Le chemin de navigation, également appelé Fil d'Ariane, est un excellent outil pour l'ergonomie et pour le référencement.
J'en avais déjà parlé dans un des premiers articles du blog sur 21 hacks pour 21 plugins WordPress. J'avais justement donné à cette occasion un hack permettant d'ajouter un chemin de navigation, mais celui-ci n'était pas suffisamment optimisé ni pour le référencement, ni pour le visiteur. C'est désormais corrigé dans ce guide.
Si vous rencontrez des soucis avec ce code et que vous souhaitez que nos équipes se chargent de l'adapter et de l'installer, faites appel à nos services de création de sites WordPress.
Le fil d’Ariane, c'est quoi ?
Le fil d'Ariane sert à plusieurs choses sur un site Internet. Pour un visiteur, il lui permet de savoir exactement où il se trouve, tout en lui donnant accès à des options de navigation supplémentaires. Cela permet, par exemple, de pouvoir se rendre dans la catégorie parente quand il se situe dans un article.
Pour le moteur de recherche, cela a un double intérêt : cela faciliter l'indexation de tous les contenus du site et lui permet également de mieux comprendre la structure du site Internet et le maillage interne entre les différentes publications. On donne donc plus de sens à ses articles, et on s'assure que les différents robots des moteurs les trouvent tous.
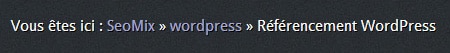
Voici deux exemples. Tout d'abord, le chemin de navigation de SeoMix ressemble à cette image :
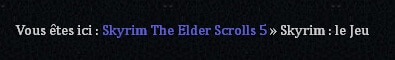
Et voici le fil d'Ariane de mon nouveau blog WordPress (dédié au jeu vidéo Skyrim) :
Historique du code
- 27/04/2012 : prise en compte des pages parentes.
- 15/10/2012 : prise en compte des pages définies dans l'administration de WordPress comme étant une page statique ou une page listant des articles.
- 02/04/2013 :
- correction de bugs et amélioration des performances du code.
- vous avez la possibilité de modifier certains paramètres après le passage "// Global vars", notamment pour changer le séparateur par défaut.
Un chemin de navigation sur WordPress
Pour installer facilement un fil d'Ariane sur le CMS WordPress, rien n'est plus simple. Voici le code à ajouter dans le fichier functions.php de votre thème :
/**
BreadCrumbs
* Author : Daniel Roch
*/
// Get parent categories with schema.org data
function seomix_content_get_category_parents($id, $link = false,$separator = '/',$nicename = false,$visited = array()) {
$final = '';
$parent = &get_category($id);
if (is_wp_error($parent))
return $parent;
if ($nicename)
$name = $parent->name;
else
$name = $parent->cat_name;
if ($parent->parent && ($parent->parent != $parent->term_id ) && !in_array($parent->parent, $visited)) {
$visited[] = $parent->parent;
$final .= seomix_content_get_category_parents( $parent->parent, $link, $separator, $nicename, $visited );
}
if ($link)
$final .= '<span typeof="v:Breadcrumb"><a href="' . get_category_link( $parent->term_id ) . '" title="Voir tous les articles de '.$parent->cat_name.'" rel="v:url" property="v:title">'.$name.'</a></span>' . $separator;
else
$final .= $name.$separator;
return $final;}
// Breadcrumb
function seomix_content_breadcrumb() {
// Global vars
global $wp_query;
$paged = get_query_var('paged');
$sep = ' » ';
$data = '<span typeof="v:Breadcrumb">';
$dataend = '</span>';
$final = '
<div xmlns:v="http://rdf.data-vocabulary.org/#">Vous êtes ici : ';
$startdefault = $data.'<a title="'. get_bloginfo('name') .'" href="'.home_url().'" rel="v:url" property="v:title">'. get_bloginfo('name') .'</a>'.$dataend;
$starthome = 'Accueil de '. get_bloginfo('name');
// Breadcrumb start
if ( is_front_page() && is_home() ){
// Default homepage
if ( $paged >= 1 )
$final .= $startdefault;
else
$final .= $starthome;
} elseif ( is_front_page() ){
//Static homepage
$final .= $starthome;
} elseif ( is_home() ){
//Blog page
if ( $paged >= 1 ) {
$url = get_page_link(get_option('page_for_posts'));
$final .= $startdefault.$sep.$data.'<a href="'.$url.'" rel="v:url" property="v:title" title="Les articles">Les articles</a>'.$dataend;}
else
$final .= $startdefault.$sep.'Les articles';
} else {
//everyting else
$final .= $startdefault.$sep;}
// Prevent other code to interfer with static front page et blog page
if ( is_front_page() && is_home() ){// Default homepage
} elseif ( is_front_page()){//Static homepage
} elseif ( is_home()){//Blog page
}
//Attachment
elseif ( is_attachment()){
global $post;
$parent = get_post($post->post_parent);
$id = $parent->ID;
$category = get_the_category($id);
$category_id = get_cat_ID( $category[0]->cat_name );
$permalink = get_permalink( $id );
$title = $parent->post_title;
$final .= seomix_content_get_category_parents($category_id,TRUE,$sep).$data."<a href='$permalink' rel='v:url' property='v:title' title='$title'>$title</a>".$dataend.$sep.the_title('','',FALSE);}
// Post type
elseif ( is_single() && !is_singular('post')){
global $post;
$nom = get_post_type($post);
$archive = get_post_type_archive_link($nom);
$mypost = $post->post_title;
$final .= $data.'<a href="'.$archive.'" rel="v:url" property="v:title" title="'.$nom.'">'.$nom.'</a>'.$dataend.$sep.$mypost;}
//post
elseif ( is_single()){
// Post categories
$category = get_the_category();
$category_id = get_cat_ID( $category[0]->cat_name );
if ($category_id != 0)
$final .= seomix_content_get_category_parents($category_id,TRUE,$sep);
elseif ($category_id == 0) {
$post_type = get_post_type();
$tata = get_post_type_object( $post_type );
$titrearchive = $tata->labels->menu_name;
$urlarchive = get_post_type_archive_link( $post_type );
$final .= $data.'<a class="breadl" href="'.$urlarchive.'" title="'.$titrearchive.'" rel="v:url" property="v:title">'.$titrearchive.'</a>'.$dataend;}
// With Comments pages
$cpage = get_query_var( 'cpage' );
if (is_single() && $cpage > 0) {
global $post;
$permalink = get_permalink( $post->ID );
$title = $post->post_title;
$final .= $data."<a href='$permalink' rel='v:url' property='v:title' title='$title'>$title</a>".$dataend;
