégories et sous-catégories.
Chaque site internet a une arborescence, mais celle-ci peut, soit, être rigoureuse et bien organisée, comme elle peut être un fouillis de pages désorganisées.
A quoi sert l’arborescence ?
Concrètement, grâce à l’arborescence d’un site, l’internaute, comme le moteur de recherche, va pouvoir naviguer plus facilement entre les différentes pages pour découvrir de nouveaux contenus et trouver la réponse à son besoin initial.
Pourquoi est-ce important de bien penser l’arborescence de votre site ?
Si vous avez ou voulez créer un business en ligne pour vendre vos produits ou services, il va falloir attirer les personnes que vous souhaitez cibler. Pour cela, l’arborescence va permettre de favoriser leur attention sur les principales pages de votre site.
Également, la création d’une bonne arborescence va améliorer le référencement naturel de votre site si elle est bien pensée. En effet, c’est l’un des facteurs les plus importants pour obtenir un bon référencement sur Google et d’autres moteurs de recherche, car elle va leur permettre d’explorer et d’indexer des pages plus facilement. Une arborescence bien conçue permet aussi de mieux organiser les contenus en les reliant entre eux selon leur proximité/ thématique similaire via le maillage interne.
Améliorer son pagerank
L'arborescence et le maillage interne de votre site va être essentiel pour améliorer votre pagerank. Pour rappel, celui-ci est un système de classement des pages web que les fondateurs de Google, Larry Page et Sergeï Brin ont développé. Celui-ci permet d'évaluer l’importance ou la popularité d’une page en fonction des liens entrants et sortants de celle-ci. Il faut savoir que chaque page du site possède une certaine quantité de « jus SEO » qui sera transmise aux pages liées par le maillage interne. Plus le nombre de liens sortants est important, plus la quantité de jus SEO transmis sera faible. Les liens du maillage interne dans votre structure ont donc toute leur importance afin de donner une quantité de "jus SEO" plus importante aux pages stratégiques.
Améliorer l'expérience utilisateur
Au-delà de l'intérêt pour le référencement naturel, une arborescence claire facilite également la navigation des utilisateurs, ce qui peut améliorer le taux de conversion et le temps passé sur le site. L'arborescence doit donc être bien pensée et mise en place pour que les utilisateurs puissent trouver facilement ce qu'ils recherchent.
A quel moment penser à l’arborescence d’un site web ?
Lors de la création ou la refonte d’un site, elle est l’un des premiers éléments auxquels il faut penser afin de poser une base SEO solide. En effet, l'arborescence peut avoir de l'impact sur le design, la création de contenu ou encore sur vos URL, il est donc nécessaire de se faire accompagner par une agence spécialisée SEO.
Il faut donc penser à l'arborescence très vite. Nous vous conseillons de commencer par la réalisation d'un audit de mots clés pour avoir une vision claire des expressions recherchées par les internautes dans les moteurs de recherche. Vous pourrez alors réfléchir et concevoir la meilleure arborescence possible pour Google et vos internautes.
Également, nous vous conseillons de revoir votre arborescence régulièrement afin de voir si celle-ci correspond toujours avec les activités de votre entreprise. Si des changements ont eu lieu ou si votre réflexion stratégique a changé, il est essentiel de revérifier votre arborescence web.
Pourquoi optimiser l'arborescence de votre site web ?
L’arborescence d’un site permet de comprendre rapidement les produits et services que vous souhaitez mettre en avant sur votre site. Celle-ci est très utile pour l’internaute qui visite votre site, pour votre entreprise, mais aussi bien entendu pour Google.
Pour l’internaute
L’arborescence est essentielle à l’internaute, plus particulièrement pour l’expérience utilisateur (UX). (L’expérience utilisateur (UX) désigne la qualité de l’expérience vécue par l’utilisateur dans toute situation d’interaction avec une interface web.)
En effet, la structure doit faciliter le parcours de l’utilisateur sur votre site. Une fois que l’internaute sera sur votre page, il souhaitera trouver facilement l’information qu’il l’intéresse. En captant rapidement les diverses catégories et sous-catégories, cela lui procura un sentiment de satisfaction.
