
Et pour cela, il est toujours intéressant réaliser des tests avant et après vos modifications. Voici donc 5 outils pour réaliser un benchmark complet des performances de votre site.
GTMetrix
C'est de loin mon outil préféré. Si vous ne deviez en choisir qu'un, c'est celui-ci.
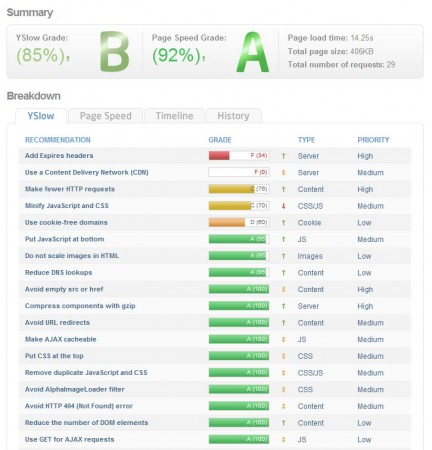
Il vous permet de mesurer le temps de chargement d'un site de manière automatisée, et en intégrant deux outils complets Yslow et PageSpeed pour savoir quoi et comment optimiser vos pages.

Cerise sur le gâteau, vous avez accès à un historique plutôt bien fait sur l'évolution jour par jour du temps de chargement de votre site.

Les points forts :
- Le suivi est automatisé
- Très bonne intégration des outils YSlow et PageSpeed, ainsi que de la "timeline" du chargement
- Il permet de comparer deux URLs, et de comparer deux rapports entre eux
Les points faibles :
- Lors du suivi automatisé, il ne prend qu'une mesure par jour, ce qui peut parfois fausser les données.
L'outil est disponible ici : GTMetrix
Yottaa
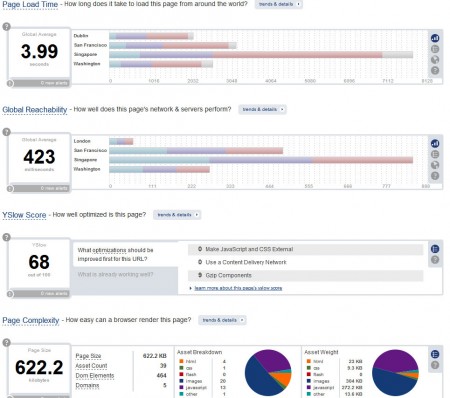
Ce second outil est lui-aussi très bon, bien que moins connu. Il vous apporte un grand nombre d'informations et de conseils pour optimiser vos différentes pages. L'outil vous donne le temps de chargement (global, de chaque élément, et depuis plusieurs lieux) ainsi que le poids de la page et de ses différents éléments.

Les points forts :
- Un page récapitulative donne l'essentiel des données de chargement d'un site
- L'outil donne accès aux informations depuis plusieurs points d'accès : Londres, Singapour, San Francisco, Washington et Dublin, ce qui permet de mesurer le temps de chargement depuis plusieurs endroits de la planète
- Il permet de bien différencier le temps de chargement lié à l'exécution des scripts PHP sur le serveur (Time to Title) et celui lié au téléchargement complet de la page.
- Il intègre YSlow
Les points faibles :
- L'ergonomie de cet outil laisse vraiment à désirer. Si on ne fait pas attention, il est facile de ne pas voir certains menus et certaines informations lors du test.
- Comme pour GTMetrix, l'outil ne fait qu'un seul test par jour
L'outil est disponible ici : Yottaa
WebSiteOptimization
Celui est également un must-have. La raison est toute simple : il vous donne des informations complémentaires aux deux précédents.
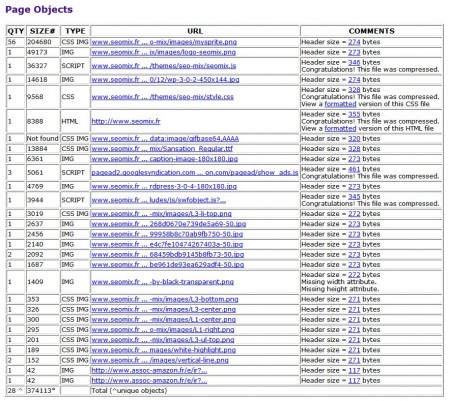
Comme tous les autres outils, il met en avant différentes informations d'ordre général (poids total, nombre d'objets, ...). Mais son atout est de décomposer à l'extrême chaque élément de votre page (Html, css, javascript, images, ...). Pour chaque objet, il vous donne des informations complémentaires, comme les attributs manquants ou des informations sur la compression des éléments (image par image, fichier par fichier).