$final .= $sep."Commentaires page $cpage";}
// Without Comments pages
else
$final .= the_title('','',FALSE);}
// Categories
elseif ( is_category() ) {
// Vars
$categoryid = $GLOBALS['cat'];
$category = get_category($categoryid);
$categoryparent = get_category($category->parent);
//Render
if ($category->parent != 0)
$final .= seomix_content_get_category_parents($categoryparent, true, $sep, true);
if ( $paged <= 1 )
$final .= single_cat_title("", false);
else
$final .= $data.'<a href="' . get_category_link( $category ) . '" title="Voir tous les articles de '.single_cat_title("", false).'" rel="v:url" property="v:title">'.single_cat_title("", false).'</a>'.$dataend;}
// Page
elseif ( is_page() && !is_home() ) {
$post = $wp_query->get_queried_object();
// Simple page
if ( $post->post_parent == 0 )
$final .= the_title('','',FALSE);
// Page with ancestors
elseif ( $post->post_parent != 0 ) {
$title = the_title('','',FALSE);
$ancestors = array_reverse(get_post_ancestors($post->ID));
array_push($ancestors, $post->ID);
$count = count ($ancestors);$i=0;
foreach ( $ancestors as $ancestor ){
if( $ancestor != end($ancestors) ){
$name = strip_tags( apply_filters( 'single_post_title', get_the_title( $ancestor ) ) );
$final .= $data.'<a title="'.$name.'" href="'. get_permalink($ancestor) .'" rel="v:url" property="v:title">'.$name.'</a>'.$dataend;
$i++;
if ($i < $ancestors)
$final .= $sep;
}
else
$final .= strip_tags(apply_filters('single_post_title',get_the_title($ancestor)));
}}}
// authors
elseif ( is_author() ) {
if(get_query_var('author_name'))
$curauth = get_user_by('slug', get_query_var('author_name'));
else
$curauth = get_userdata(get_query_var('author'));
$final .= "Articles de l'auteur ".$curauth->nickname;}
// tags
elseif ( is_tag() ){
$final .= "Articles sur le thème ".single_tag_title("",FALSE);}
// Search
elseif ( is_search() ) {
$final .= "Résultats de votre recherche sur \"".get_search_query()."\"";}
// Dates
elseif ( is_date() ) {
if ( is_day() ) {
$year = get_year_link('');
$final .= $data.'<a title="'.get_query_var("year").'" href="'.$year.'" rel="v:url" property="v:title">'.get_query_var("year").'</a>'.$dataend;
$month = get_month_link( get_query_var('year'), get_query_var('monthnum') );
$final .= $sep.$data.'<a title="'.single_month_title(' ',false).'" href="'.$month.'" rel="v:url" property="v:title">'.single_month_title(' ',false).'</a>'.$dataend;
$final .= $sep."Archives pour ".get_the_date();}
elseif ( is_month() ) {
$year = get_year_link('');
$final .= $data.'<a title="'.get_query_var("year").'" href="'.$year.'" rel="v:url" property="v:title">'.get_query_var("year").'</a>'.$dataend;
$final .= $sep."Archives pour ".single_month_title(' ',false);}
elseif ( is_year() )
$final .= "Archives pour ".get_query_var('year');}
// 404 page
elseif ( is_404())
$final .= "404 Page non trouvée";
// Other Archives
elseif ( is_archive() ){
$posttype = get_post_type();
$posttypeobject = get_post_type_object( $posttype );
$taxonomie = get_taxonomy( get_query_var( 'taxonomy' ) );
$titrearchive = $posttypeobject->labels->menu_name;
if (!empty($taxonomie))
$final .= $taxonomie->labels->name;
else
$final .= $titrearchive;}
// Pagination
if ( $paged >= 1 )
$final .= $sep.'Page '.$paged;
// The End
$final .= '</div>
';
echo $final;}Une fois cette étape réalisée, rendez-vous dans les autres fichiers du thème pour y ajouter ce code, ce qui ajoutera le chemin de navigation.
<?php if (function_exists('seomix_content_breadcrumb'))
seomix_content_breadcrumb();
?>Vous devrez répéter cette étape dans l'ensemble des fichiers de votre thème WordPress, à savoir dans :
- home.php
- index.php
- single.php
- page.php
- category.php
- author.php
- archive.php
- ...
Si votre thème est bien conçu, il est possible que vous n'ayez qu'un seul fichier à changer pour ajouter le fil d'Ariane, par exemple avec le fichier header.php (si celui-ci est commun à toutes les pages du site et qu'il inclut le haut de vos pages).
L'avantage de ce fil d'Ariane
Pas mal de personne vont me dire que certains plugins WordPress le font très bien, ou qu'il existe d'autres hacks sur le même thème.
Les avantages de celui donné dans cet article sont multiples !
- pas de plugins à installer, donc pas de mise à jour à faire ni de ralentissement de l'administration.
- Le chemin de navigation ne fait pas de lien sur lui-même, ce qui aurait nuit à l'expérience utilisateur et au référencement.
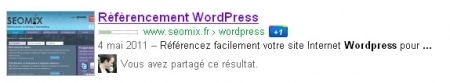
- Ce fil d'Ariane inclut les micro-données de Schema.org pour faciliter l'intégration de ces données par Google, et donc améliorer le référencement de WordPress.
Le dernier point vous donnera un rendu comme celui-ci dans les moteurs de recherche :
Un fil d'Ariane mis à jour
Comme n'importe quel code et snippet WordPress, ceux-ci doivent évoluer. Voici l'historique des modifications :
- 02/04/2013
- Optimisation des performances du code
- Fil d'ariane entièrement compatible avec les custom post types et custom taxonomies
- Le code fonctionne parfaitement pour les pages d'accueil statiques et pour la page statique d'article.
- 19/04/2012
- Compatibilité du chemin de navigation avec le plugin Event Manager
- Correction du fil d'Ariane pour les pages enfant
- Correction de l'affichage du nom des sous-catégories
- Un fil d'Ariane désormais compatible avec vos taxonomies et vos customs post types.
- Amélioration de l'affichage des archives, notamment par date.
Voilà, dorénavant ce code devrait vous permettre d'afficher un fil d'Ariane parfait pour le CMS WordPress, tant pour le visiteur que pour le moteur de recherche.










145 Commentaires
T'as pas mis une capture de tous les résultats sur référencement WordPress. Dommage pour nous ;)
Et comme tu parles de schema, un petit lien vers un article publié ce matin sur le plugin schemaforwordpress sur notre blog ;)
Je n'utilise plus wordpress après avoir développé un CMS en interne, mais on a eu la même phase de réflexion pour l'intégration du fil d'ariane sur les blogs.