Attention, n’oubliez pas que l’humain peut être impatient et c’est encore plus le cas sur le web. Le temps d’attention d’un internaute est limité et lorsqu’il sera sur votre site, le fait de ne pas trouver l’information répondant à son besoin lui procura un mauvais ressenti.
Pour votre entreprise
En optimisant votre arborescence, vous pouvez mettre en avant vos pages stratégiques (par exemple : vos pages de produits ou services phares). En les plaçant dans le menu, plutôt qu’en pages profondes (donc accessibles seulement via le maillage interne), elles seront davantage mises en avant et susciteront plus facilement l’attention de l’internaute.
Pour Google et les autres moteurs de recherche
L’optimisation de l’arborescence permet un meilleur crawl par Google, c’est-à-dire que le robot Google visitera plus facilement les pages importantes du site. Comme le robot de Google suit les liens d’un site, il sera plus à même de comprendre la logique avec une arborescence optimisée pour le SEO.
De plus, l’optimisation de la structure permet de faciliter l’indexation des contenus. Ce point est d’autant plus important puisque depuis plusieurs mois, certains sites rencontrent aujourd'hui quelques problèmes d’indexation.
Comment optimiser votre arborescence ?
Avant toute chose, si vous avez déjà une arborescence et vous souhaitez la modifier, nous vous recommandons d’analyser votre structure actuelle. Peut-être que certaines choses sont à garder et d’autres à améliorer. Pour cela, nous vous recommandons d’utiliser des outils, comme Screaming Frog ou Gephi afin de visualiser comment l’arborescence du site a été construite.
Imaginez une hiérarchie cohérente
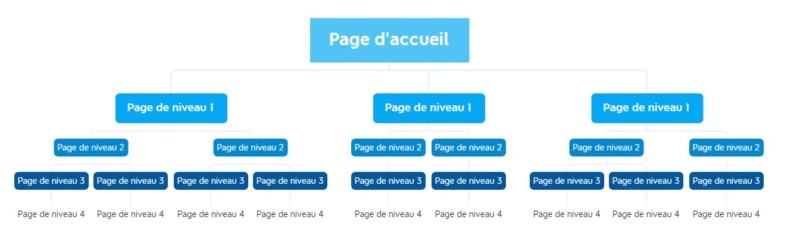
Avant de vous lancer dans l’arborescence de votre site, nous vous recommandons de réaliser un plan de site avant de faire les modifications sur le backoffice. Pour cela, vous avez différents choix pour le faire, soit sur papier, sur Excel ou sur un outil de visualisation hiérarchique comme Xmind. Ce plan de site a pour but d’organiser les différentes pages de façon logique et cohérente (comme la capture d’écran ci-dessous).
Voici les bonnes pratiques à respecter pour une bonne arborescence SEO :
- Chaque catégorie principale doit traiter d’une thématique unique ;
- Le nombre de catégories principales doit être limité (choisissez des thématiques assez larges ;
- Chaque sous-catégorie doit être liée à sa catégorie principale ;
- Équilibrez le nombre de sous-catégories dans les catégories principales (de même pour les sous sous catégories envers leurs sous catégories) ;
Pour optimiser votre arborescence, il faut penser à une conception hiérarchique logique. Tout en pensant bien au côté SEO pour favoriser le positionnement des pages sur Google. Il faut suivre des étapes précises afin d’organiser au mieux les différents éléments, celles-ci sont décrites ci-dessous.
Identifier vos besoins
Avant de construire l’arborescence du site web, il faut identifier vos besoins. Nous vous recommandons de d’abord définir les pages les plus importantes pour votre activité, puis les pages à intégrer dans le menu et les pages moins importantes.
Il ne faut pas pour autant oublier les besoins de vos utilisateurs. Si certaines pages sont essentielles pour les internautes et répondent bien à leurs problématiques, nous vous recommandons de les laisser apparentes sur le site internet, même si celles-ci n'ont pas forcément de but SEO.