Les points forts :
- Il met très bien en avant le nombre de fichier et de requêtes de votre page, par type.
- Il donne des informations complémentaires sur chaque élément de la page (compression, taille, attributs manquants, ...).
Les points faibles :
- L'outil n'explique pas comment mettre en place les différentes recommandations.
- WebSiteOptimization est un peu dépassé pour la dernière partie de l'outil, qui se base encore sur les connexions 56K pour évaluer le rendu final et la vitesse de votre site
L'outil est disponible ici : WebSiteOptimization
Webwait
ATTENTION, le service ne semble plus exister
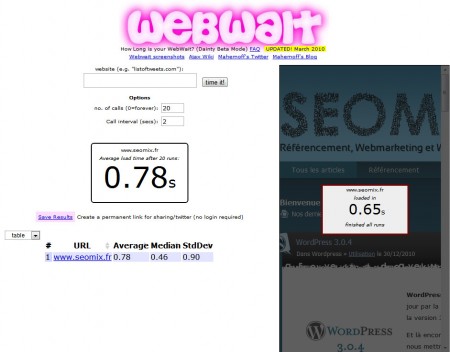
Cet outil est complètement différent des autres, puisqu'il ne vous donne qu'une seule information : le temps de chargement final de votre page. Mais pour cela, il va effectuer X requêtes espacées de X secondes entre elles (le tout est paramétrable par vos soins). Cela permet donc de lisser complètement les erreurs lors de la mesure de la vitesse de votre site Internet.

Il est pour moi un outil indispensable, à condition de l'utiliser avant et après vos optimisations.
Les points forts :
- Il permet de supprimer la marge d'erreur qui existe sur les autres outils3
Les points faibles :
- Il ne mesure que le temps de chargement global de la page.
- Il se base sur votre navigateur (et donc vos cookies). Pensez juste à vider entièrement votre cache avant de l'utiliser.
L'outil est disponible ici : WebWait
Firebug et YSlow
Firebug est une extension pour les navigateurs Firefox et Chrome. C'est un outil qui va au delà de la simple mesure du temps de chargement, puisque c'est aussi un outil très utilisé par les développeurs (html, php, css, javascript, informations réseaux, ...).
Si on y associe l'extension Yslow, l'outil devient très performant et permet de mesurer presque tous les éléments de votre page (poids, nombre de requêtes, temps de réponses, ...). Et cela vous donne également accès à plusieurs outils et recommandations sur les éléments constitutifs de vos pages.

Les points forts :
- Très complet sur la mesure de la vitesse de votre site
- Très utile pour faire du développement web
- Donne accès à d'autres outils très utiles (Notamment Smush It pour compresser les images)
Les points faibles :
- Pas d'automatisation possible
- Uniquement sur Firefox et Chrome
Ces outil sont disponibles ici : Firebug (désormais intégré nativement dans Firefox dans les outils pour développeurs) et Yslow
Conclusion
Le temps de chargement est un paramètre crucial pour l'expérience utilisateur et votre référencement. Je vous conseille donc d'utiliser tous ces outils avant et après vos optimisations, afin de pouvoir mesurer l'impact de vos modifications, ainsi que pour savoir sur quels éléments vous pouvez vous améliorer.
N'hésitez pas non plus à consulter notre guide sur l'optimisation de fichier Htaccess.
Bien entendu, il existe d'autres outils pour mesurer la vitesse d'un site. N'hésitez pas à partager les vôtres. ;)