Utilisation de shema.org, pas de lien sur lui même pour la page courante... le tout couplé à une arborescence adéquate pour le site et ça donne une excellent prise en compte dans les serp (snippet).
Donc, je confirme pour utiliser la même méthode hors wordpress, c'est très efficace.
Merci pour cet article. Je ne savais pas trop comment faire pour mettre un fil d'Ariane, voilà une bonne partie du travail donnée par Seomix ;) Merci
Un grand merci pour cette info. je test ça ce midi à ma pause :) je reviendrai faire mon retour d’expérience :)
Juste une légère précision. Il faut modifier l'attribut title dans la deuxième ligne, pour que lien sur votre page d'accueil ne soit pas "tagé" SeoMix ;)
C'est corrigé Sébastien ;)
Bon après j'arrête les commentaires :)
Peux-tu indiquer où insérer la balise strong pour que dernier soit en gras ?
On a testé, sans succès ;)
Oh, toi qui nous a fais une belle présentation de WordPress SEO lors du SEO Camp Day de Nantes, t'aurais pu nous en parler ici aussi ;) (menu "Internal Links")
Merci Daniel pour cet article intéressant. A noter que l'utilisation d'un code compatible schema.org ne garantit pas l'affichage des résultats avec fil d'ariane dans les SERP Google (dis-moi si je me trompe).
Inversement, on peut avoir cet affichage dans les SERP sans utiliser de données structurées particulières dans son code HTML (c'est le cas de bcp de monde).
Intéressant cet article sur l'intégration d'un fil d'arianne dans WordPress.
j'aurais quand me^me une question : si un article est "raccroché" à plusieurs catégories, est-il judicieux d'installer un fil d'arianne ?
Et dans ce cas, comment choisir la catégorie à afficher ?
@Olivier Duffez
Oui, j'ai observé cela également.
Je pense que l'un n'empêche pas l'autre.
Si un site possède une arborescence logique et claire, il est probable que l'affichage avec fil d'ariane soit retrouvé dans les SERP même sans fil d'ariane.
A l'inverse, l'utilisation d'un fil d'ariane compatible shema.org au sein d'un site mal conçu ne garantit pas le résultat.
Merci pour le code :)
Pour avoir testé l'ajout des microdata sur le fil d'Ariane d'un site, j'ajouterai que l'apparition de ce fil dans les SERPs a été très rapide.
Par contre, petite question, comment résous-tu le problème de lien doublon issu de l'affichage du fil d'Ariane (typiquement, un lien vers la catégorie supérieure dans le fil d'Ariane et un 2ème lien vers cette catégorie dans le menu) ?
@Séabstien : pour le gras, il faut placer la balises strong à chaque élément final. Par exemple, autour de la fonction get_the_title pour les pages single.
@Antoine : impossible à résoudre comme problème. Mais en SEO, il faut faire attention à ne pas vouloir toujours tout sur-optimiser. ;)
@Antoine : C'est pas grave, vaut mieux laisser comme ça plutôt que de se prendre la tête sur ce détail SEO afin de tenter d'optimiser son linking interne.
Non, vraiment, jouer la carte du naturel sur ce coup est la meilleure des choses à faire ;)
Edit : Grillé par Daniel.
J'ai mis un fil d'Ariane depuis un moment déjà sur mon site mais je l'ai planqué en "spéciale dédicace googlebot" et ça donne un fil d'Ariane sympa - et absolument JAMAIS cliqué - depuis les résultats de recherche Google : http://pix-geeks.com/webmaster/breadcrumb-liens-site-pagerank/
Je ne trouve pas forcément que ça apporte tant d'info que ça à l'internaute pour un blog quand les menus de navigations reprennent déjà les intitulés de catégories
Maintenant si on a tout une tripotée de sous-catégories, je ne dis pas !
Merci @Daniel et @Bert pour vos réponses. Je pense que je suis trop omnibulé par le PR :)
Salut Daniel - Bien le petit tuto tres utile et simple a la fois - bien expliqué - a priori meme un gros noob comme moi peu mettre en place un Fil d'ariane sur son WP
Je n'ai pas encore fouillé dans le code de ce breadcumbs mais il me parait bien :)
Il faudra que je regarde ce qu'il donne pour les custom post types et taxonomies.
Merci beaucoup Daniel pour ce snippet, en plus je ne connaissais pas les micro-datas à utiliser à ce niveau, c'est chose faite \o/
Greg
Bonjour,
merci pour ce script intéressant et certainement plus performant qu'un plugin WordPress, mais (désolé pour la question peut-être noob) que se passe-t-il lors d'une mise à jour de WordPress si l'un des fichiers modifiés à la main doit être mis à jour automatiquement ? On perd ces modifications ?
Wah c'est hyper compliqué!?
Moi je fais juste : bloginfo('home') >> category_link() >> the_title() et c'est plié ;-)
@exar: en théorie ton fichier functions est dans ton répertoire template et n'est pas modifié lors des mises à jour.
Bonsoir,
Je viens de tenter d'insérer le code dans le fichier functions.php mais en cliquant sur "enregistrer les modifications", horreur écran blanc !
Je suis un peu en panique là car mon site n'est plus accessible et je ne peux plus non plus accéder à mon interface administrateur !
Quelqu'un peut-il me venir en aide car je ne sais absolument pas quoi faire !
Merci d'avance
Nathalie
@Nathalie : je viens de tester mon code d'ajout de fil d'ariane et tout est normal. En allant sur votre site, j'ai vu que le message d'erreur semble venir d'un autre souci : lors de votre modification, vous avez surement supprimé un élément important de votre thème. Le mieux, c'est d'utiliser une connexion FTP pour accéder à votre serveur pour corriger le problème, ou de contacter votre hébergeur pour voir ce qu'il peut faire pour vous.
Bonjour Nathalie,
Tu dois toujours pouvoir accéder à ton site par FTP. Connectes toi dessus, /www/wp-content/themes/tonTheme/single.php.
Tu pourras éditer le code que tu viens d'ajouter pour soit supprimer ta modification, soit voir où se situe ton erreur, car le code donnée par SEOMix fonctionne très bien (pour preuve notre site).
@seomix : tu devrais ajouter une petite ligne sur 'pensez à bien sauvegarder votre fichier avant toutes modifications'. Ca mange pas de pain. ;)
Bon courage
t'as fais des tests sur l'imprect du breadcrumb niveau référencement ? Une idée de l'impact réel ?