Réfléchir aux mots-clés
Une arborescence doit être faite en lien avec une recherche de mots-clés en amont afin que chaque page se positionne sur une ou plusieurs requêtes pertinentes. (Une requête pertinente est une expression recherchée par des internautes dans les moteurs de recherche). Nous vous rappelons qu’en SEO, il faut toujours se rappeler qu’une page = une intention de recherche avec une ou plusieurs expressions cibles répondant à cette intention.
Définir les mots-clés pertinents pour votre arborescence
Dans un premier temps, pour trouver les mots-clés intéressants sur lesquels se positionner, essayez de récupérer le plus d’informations possible autour de vous avant de faire des recherches avec des outils comme Semrush, Kwfinder ou Ahrefs.
Par exemple, vous pourriez poser ces questions au sein de votre entreprise : « Quels sont les types de mots-clés que nos clients sont susceptibles de taper sur Google pour nous trouver ? / Comment nos clients appellent ce service ? ». En faisant un brainstorming avec les membres de l’équipe, certains mots-clés ressortiront et prenez-les en notes.
Par exemple : Si votre entreprise vend un logiciel ERP, vous pouvez vous demander « Est-ce que nos clients évoquent plus le mot « ERP » ou « Enterprise Resource Planning » ? ». « Sont-ils plus susceptibles de rechercher « logiciel ERP » ou « logiciel Enterprise Resource Planning » ?
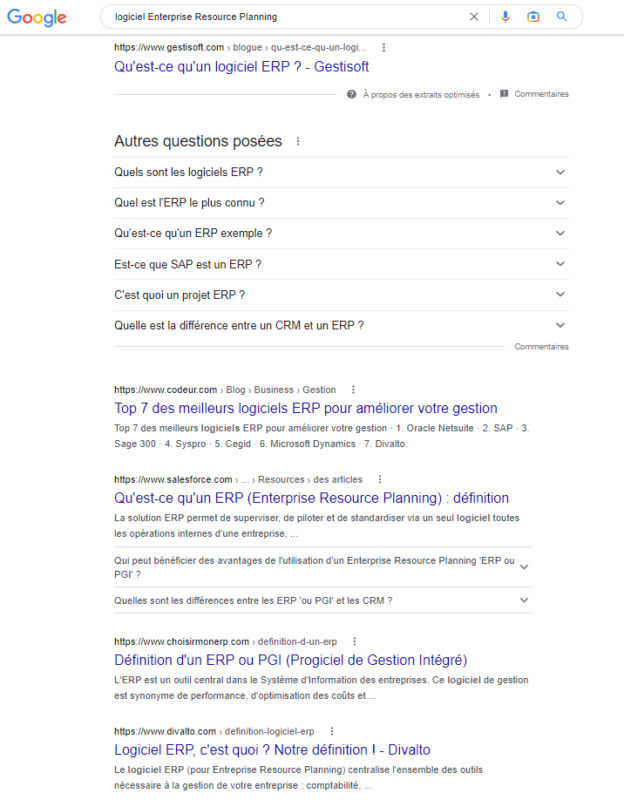
Nous vous recommandons aussi de regarder la concurrence déjà présente sur les résultats de recherche (notamment les 5 à 10 premiers résultats) pour voir les mots-clés choisis par vos concurrents.
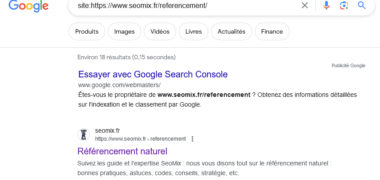
Par exemple : voici la SERP (page de résultats) sur la requête "logiciel Enterprise Resource Planning" et on constate que les concurrents positionnés ciblent le mot-clé "logiciel ERP" car on le retrouve dans toutes les balises titles. De plus, on remarque aussi que certains sites ont intégré en plus du mot-clé ERP, "Enterprise Resource Planning" ou "Progiciel de gestion intégré".

De plus, n'hésitez pas à consulter l'arborescence de vos concurrents directs, vous pourrez ainsi voir les mots-clés mis en évidence et leurs structures respectives. Autre action que vous pouvez faire, est de regarder les autres sites (sites informationnels) qui se positionnent sur des requêtes stratégiques pour votre activité afin d'analyser leur arborescence respective.