31 Commentaires
Je suis d'acccord avec toi, GTmetrix est vraiment un must!
Il manque juste WebPageTest.org qui est une référence également puisqu'il t'affiche le rendu progressif en vidéo de ton site...
J'utilise moi aussi GTmetrix, couplé avec GWT, c'est amplement suffisant.
Je ne connaissais pas Webwait, il va m'être utile, merci.
Très complet !!
Pas mal d'outil que je connaissais notamment l'excellent Gtmetrix et d'autre que je découvre WebSiteOptimization ;)
Pour aller plus loin, il y a aussi show slow qui permet d'avoir sur une même interface, un aperçu des performances et de l'évolution du chargement d'un parc de site web.
Il reprend les données fourni par Yslow et Page Speed.
Il est open source et peut être installé en local.
Il permet également de modifier le code ou rajouter de nouvelles fonctionnalités afin de croiser les données dans des tableaux comparatifs.
Bref un outil assez poussé afin d'analyser d'un seul coup les performances de l'ensemble des sites dont on s'occupe.
il manque un lien vers les tools proposés par Google pour l'optimisation de votre temps de chargement http://code.google.com/speed/tools.html la référence ;)
Bonjour,
C'est ce que j'appelle un billet utile. Très belle liste ! J'utilise aussi GTMetrix mais uniquement pour mes clients car mes sites personnels sont assez légers.
Hello Daniel
bonne année à toi et à tous tes lecteurs (zé lectrices, bien sûr).
Comme l’ami Johan plus haut c’est WebPageTest.org que je privilégies. Je ne les jamais pris en défaut d’analyse. Ce qui n’est pas le cas de WebSiteOptimization que je trouve buggé.
Merci, je ne connaissais pas tous les outils cités, il faut dire qu'a un époque tu galerais avec ton temps de chargement donc tu as du en tester plus d'un.
Tres bonne liste en tout cas!
Merci pour ces tests.
Dynatrace (http://ajax.dynatrace.com/ajax/en/Default.aspx) est également un outil intéressant...
Les articles sur la mesure de la performance sont effectivement dans l'air du temps :
Steve Souders, "la référence" en matière de performance Web (qui a lancé récemment controlJS), nous fait un état des lieux très complet dans le cadre du "Performance calendar" http://calendar.perfplanet.com/2010/state-of-performance/.
La notion de "HTTP Archive (HAR) file format" pourrait bien être un prochain standard de mesure de la performance.
@Tous : comment ais-je pu oublier webpagetest. je l'avais utilisé, et c'est vrai qu'il est excellent (mais que je l'ai complètement zappé en rédigeant cet article...)
@LeJugeSeo : si peu, si peu...
Article sur un point chaud actuel du seo, le temps de chargement des pages. je me demande toujours si on prend bien compte les différences de débit entre les zones géographiques (c'est peut être une question bête, je débute).
Je te conseille aussi de jeter un coup d'oeil à WebpageTest.org
Les résultats sont vraiment détaillés.
Sinon, je suis aussi d'accord avec GTMetrix.
Ce sont les 2 que j'utilise pour mes audits.
J'ai testé Yoota. C'est ok pour surveiller un site, mais trop réduit pour auditer en one shot.
De mon côté, j'utilisais uniquement et depuis peu Pingdom, mais je vas me laisser séduire par GTmetrix que je découvre via ce billet ;)
>>Article sur un point chaud actuel du seo
ne donne t on pas un peu trop d'importance sur le temps de chargement en seo?
Tu n'as pas tort, mais ce paramètre est salutaire pour le Web en général.
Pour ma part, j'ai toujours pensé que le temps de latence était le cancer du Web.
Ca vaut mieux que d'accorder trop d'importance au TrustRank, à DMOZ ou au PageRank (parmi les trucs qui ont été les plus discutés pour que dalle).
J'utilise le couple "Firebug et YSlow" qui font très bien le boulot et me conviennent parfaitement. Pas besoin d'aller chercher la lune. Ces outils fournissent un rapport complet sur les sources de ralentissement de vos pages.
Billet très utile. Je ne connaissais pas Web Wait dont je trouve le concept vraiment sympa : Simplicité (Temps de chargement unique) et Fiabilité (Moyenne de plusieurs essais). Pour un test après optimisations c'est peut-être finalement le plus approprié.
J'utilise depuis un moment gtmetrix, mais aujourd'hui, je me demandais comment et ou tester la performance de mon serveur.
Sachant qu'en me comparant un concurrent, son site est 10xfois optimiser au niveau de la perf, il a la moitié de ma note, sa page pese 4x plus lourd, 3x fois plus de requete et on est au même temps de chargement.