J'ai un site sur lequel je me tate à en mettre un donc si ça a un impact important je le met, sinon…
@ Daniel : Mon message n'avait absolument pas pour but de dire que votre code n'était pas bon. Je débute dans wordpress et n'y connais quasiment rien en html donc oui, j'ai effectivement dû faire une mauvais manip' ! D'ailleurs j'étais venue sur ce site pour son contenu de qualité donc pas de souci, je suis seule responsable de mon crash !
@ Daniel et @ Sébastien : J'ai contacté mon hébergeur ce matin et j'ai pu récupérer une version de sauvegarde donc je respire ! Car j'ai bien cru que j'avais perdu plusieurs mois de boulot...
Merci à vous en tout cas !
Et je ne manquerai pas de revenir sur SEOMIX ! (même si je ne suis pas prête de retenter de toucher au code ! lol)
Il y a un bug avec les nicenames des sous catégories non ? J'ai home > nice name parent > name enfant.
EDIT : Mon soucis était la :
if ($nicename)$name = $parent->slug;
Je l'ai édité pour que ça passe mieux en :
if ($nicename)$name = $parent->cat_name;
Merci à toi, j'avais déjà cette fonction d'intégrée avec Yoast SEO sur WordPress, crois tu qu'il soit préférable de la désactiver afin de ne pas surcharger mon blog?
Seconde question: comment vérifier que cette modification est bien prise en compte et totalement opérationnelle si ce n'est que de la voir apparaître sur le blog?
Merci
De mémoire, celui de Yoast est bien conçu donc tu peux le conserver.
Le fil d'Ariane donné ici fonctionne parfaitement : s'il s'affiche bien, c'est que le code est bien implanté. ;)
Salut Daniel.
J'aurais une question.
Je viens de jeter un oeil aux microdatas de ton breadcrumb. En fouillant un peu sur le net pour comprendre leur signification/fonctionnement, j'ai trouvé une autre forme de microdatas sous la forme :
<li itemscope="itemscope" itemtype="http://data-vocabulary.org/Breadcrumb">En fait j'ai trouvé cette forme à plusieurs endroits, ici par exemple : http://www.html-5.com/microdata/breadcrumbs/index.html
Bref, quelle est la différence entre ces 2 notations? Est-ce la différence entre Microformats et Microdatas?
Merci :)
Il s'agit de deux formats différents de micro-données. Pour le moment, les deux sont parfaitement acceptés par les moteurs de recherche Google, Yahoo et Bing.
Merci pour ta réponse Daniel.
J'avais effectivement ma réponse sous le nez, directement dans l'url du namespace (le rdf au début).
J'ai aussi trouvé quelques infos supplémentaires directement chez Google : https://www.google.com/support/webmasters/bin/answer.py?&answer=185417
Encore merci pour ce fil d'Ariane (j'ai des erreurs au niveau validation html5, j'essaie de voir d'où ça vient).
A bientôt.
Greg
Bonjour et merci pour ce fil d'ariane.
par contre dès que l'on rentre un peu trop en profondeur d'url,
je perd les >> à l'affichage :
avec les >> :
http://www.animateur-mariage.fr/autres-prestataires-de-mariage/
sans les >> :
http://www.animateur-mariage.fr/autres-prestataires-de-mariage/lieux-de-reception/languedoc-roussillon/
merci de votre aide
Fred
@Fred : j'ai moi aussi constaté ce petit oubli la nuit dernière. Les » sont effectivement absents dans le foreach à la fin du fil d'Ariane. Ceci résoudra ton soucis :
A bientôt.
Greg
Merci pour cette correction. J'ai d'ores et déjà mis à jour le script dans l'article.
@Screenfeed
merci beaucoup pour votre aide
Bonjour,
J'ai un souci avec les tags, le fil d'ariane affiche: Vous êtes ici : site » Articles sur le Thème » titre du premier article de la page
au lieu du titre du tag il affiche le titre du premier article
C'est corrigé ;)
Merci pour ce tuyau !
C'est en place sur GeekPress ^^
Bonjour,
apparemment wordpress ne veut plus utiliser get_settings('home') mais home_url().
Bonne journée :)
Effectivement, cette fonction a été dépréciée. Je viens de mettre à jour mon code de fil d'Ariane. ;)
Bonjour Daniel, tout d'abord merci pour ton blog les articles sont souvent très intéressants.
J'ai apporté cette modif dans le fichier fonction.php mais après ça je ne peux plus accéder à l'admin. Aurais tu une idée ? Cela peut-il provenir du thème que j'utilise ?
Je viens de retester à l'instant mon code, et il fonctionne. Le bug peut donc venir de deux choses : soit un mauvais copier/coller, soit un plugin incompatible. Essaie de revenir au fichier précédent et refais un autre copier/coller du code.
J'opte pour le plugin incompatible, je vais faire mes tests en local. Merci :)
Merci ! Je l'essaye sur BlogAutomobile.fr du coup :)
Bonsoir,
Merci pour le code, mais j'ai cette erreur lorsque l'on clique sur une image : soit depuis l'administration de WordPress (v3.3.1), soit depuis le site lui-même si on laisse le lien sur l'image.
Catchable fatal error: Object of class WP_Error could not be converted to string in /homez.507/dekapsas/www/wp-content/themes/dekaps/functions.php on line 77
La ligne 77 correspond chez moi à :
$rendu .= " » ".myget_category_parents($category_id,TRUE,' » ')."".the_title('','',FALSE)."";}
Nicolas
@Dekaps : je viens de retester à l'instant, et le code fonctionne parfaitement chez moi. Essaie de le supprimer puis recopie-le une nouvelle fois.
Je vient d'installer ton fil d’Ariane sur mon site, c'est juste génial, merci pour ton code php et tes explications bien claires. Effectivement, ce n'était pas très compliqué et je conseille à tous ceux qui travaillent sur WordPress d'installer ce fil d'Ariane.
Bonjour,
J'ai exactement le même message d'erreur que Dekaps.
Mais pas les même symptômes. Le fil d'ariane s'affiche parfaitement sur toutes les pages sauf sur la page "évènement" du plugin "event manager". La liste des évènements s'affiche bien mais dès que je clique sur un évènememt en particulier j'ai le message d'erreur. J'ai essayé de déplacer le code du fil d'ariane placé dans le header vers single.php pour ne pas l'utiliser avec "event manager" mais ça n'a pas réglé le soucis. Voilà si ça peut aider à identifier le problème...
Au passage, merci à Daniel Roch pour ces précieux conseils! (je débute sous wordpress)
Mon code n'a malheureusement pas été prévu pour fonctionner avec le plugin event manager. Je vais t'envoyer un mail pour voir comment corriger ma fonction dans ce cas précis.