En effectuant ces phases préliminaires à l’audit de mots-clés, vous serez plus à même de correspondre aux attentes de votre cible et cela permettra de vous donner une idée générale des mots-clés intéressants à intégrer dans votre arborescence et à cibler dans votre stratégie SEO. Cependant, il ne faut pas s’arrêter aux suppositions, maintenant, il faut se concentrer sur l’audit de mots-clés complet.
La recherche de mots-clés pertinents par un audit de mots-clés
Après avoir effectué cette étape de réflexion, il faut maintenant réaliser une liste de mots-clés assez exhaustive afin de définir lesquels sont les plus pertinents à travailler. Ceux-ci auront pour but d’être intégrés dans votre arborescence.
Pour cela, reprenez votre liste de mots-clés précédente et utiliser un outil de recherche de mots-clés tel que Semrush, Ahrefs, Sistrix ou encore Ubbersuggest. Recherchez des termes relatifs à votre activité en expression exacte ou en requête large afin de découvrir de nouveaux mots-clés pouvant être stratégiques. Sur chaque mot-clé, il faudra faire attention qu’il y a du volume de recherche, mais aussi que l’indice de difficulté n’est pas trop élevé (on considère qu’un indice de difficulté est élevé à partir de 30).
Le regroupement de mots-clés par thématique et sous-thématique
Une fois que vous avez une certaine liste de mots-clés intéressante. Il faut ensuite les regrouper en plusieurs grandes thématiques distinctes. Une fois, vos mots-clés classés par grande thématique, il faudra les trier en sous-thématiques. Chaque mot-clé doit avoir une thématique et une sous-thématique. Cela va permettre de pouvoir créer des silos thématiques.
La hiérarchisation de mots-clés dans l’arborescence
Une fois, l’étape précédente réalisée, il faudra s’occuper de la hiérarchisation des mots-clés. C’est-à-dire, définir les mots-clés ciblés sur les différents niveaux de votre arborescence. Voici un schéma pour vous expliquer le concept :

Les mots-clés qui apparaîtront en niveau 1 sont généralement les plus stratégiques (mais aussi souvent les plus génériques), c’est-à-dire ceux sur lesquels vous souhaitez vous positionner en priorité. Les mots-clés ciblés dans les niveaux suivants sont quant à eux généralement des mots clés de longue traine.
Rappelez-vous bien que lorsqu'un internaute fait une recherche sur un site, il rencontre une problématique ou il cherche à combler un besoin. Il va donc chercher à avoir une solution en arrivant sur votre site, vos produits/ services ou une réponse adaptée à son besoin initial devront donc être présents.
Création d’une arborescence
Maintenant que vous avez validé les mots-clés à utiliser et leur hiérarchisation (niveaux dans la structure), il faut maintenant visualiser votre structure. Pour cela, nous vous recommandons d’utiliser un outil de visualisation d’arborescence, comme Xmind ou Mindmeister.
Il existe différents types de structure. En SEO, l’idéal est de choisir une structure plate. Elle permet de positionner et d’aligner toutes les pages au même niveau pour faciliter la navigation aux visiteurs et aux moteurs de recherche. En créant ce type de structure, le nombre de pages à parcourir est limité et facilite la recherche de l’internaute.