Je te remercie
Il y a aussi Zoompf ( voir l'article que j'ai écrit)
Super article, merci beaucoup :)
Bon après j'avoue que ça m'est un peu difficile d'analyser ce qui ne vas pas, n'ayant pas eu de très bonnes notes... même si j'imagine un peu... mais quoi faire en priorité ?
En résumé, y'a du boulot, c'est spur lol !
Bonne fin de journée.
Pour ma part, je recoupe et exploite les résultats de
P1: WebPageTest
P2: Yslow & PageSpeed
P3: Webwait
La P1 étant (pour moi) de loin la solution la plus fiable.
Rien a voir, mais bravo pour la conception du bouton "Haut de page" sur ce site. C'est le premier bouton haut de page que je rencontre qui me donne envie de l'utiliser.
~Un visiteur qui aime les IHM bien pensées.
Merci pour cette liste impressionnante ainsi que pour les conseils :)
Personnellement j'utilise Woozweb, c'est un outil de monitoring de sites web, mis en place par la SSLL Smile, basé sur Nagios et d'autres scripts, il réalise des graphs a partir de tests effectués toutes les 30 minutes (2 sondes, une chez OVH une autre aux US), il prévient aussi si le site dépasse un certain seuil de temps de réponse, c'est vraiment pas mal, à essayer :)
Ces outils vous donnent des informations qui ne sont pas fiables.Il est donc difficile de comparer avant et après les modifications
Je m'explique.
-Soit vous testez depuis chez vous(ex :firebug) : Vous êtes donc dépendant de votre réseau et de ses perturbations.
Les temps mesurés ne correspondent donc pas à la vision des utilisateurs.
-Soit vous utilisez des tags comme pour page speed.Les résultats dépendent des internautes ayant visités votre site et du temps qu'ils mettent à charger la page.
Par exemple :
Si la majorité des visites avant vos modifications sont faites par des personnes non desservies par du haut débit et qu'après modification la tendance s'inverse ( plus d'utilisateur en haut débit) : Vous allez bien observer que votre site va plus vite , pas parce qu'il tourne mieux mais parce que en moyenne les utilisateurs vont plus vite dans leurs requêtes.
La solution pour mesurer l'amélioration est d'avoir plusieurs sondes externes qui mesurent vos performances. Il existe des société qui propose ces services. J'utilise Netvigie.
J’espère vous avoir aidé.
Des outils pratiques et complémentaires, j'utilisais moi-même beaucoup WebSiteOptimization mais j'ai tendance à le mettre de coté maintenant pour un autre qui analyse plus vite les pages : -www.monitoring-transactionnel.com/performance
Petit bonus, on peut faire indexer la page d'analyse pour gagner un lien !
@Stephane Tout dépend, le calcul du poids des images, fichiers CSS et javascript par exemple ne dépandent pas de la connexion et il est important de le connaitre pour optimiser la vitesse de chargement.
Il y a celui de 1and1 qui reste simpliste http://webcontrole.1and1.fr/analyze/?ladezeit
Pour aller plus loin, il y a aussi CloudNetCare.
C'est un outil de test de charge qui simule une multitude d'utilisateurs virtuels mais en utilisant de vrais navigateurs.
On peut donc obtenir, dans des conditions de traffic extrêmes, une analyse détaillée (allant jusqu'au waterfall chart, avec des extraits d'écrans à différentes étapes du chargement).
Ils proposent une version gratuite pouvant simuler jusqu'à 25 utilisateurs.
Merci beaucoup pour tous ces outils, cela va m'être grandement utile au vu du temps de chargement de mon site qui est assez décourageant pour l'instant...
Encore merci !
Ça serait quoi un temps de chargement "acceptable " ? Il y a t-il des moyennes quelque part ?
(merci pour cet article et tous les autres !)
Des tests réalisés par différents prestataiores, un excellent temps de chargement est égal ou inférieure à 1 seconde, et un mauvais temps de chargement débute à 3 secondes.
Salut et merci pour cet article.
J'ai récemment fait un paquet d'essais avec ces différents outils pour voir les effets d'apc et memcached sur des blog WP avec W3 total cache.
Et ce que j'ai remarqué, c'est qu'aucun de ces outils n'est particulièrement fiable, ou plutôt trop dépendant du réseau à un instant T, mais ça donne tout de même une bonne idée d'ensemble pour mesurer l'impact des modifications que l'on fait...
Il y a aussi http://www.site-perf.com dans le même style.
Laisser un commentaire