Bonsoir, grâce à l'intervention de daniel le fil d'ariane s'affiche maintenant correctement sur mon site (en construction) avec le plugin "event manager".
Il m'a indiqué par mail que le code donné sur cette page a été mis à jour. Un grand MERCI pour l'écoute et la réactivité.
Merci beaucoup pour ce fil d'ariane très pratique et facile à mettre en place, c'est une bonne alternative aux différents plugins existants (qui sont souvent des usines à gaz).
Bonjour,
Comme Eric et Dekaps
En mettant le code j'obtiens une erreur avec le plugin event manager. Cela se produit lorsque je clique sur l'evenement.
Merci d'avance
@Grégory : avez-vous bien utilisé le dernier code de l'article ?
Bonjour,
Un très grand merci pour le code de mise en place du fil d'Ariane...
Je viens de le mettre en place sur notre blog ça fonctionne nickel!!
Florent
Bonjour,
Testé avec le custom post type. Sur une page de type single_mesposttypes.php, la fonction bug... Quelle serait la solution ?
Effectivement, mon code ne fonctionne pas encore avec les Custom Post Types.
Je vais voir pour corriger cela au plus vite.
Super, tiens nous au courant !
Super pour ce bout de code qui m'a épargné du travail.
Cependant j'ai eu un problème avec la parenté sur une page de niveau 3. Il m'a suffit de corriger la récupération des "ancestors" dans le "is_page()" avec :
$ancestors = $post->ancestors;
Et du coup j'ai pu accéder à l'affichage du parent (car ma page était une page fille d'une page).
A bientôt!
Bonjour
Bien que non expert et même pas développeur, je suis parvenu à mes fins grâce ce tuto parfaitement intelligible pour un néophytes.
Je n'ai pas réussi à trouver le bon endroit pour modifier la couleur des liens de manière à ce qu'ils soient unifiés à ma charte(Artisteer). Ça doit être un détail mais il m'a échappé.
Merci par avance pour votre aide.
Pour changer la couleur des liens dans ce fil d'Ariane, il faudrait regarder si dans votre thème WordPress comment sont créés vos liens en CSS. Quelle est l'adresse de votre site ?
Merci pour votre réactivité. Le site en question : negoce-vin-bordeaux.fr
J'utilise Artisteer et le paramétrage du comportement des liens (survol, clic, cliqué...) définit lors du paramétrage n'est pas pris en compte pour le fil d'Ariane.
Encore merci pour votre aide.
Bonjour,
Etudiante en galére pour réaliser un mini site internet pour un cours de site web :p
Novice dans le domaine, je navigue à droite à gauche dans les tutos et ouf enfin j'ai pu insérer un fil d'ariane sauf que...ce fil d'ariane est hors de la page principale de notre site ( théme matala). Comment faire pour changer la place du fil ?
Merci d'avance :)
Marine.
Le souci doit avoir lieu au niveau de l'endroit où a été ajouté la fonction mybread (le deuxième code donné dans cet article). Essayez de le déplacer. ;)
Bonjour,
je viens d'insérer votre fil d’Ariane sur mon site en test et ça marche très bien au niveau de l'affichage, merci pour ces explications.
en revanche ça me cause un souci au niveau de la création de nouvelles pages: en haut de la page d'édition j'ai ce message qui s'affiche et il est impossible ensuite de créer de nouvelles pages:
"Warning: Cannot modify header information - headers already sent by (output started at /homez.184/tapswing/www/site/wp-content/themes/tsc/functions.php:46) in /homez.184/tapswing/www/site/wp-includes/functions.php on line 861
Warning: Cannot modify header information - headers already sent by (output started at /homez.184/tapswing/www/site/wp-content/themes/tsc/functions.php:46) in /homez.184/tapswing/www/site/wp-includes/functions.php on line 862"
le theme "tsc" est un theme enfant de twenty eleven qui ne contient que la page functions.php et le header.php modifiés pour l'occasion, le reste du site est d'origine.
ces messages s'affichent même si je n'appelle pas la fonction.
pouvez-vous m'indiquer si j'ai fait une erreur et comment la corriger.
J'en profite pour vous remercier pour l'ensemble de votre site qui m'en apprends chaque jour!
Merci,
Mathieu
Bonsoir, il est possible que vous ayez mal placé le code qui a été donné dans cet article. Vérifiez que vous l'avez bien placé après le ?php du début ou le ? de fin du fichier functions.php.
Bonsoir,
j'ai remarqué que le fichier functions.php du theme twentyeleven se terminait sans mettre la balise ?>
j'ai résolu mon problème en enlevant donc cette balise à la fin du fichier functions de mon theme.
Bizzarre, mais ça fonctionne !
Merci !
Bonsoir,
Un merci avec un peu de retard désolé :) Les divers conseils sur le site et via les messages d'autres personnes m'ont bien aidés.
Encore merci,
Marine.
Bonjour,
Le code fonctionne très bien avec les pages et les articles au format par défaut.
L'affichage du fil d'un article au format gallery fonctionne correctement (» Tests » test de galerie) mais l'ouverture d'une image génère une erreur:
Catchable fatal error: Object of class WP_Error could not be converted to string in /homez.184/tapswing/www/site/wp-content/themes/tsc/functions.php on line 31
il ne semble pas retrouver la catégorie.
pour info dans mon fichier fonctions.php la ligne 31 est la suivante:
$rendu .= " » ".myget_category_parents($category_id,TRUE,' » ')."".the_title('','',FALSE)."";}
il doit y avoir une exception à ajouter, mais je ne trouve pas laquelle.
Merci pour vos lumières.
Aurais-tu un exemple d'URL pour que je puisse mieux comprendre le problème de mon fil d'Ariane ?
par exemple la page tapswingandco.fr/site/test-de-galerie/global/ ne fonctionne pas.
ça n'est pas un vrai post, c'est une page de vue d'une images issue d'un article au format "galerie". c'est pourquoi à mon avis la fonction $category[0]->cat_name ne retourne rien.
cette page ne contient que l'image et n'a pas d'autre attributs.
en rajoutant une condition : if ($category_id != "0"){$rendu .= ...}
on évite évite que la fonction plante sur ce type de page. mais on a un fil d'ariane vide. en attendant je l'ai rempli avec le contenu de l'URL mais c'est pas aussi propre et ça ne marchera pas toujours.
Merci
Merci beaucoup Daniel pour votre code et vos indication précises de placement. Je viens de l'installer sur mon thème, Zincious de Paddsolutions.
Les fichiers php contiennent header. J'ai opté pour une indication du lien dans le fichier searchform, avec une répétition dans les fichier search, archives et comments. Les fichiers single et page sont servis par la présence du formulaire search. J'ai choisi que la présence du lien dans index n'avait pas d'utilité pour l'accueil. Mais peut-être pour un usage ergonomique particulier.