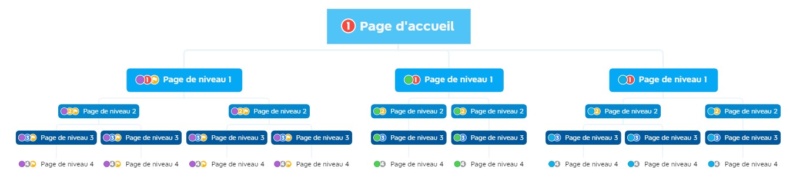
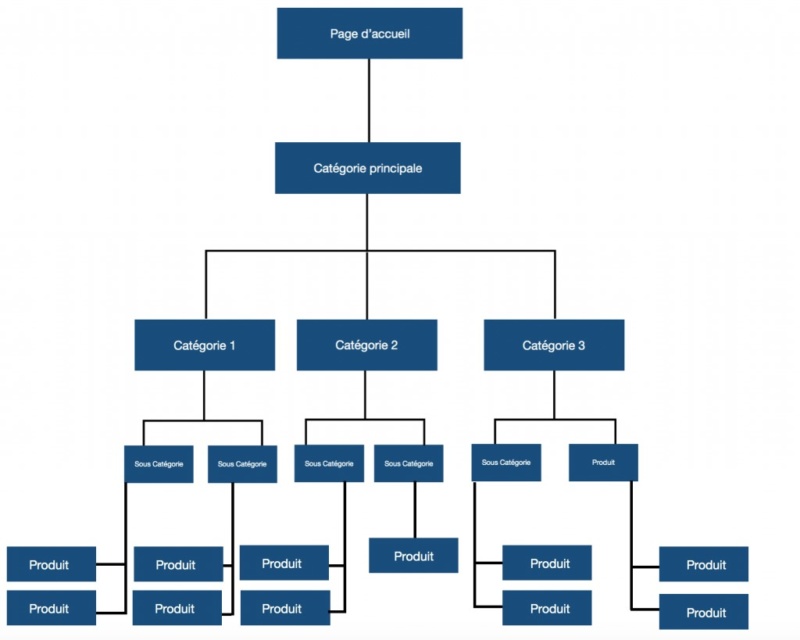
Par exemple, sur cette arborescence :

Chaque case correspond à une page. Dans celui-ci, nous vous conseillons d’ajouter le mot-clé ciblé avec son volume de recherche mensuel pour que la visualisation de votre structure soit meilleure. Les pictogrammes de couleurs (violet, vert et bleu) sont des silos (thématiques) différents.
Les pictogrammes 1 représentent les pages stratégiques (pages mères). Les pictogrammes 2 sont des sous-pages (pages filles) des pages mères avec le pictogramme 1.
On remarque bien que l’arborescence est découpée par niveau, c’est-à-dire le niveau de profondeur de clics pour trouver ces pages.
Pour l’optimisation de votre nouvelle arborescence, pensez bien qu’idéalement toutes les pages de votre site doivent être accessibles en 3 clics (c’est-à-dire le niveau 3) et donc bien maillées entre elles.
Les risques d’une structure désorganisée existent et il faut en savoir connaissance. Avec une structure compliquée et désorganisée, il sera difficile pour votre visiteur de trouver la réponse à son besoin. De plus, le robot de Google (Googlebot) sera moins enclin à bien comprendre les différents silos et bien faire remonter vos pages.
L’optimisation du maillage interne
Une fois votre structure créée sur l’outil de visualisation, il faut penser, concevoir et optimiser le maillage interne. Par définition, le maillage interne représente les liens internes entre vos différentes pages. Ils permettent de naviguer d’une page à une autre sur votre site, pour l’internaute, mais aussi pour le robot de Google.
Lorsque beaucoup de liens internes amènent vers une même page, celle-ci est considérée comme plus populaire et importante que les autres et a donc potentiellement plus de chance d'être bien référencée.
Le maillage interne est un élément à ne pas manquer dans votre nouvelle arborescence. Si nous reprenons notre exemple précédent :
- Les pages les plus populaires sont celles avec le pictogramme 1 ;
- Les pages filles (celles avec le pictogramme 2) doivent faire un lien vers leur page mère correspondante (pages avec le pictogramme 1) ;
- Les pages avec le pictogramme 2 faisant partie d’un même silo devront faire un lien entre elles (pages sœurs) ;
- Suivre la même logique que les pages avec le pictogramme 2 pour les pages de pictogrammes 3 et 4.
Visualisez votre structure
Bien entendu, l'idéal est de regarder la conception réelle que l'on a obtenue, et non pas celle que l'on pense avoir mis en place. Pour cela, il existe différentes solutions techniques.
Attention cependant, sur un petit site, cela a peu d'intérêt. Nous allons prendre l'exemple de SeoMix, mais justement, c'est un site avec peu de contenus (moins de 150 pages HTML), donc l'analyse visuelle de la structure est alors moins utile.