Je suis ravie d'avoir trouvé votre article si utilement renseigné. Je trouve sa présentation et sa lecture à l'écran tout-à-fait agréable. Encore merci.
Bonjour, pour moi cela fonctionne très bien avec les catégories (merci!!!), mais cela ne prend pas en compte les parents pour les pages statiques...
Mystère ! Est-ce le cas pour d'autres personnes ?
@Yo : je note également ce souci pour le corriger dans une nouvelle version du script.
Le plugin SEO WordPress intègre maintenant un système de fil d'Ariane.
Il est paramétrable dans l'onglet "liens internes", puis il suffit d'ajouter ce bout de code à l'endroit ou l'on veut qu'il apparaisse :
Merci Daniel pour cette mise à jour du script du fil d'ariane :=)
Bonjour et merci pour ce script il fonctionne super bien et les infos pour le mettre en place sont super claires. je voudrai juste enlever de la breadcrumb le titre de l'article sur lequel on se trouve mais ne trouve pas le code à enlever. Pouvez vous m'aider ?
merci
Bonjour, J'ai installé le code dans le fichier Functions et l'autre code dans les autres fichier php. Cela m'a mis une erreur en haut de chaque page. J'ai donc retiré tous les codes, mais ceux ci sont restés et j'ai des pages qui ne s'ouvrent plus.
Voici l'adresse du blog, en vous remerciant pour votre aide : bassebruno.com/blog
EDIT : Rebonjour, J'ai pu récupérer les sauvegardes du site. Du coup, il refonctionne correctement. N'étant pas un pro, je ne comprend ma mauvaise manipulation. Faut il mettre les codes à un endroit précis?
Par exemple, dans le Function, j'ai mis le code après ?> Idem pour les autres, j'ai tous mis à la fin des pages php. Merci :)
Dans le fichier functions.php, il faut placer le code indiqué avant le ?> que vous indiquez.
Pour l'autre code, il va falloir le placer exactement à l'endroit où vous voulez le faire apparaître, par exemple au dessus de vos titres d'articles.
Bonjour, Ce fil d'ariane fonctionne parfaitement, je l'utilise régulièrement et j'en suis très satisfait... à un détail près ;)
Lorsque la page des articles est associée à une autre page, le breadcrumb se comporte comme si c'était l'accueil du site ! Pouvez-vous faire quelque chose ? Merci.
@Potennezzzza : je viens de vérifier et mon code semble parfaitement fonctionner sur des pages enfants.
@Daniel : Merci, mais je crois qu'on s'est mal compris... Quand je dis "la page des articles associée à une autre page" je veux parler de la modification des options de lecture dans réglages. Lorsqu'on sélectionne une page statique pour l'accueil et une autre pour afficher les articles !
Je viens de corriger le code du fil d'Ariane pour cette problématique ;)
Merci pour ce morceau de code. Super utile !
Petite suggestion pour gérer les custom taxonomy de la même manière que les catégories : ajouter
dans la condition qui gère les catégories.
Hello Daniel,
Super ton code, merci beaucoup !
Bon par contre, j'aurais 2 petites questions ^^ :
- Comment faire pour éviter d'afficher le breadcrumb en page d'accueil (pas très utile selon moi) ?
J'ai du mal avec ton code, j'avoue...
Si tu as une idée, je prends !
- Quand tes titres comportent plusieurs mots, le breadcrumb va facilement s'afficher sur 2 lignes pour les niveaux >1...
Y aurait-il moyen d'utiliser le "Titre de la navigation" (modifié et affiché dans le menu) ou autre chose de plus court que le titre de la page, en clair...?
Suis désolée de t'embêter avec mes questions à 2 balles, amis si tu y as déjà réfléchi, tes réponses m'intéressent ^^ !
Merci d'avance et à bientôt
@Emanuelle : j'ajoute cela à ma ToDoList ;)
Pour le titre du chemin de navigation, je ne peux malheureusement rien faore.
Par contre, pour ne pas afficher le fil d'ariane sur la page d'accueil,; il faut remplacer le second code par :
Bonjour et merci pour ce code très interressant.
Je me trouve confronté à un problème avec le fil d'arianne :
J'ai un menu du style :
+Home
+Services
----Service 1
----Service 2
----Service 3
----...
+Menu 3
----SousMenu 1
----SousMenu 2
----SousMenu 3
----...
+Menu 4
Les menus Parents sont des "Liens Personnalisés" grace au système de menu de wordpress 3.4.2
Et le Fil d'arianne me sort :
Vous êtes ici : Home >> Les articles >> Service 1
Au lieu de
Vous êtes ici : Home >> Services >> Service 1
Une idée... Je tourne en rond...
Merci d'avance!!!
Merci Daniel !
Et pas grave pour la navigation, me débrouille autrement !
Encore merci
++
@Olivier : s'il s'agit de liens personnalisés, il faudra obligatoirement coder en dur ces éléments dans le fil d'Ariane malheureusement.
Merci pour ta réponse...
Mais quelque chose m'échappe...
L'élément menu de WordPress que nous chargeons grâce au code :
prend bien en compte ces liens personnalisés (créés dans l'admin de wordpress : WP-Admin > Apparence > Menus > Liens Personnalisé).
Donc il doit bien y avoir un moyen de tester la rubrique à laquelle appartient la Page ouverte? Non?
Bonsoir,
j'ai un petit souci avec la recherche,
lorsque le mot recherché n'existe pas dans mes articles, j'ai un warning qui s'affiche avant le breadcrumb
Warning: Invalid argument supplied for foreach() in /homez.000/monsite/www/wp-includes/post.php on line 3601
le fil d'ariane et le 'not found', eux, sont ok
l'appel de la function mybread() se fait dans mon header et fonctionne formidablement bien pour tout les autres affichages !
j'ai bien essayé de comprendre pourquoi mais là je sèche....
autre curiosité, ce problème n'existe pas en local et n'apparait qu'en prod
Bonjour et merci encore pour ce bout de code sympathique ;)
Cependant, une petite amélioration me paraît utile concernant le cas d'un Post Type.
Au lieu de :
J'écrirais plutôt :
Cela permet d'afficher le nom (au pluriel) du Post Type plutôt que le slug (tout en minuscules et sans accents) comme par exemple :
AVANT :
Accueil > evenement > Mon événement
APRES :
Accueil > Événements > Mon événement
Effectivement, cette optimisation est bonne. Merci pour cet ajout à ce code de fil d'ariane WordPress.
Bonjour !
Pour commencer, merci pour cette fonction qui me sert régulièrement maintenant :D
J'aurais une question cependant, la dernière "mise à jour" prend en compte les custom post types et les custom taxonomies, mais il semble que les post formats n'en fassent pas partie.. Peut-être une amélioration à apporter ?
Je travaille dessus donc si je parviens à mes fins je partagerais ;)
Bonne journée !
Bonjour,
merci pour cet article.
Une question architecturale ;-)
Dans le cas d'un site ecommerce où les fiches produits sont acessibles via plusieurs chemins (mais avec une url unique pour chaque fiche produit) comment gérez-vous le fil d'ariane ?
- est-ce qu'il peut être différent ?
- faut-il qu'il soit unique ?
- faut-il en faire plusieurs ?
Merci
D.
Pour un site ecommerce, il faut déterminer le chemin principal, c'est à dire le chemin le plus logique pour trouver le produit et afficher le chemin de navigation en fonction. Le fil d'ariane doit donc être unique.
Pardon mais je ne trouve pas où insérer la ligne de code pour que le fil d'ariane ne s'affiche pas sur la page d'accueil...
Par ailleurs comment modifier sa mise en forme ?
J'ai trouvé pour le code en changeant le nom de la fonction mais un petit geste s'il vous plait pour en modifier la forme (j'aimera qu'elle soit calée à gauche et en plus gros)
Il faut modifier le fichier style.css de votre thème pour appliquer les modifications visuelles que vous désirez. Regardez sur Google, vous trouverez pas mal de tutoriel sur le CSS.
Super tuto et code.
Par contre juste une précision j'aimerais qu'il ne s'affiche pas sur la home page.
J'ai vu qu'il y avait une partie dans le code qui y était consacré mais je n'ai pas trouvé comment faire.
Une idée ?
Merci d'avance !
Il suffit de remplacer le code d'ajout par celui-ci :
Super merci !!
Bonjour,
Je suis une grande, très grande débutante en php (encore plus avec wordpress) et au risque de paraître stupide...
Je souhaiterais ajouter un fil d'Ariane à un thème basique (Twenty Eleven), cependant j'ai lu qu'il valait mieux éviter de modifier le thème directement et de plutôt faire ses modifs dans un "child theme" car cela pourrait poser des problèmes lors des mises à jour...
Alors ma question est : est-il possible que les modifs apportées aux différentes pages (home, index, single...) soient à réitérer lors d'une mise à jour éventuelle ?
Par avance, merci :)
Si les modifications sont faites dans le thème principal, elles seront écrasées à chaque mise à jour du thème et devront donc être refaites. Le mieux est donc effectivement de créer un child thème.
Hum... C'est bien ce qui me semblait. Mais dans ce cas, est-ce que les fonctions développées dans le child theme viendront écrasées celles du thème parent ?
Désolée si ça semble évident pour certains... :/
Oui, tout ce qui se trouve dans le childtheme vient écraser systématiquement les fonctionnalités du thème parent.
Bonjour,
L'année ne s'affiche pas correctement dans le fil d'ariane lorsqu'on affiche la page d'archives d'un mois ou d'une année. J'ai toujours la valeur 0 au lieu de 2013 ! As-tu une solution ?
Il faut effectivement que je corrige ce défaut. Mais je conseille aussi de ne jamais afficher les archives par date car elles ont rarement un intérêt pour le moteur de recherche ou l'internaute.
Bonjour,
Le bug que je reporte n'est pas bien grave en soi, de même que celui du message précédent, mais je pense qu'il vaut le coup d'être étudié.
Lorsqu'on visualise un attachment (image...) relié à une sous-page, le fil d'ariane zappe les ancêtres de la sous-page. Je cherche à rajouter cela dans la partie is_attachment() mais sans succès. Pouvez-vous faire quelque chose ?
Merci.
Juste un petit commentaire (sans lien xD) pour te remercier pour ce code. C'est la moindre des choses ^^
Je viens de l'installer et ca fonctionne nikel.
Merci.
Bonjour et merci pour ce film d'ariane que j'ai mis dans mon footer et qui fonctionne très bien !
j'ai juste une question : est il possible que le fil d'ariane n'apparaisse pas sur la page d'accueil ?
merci!
Maud
Oui, en utilisant la fonction if (is_home()) lors de l'ajout du fil d'ariane.
Bonjour et merci Daniel pour la réponse.
Pouvez-vous préciser où je dois coller le code if (is_hone()) ? à la suite du code du fil d'ariane dans mon footer ?
Avec mes remerciements,
Maud
Voilà le code à utiliser :
Bonjour,
J'utilise ce fil d'ariane qui fonctionne très bien, merci à vous!
J'aurais une petite question, est-il possible que les nom utilisés pour le fil d'ariane soient ceux du menu et non les titres des pages?
(Mes pages ont un nom plus long que celui figurant sur le menu.)
Merci d'avance.
Malheureusement, ce n'est pas possible.
Bonjour, je souhaiterais savoir s'il est possible d'afficher plusieurs catégories pour un même article dans le fil d'ariane: pour le moment, le fil d'ariane n'affiche qu'une catégorie (en gros il en choisit une). par exemple: un jeu sur ios et android à la fois (qui pour le moment n'afficherait qu'android par exemple dans le fil d'ariane).
D'avance merci.
Malheureusement non, et surtout je ne le conseille pas. Si un article est présent dans plusieurs catégories, cela veut souvent dire que la structure n'est pas assez précise pour le visiteur.
Bonjour, très bon fil d'ariane ! Merci encore pour cet article qui m'a sauvé du poids d'un plugin lourd et mal optimisé ou qui n'est pas assez personnalisable.
Par contre, j'aurais une question : comment afficher la catégorie parente d'une Custom Taxonomie ? J'ai beau chercher, je ne trouve pas :( !
Merci d'avance pour les réponses futures :).
Le code ne le permet pas de base. Il faudra aller modifier le code pour pouvoir faire cela.
Merci pour ce script très intéressant. Toutefois, est-il possible de supprimer l'affichage de la catégorie parent d'un article?
Merci d'avance
@Agnès : pas sans modifier le code, mais je le déconseille car c'est utile pour l'internaute comme pour le moteur de recherche.
Merci Daniel pour la réponse. En fait, j'ai mis le fil dans un site wordpress et le souci est que si l'on clique sur la catégorie, on arrive sur une page vide si il n'y a pas d'autres articles liés à cette catégorie. Y a t-il alors un moyen de rendre la catégorie non cliquable?