Avec Gephi
Vous pouvez utiliser des outils de visualisation d'arborescence, comme Gephi, qui permet de cartographier l'arborescence, le maillage interne et le PageRank de votre site web. Tout d'abord, nous vous conseillons d'ailleurs la lecture de nos deux articles sur ce sujet :
Le principe est simple :
- Avec un logiciel de crawl, vous allez lister tous vos contenus ainsi que tous vos liens internes
- Dans Gephi, vous allez :
- importer ces données ;
- calculer le pagerank ;
- calculer la "modularité" ;
- visualiser vos pages.
Grâce à la prise en compte réelle de tous les liens, on peut alors rapidement se rendre compte de la structure réelle de son site, ce qui permet de détecter les liens manquants ou ceux en trop, les pages qui reçoivent trop de popularité ou pas assez, ou encore celles qui ne sont tout simplement pas à leur place dans votre site web.
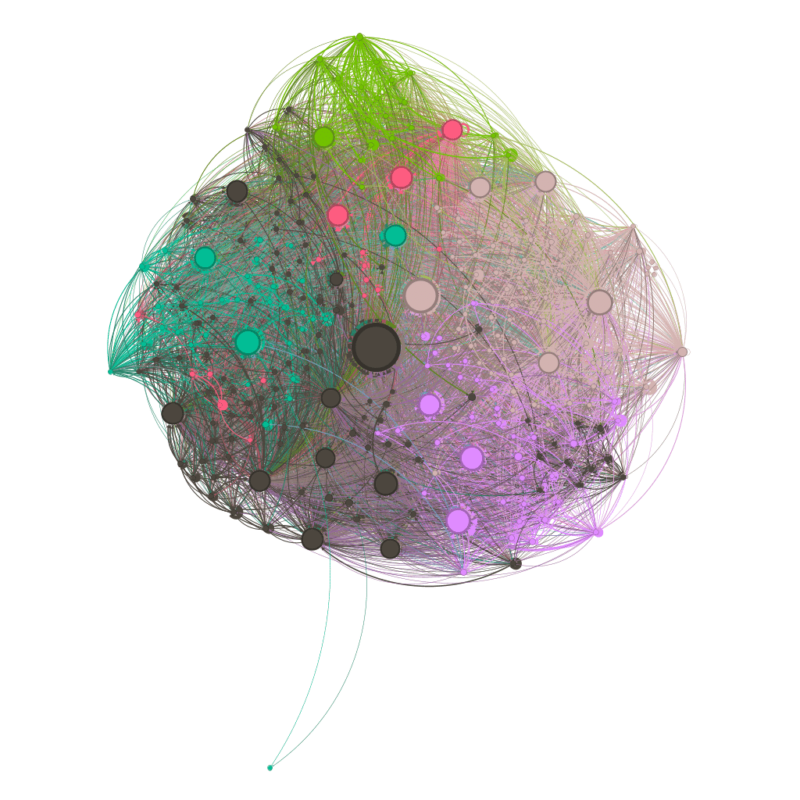
Par exemple, voici la structure actuelle de SeoMix, on l'on peut voir que notre maillage interne actuel n'est pas encore optimal, notamment avec des silos trop liés entre eux et une page orpheline.

Bien entendu, il s'agit ici de la visualisation d'un petit site (pour rappel, c'est alors moins pertinent comme analyse). De plus, gardez toujours en tête que le vrai intérêt de Gephi, ce sont les analyses supplémentaires que l'on peut faire avec, comme visualiser la structure sans les liens du menu ou du pied de page, ne voir que les liens réciproques, etc.
Besoin d'aide sur Gephi ?
D'ailleurs, nous donnons ponctuellement des formations dédiées sur ce sujet, ou nous pouvons auditer cet aspect de votre pour vous. N'hésitez pas à nous contacter.