Le bug ne vient pas de mon code : théoriquement, la page de catégorie doit systématiquement afficher tous les articles de la catégorie
ok. merci. je vais chercher dans ce sens. j'ai en fait intégrer mon propre thème... j'ai donc dû oublier un code quelque part dans le fichier functions.php je suppose.
Hi Daniel, I'm sorry for comment in English, but I don't speak French (Catalan and Spanish, yes, heh).
I would like to know how can I adapt this code with RDF to Microdata. Unfortunately RDF is not HTML5 valid at the moment, that's the reason I would like to adapt it. Could you say me what I need to change? I'm not sure about the hierarchy and the structure of the RDF adapted to WordPress.
Thank you in adavance.
Gerard
Hi. That's a good idea but it needs a lot of code changes. Maybe i'll update it later. For now, I think the WordPress SEO breadcrumbs is using microdata.
Hi again. I already found a solution to validate the RDFa in HTML5. That's very good 'cause I don't need to change it to Microdata format. Apparently the attribute xmlns:v has been deprecated, instead of it I used 'vocab' and it worked perfectly; it passed the validation for HTML5 :)
I asked that on a forum and I got that answer:
«While xmlns still works, it is deprecated in HTML+RDFa 1.1. You should use the 'prefix' attribute instead. If only one vocabulary is used, you could also use the 'vocab' attribute instead of 'prefix'.
RDFa is much more powerful than Microdata. RDFa Lite (a subset of RDFa), however, is very similar to Microdata.»
I hope it helps to others.
Bonjour Daniel et encore merci pour le code.
Ne trouvant pas comment afficher les catégories parents et enfant des custom toxonomy je viens de poser la question dans le forum WordPress :
http://www.wordpress-fr.net/support/sujet-96468-fil-ariane-seomix-taxonomy
Si tu veux apporter ta contribution à ce sujet ce serait top !
Merci d'avance ;)
Salut Daniel,
3 petites remarques :
1/ Possibilité de mettre le code sur Github pour qu'on puisse contribuer ? J'ai pas trouvé. :(
2/ Pour la gestion des CPT, $nom n'est pas intéressant car ce dernier retourne généralement une valeur en minuscule. J'ai utilisé :
$post_type_obj = get_post_type_object( get_post_type() );
$title = $post_type_obj->labels->name;
Petit souci : si on veut internationaliser ça ne retourne pas la traduction et je sèche sur ce point.
3/ Gaël Poupard avait proposé au WP Tech de rendre le tout plus accessible et davantage orienté HTML5. Tu en penses quoi ?
A+ ;)
@Aurélien : je prends note pour Github. Faudrait d'ailleurs que je fasse cela sur tous mes codes. Pour ta suggestion, pas bête du tout, mais aucune idée pour la traduction par contre. Et pour les recommandations de Gaël, je n'ai pas eu le temps de voir sa conférence lors du WP Tech, mais sur le fond il a tout à fait raison.
@Daniel : cool fais moi signe quand c'est dispo. J'ai apporté 2-3 modifications persos aussi pour convenir à mes besoins. Et oui les recos de Gaël sont intéressantes mais un peu de mal à savoir où précisément les porter dans ton code... :p
Ce code est génial! plus complet que ce que j'ai pu avoir ailleurs. vous me donnez envie d'approfondir mes connaissances en PHP. Que le savoir et la Sagesse soit avec vois
Bonjour,
En premier, je vous remercie pour ce partage de connaissance.
J'ai un probleme avec le script. Mes separateurs de pages sont matérialisée par un � ( point interrogation).
En essayant de comprendre votre script, je présume que c'est la variable $separator='/' qui devrait donner /.
Je suis sous wp, j'ai modifié la variable $separator par autre chose mais cela ne change pas.
Pourriez vous m'eclaire ou me donner des pistes?
Merci
A priori, on dirait un problème d'encodage du thème. Il faudrait voir le format d'enregistrement ou de transfert de vos fichiers
Bonjour,
Merci pour ce super fil d’Ariane.
Je vois que lors de la mise à jour du 02/04/2013 il est dit que le fil d'ariane est compatible avec les custom taxonomy, or dans mon projet tous fonctionne à merveille excepté ce point là (custom taxonomy d'un custom post type).
Est-il possible de me confirmer si cette fonctionnalité est gérée ou pas ? Si elle ne l'est pas, auriez vous des pistes pour adapter le code ?
Théoriquement il est censé fonctionner. Tu peux aussi regarder le code de fil d'Ariane qu'avait fait ScreenFeed sur son blog ;)
Bonjour,
Merci pour cet excellent tuto pour un fil d'ariane. Je n'ai quasiment rien eu à modifier pour adapter selon mes besoins propres. Votre script est parfait.
Par contre, la 1ère fois, j'ai eu une erreur. A la ligne 8 $parent = &get_category($id); j'avais une erreur notice php (Notice: Only variables should be assigned by reference ).
J'ai donc retiré le & et tout fonctionne parfaitement sans avertissement php désormais.
Un grand merci pour ce fil d'ariane qui fonctionne parfaitement. J'ai juste une question de profane que je voudrais stipuler:
J'ai une page statique home (menu primary avec tous les liens personalisés type one page parallax ) et une page blog d'articles (menu secondary.)
dans mon fil d'ariane le Blog n'apparait pas:
Vous êtes ici : Exemple.com » Non classé » titre de l'article
Vous êtes ici : Exemple.com » Les articles
Vous êtes ici : Exemple.com » 2019 » avril 2019 » Archives pour 11 avril 2019
comment modifier le code pour avoir :
(archive.php) Vous êtes ici : Exemple.com » Blog » 2019 » avril 2019 » Archives pour 11 avril 2019
(single.php) Vous êtes ici : Exemple.com » Blog » Non classé » titre de l'article
(index.php) Vous êtes ici : Exemple.com » Blog » Les articles
Difficile à dire sans replonger dans le code. Pour rajouter blog au fil d'Ariane de WordPress, il faut modifier la valeur de la variable $startdefault.
Bonjour,
Depuis quelques jours, google a encore changé les règles et de ce fait, j'ai un breadcrumb obsolete.
Comme beaucoup, j'utilise votre code sur mon site et malgré tous mes efforts, je n'arrive pas a modifier votre code.
Ma question est toute simple, pensez-vous mettre à jour votre "code breadcrumb" pour réparer et être en accord avec google ?
merci
Bonjour, c'est dans notre todoliste. On va essayer de faire cela rapidement. En attendant, si vous utilisez Yoast, leur chemin de navigation est efficace.
Je suis preneur d'une mise à jour aussi car j'utilise votre code :) merci
Bonjour,
Moi aussi j'aimerai la mise à jour ;-)
Merci
C'est dans notre todoliste ;)
Laisser un commentaire