Les autres outils
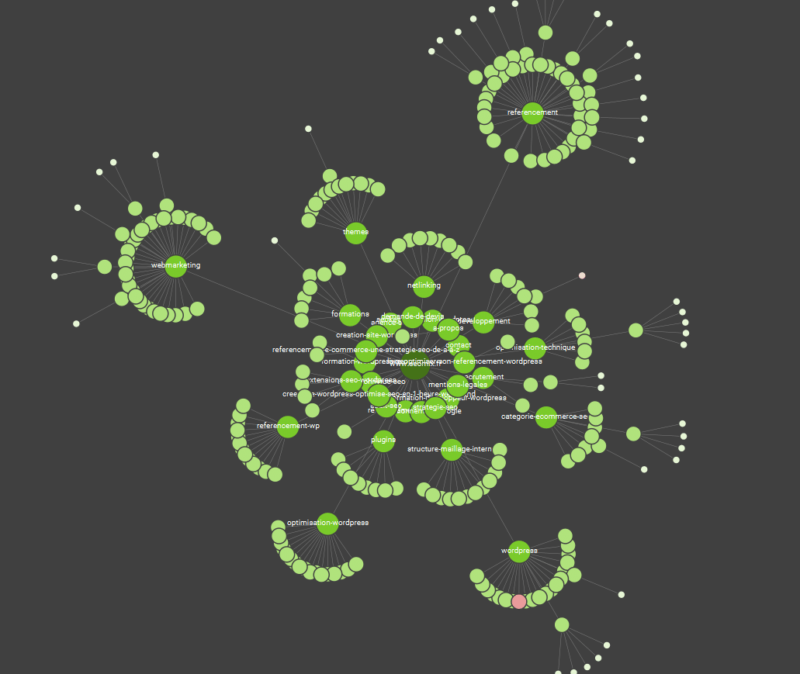
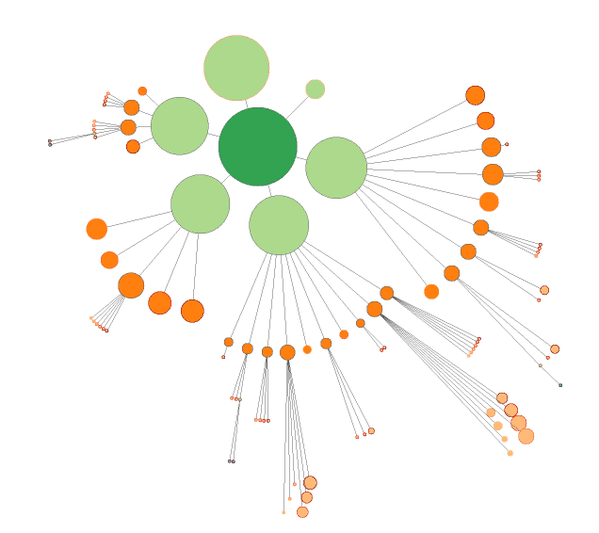
Pour les moins expérimentés avec ce logiciel, nous vous conseillons d'utiliser l'outil cocon.se qui vous permet de visualiser la structure et les liens vers les différentes pages afin de voir si l'arborescence est optimisée. Le rendu sera moins précis, mais c'est de loin une méthodologie plus simple pour visualiser sa structure de site web :
Enfin, sachez aussi que vous pouvez le faire avec l'excellent Screaming Frog Spider SEO (avec le menu "Visualisations > Diagramme de crawl fondé sur les forces").

Attention cependant, sur les deux dernières méthodes, cela ne vous montre en aucun cas les liens entre les différentes URL, ce qui peut pourtant vous permettre de bien mieux visualiser la structure réelle de votre site Internet. D'ailleurs, si vous comparez cette visualisation avec celle de Gephi juste avant pour le même site
Testez votre arborescence
Après avoir suivi ces recommandations SEO, vous pouvez faire tester la nouvelle arborescence à des personnes n’ayant pas travaillé sur celle-ci pour avoir des retours et vérifier si elle parait cohérente et permet de naviguer facilement sur votre site d’un point de vue utilisateur.
En conclusion, l’arborescence d’un site web ne doit pas être réalisée au hasard, car c’est un élément vital et essentiel pour le référencement naturel SEO et pour l’expérience utilisateur. Prenez donc bien le temps de suivre nos conseils pour l’optimiser du mieux possible.








Laisser un commentaire