L'optimisation du temps de chargement et la vitesse d'un site est un travail relativement long puisqu'il est possible d'optimiser de très nombreux éléments différents.
Aujourd'hui, voici un guide dédié au CDN et sa mise en place sur WordPress. Ce tutoriel se base sur l'hébergeur Infomaniak mais peut s'adapter aux autres. Il vous permettra de créer un CDN pour les ressources statiques d'un site : le javascript, le fichier CSS et les images.
Un CDN, c'est quoi ?
Un CDN est l’abréviation de Content Delivery Network, et permet de stocker des ressources sur de multiples serveurs externes. Le but est de pouvoir fournir à chaque internaute les fichiers dont il a besoin de la manière la plus rapide possible. Pour cela, le CDN se base sur plusieurs éléments :
- Chaque fichier est présent sur plusieurs serveurs, permettant de réduire l'encombrement du site lors de pics de trafic.
- Les serveurs du CDN sont (théoriquement) équitablement répartis géographiquement, réduisant la distance serveur-ordinateur.
- Ces serveurs sont CookieLess ("sans cookies"), permettant de réduire le poids de chaque transfert en enlevant ces données inutiles pour les ressources statiques.
- Certains fichiers étant sur des serveurs différents, cela augmente le nombre de connexion simultanées autorisées entre l'ordinateur et les fichiers à télécharger.
Une image valant mille mots, voici le concept de base :

Pour le dernier point cité sur les avantages du CDN, c'est sur les navigateurs anciens que l'impact sera le plus grand puisque Internet Explorer 6 n'autorise que 2 requêtes simultanées à un même serveur et la version 8 en autorise seulement 6 (Chrome et Firefox dépassant de loin les 10 connexions simultanées).
Quand utiliser un CDN ?
Avant de vous expliquer comment en installer un, il faut tout d'abord vous poser la question suivante :
Est-ce utile pour mon site Internet ?
L'installation d'un CDN sur WordPress ou un autre site va en effet améliorer le temps de chargement uniquement si vous rentrez dans l'un des cas de figure suivant :
- Vous avez au moins 6 ressources statiques dans votre page (pour rappel, je parle des fichiers CSS, javascripts et des images de background).
- Vous avez un trafic très important et votre serveur est régulièrement saturé
- Vous avez un nombre relativement important d'images de contenus, de vidéos ou de fichiers audio.
Dans ces trois cas de figure, optez pour un CDN au plus vite. Dans le cas contraire, cela risque au contraire de nuire à vos performances car cette technique nécessite une requête DNS supplémentaire (en d'autres termes "se connecter à un autre serveur"). Il faut donc que le temps perdu avec cette requête soit compensée par le fait de soulager votre serveur ou de télécharger simultanément davantage de ressources.
Installer un CDN sur WordPress
Un CDN pour ressources statiques
Je vais tout d'abord vous expliquer comment installer un CDN sur votre propre serveur, sans passer par des services payants. Certes, vous n'aurez pas un CDN complet dans le sens où c'est toujours le même serveur qui va fournir les différentes ressources. Mais cela permettra d'augmenter le nombre de téléchargements simultanés tout en réduisant le poids de ceux-ci (en enlevant les cookies).
Comme expliqué, ce tutoriel se base avant tout sur la création d'un CDN pour vos ressources statiques (images de "décoration", javascripts, polices d'écritures, fichiers CSS, ...). Pour un CDN qui inclut aussi les médias ajoutés dans vos articles comme les images, les vidéos ou encore les pages mises en cache, consultez les solutions payantes à la fin de cet article.
Je base mon tutoriel sur l'hébergeur Infomaniak, qui est un excellent choix si vous devez/voulez en changer. Sachez que vous devriez pouvoir normalement faire la même chose chez un autre hébergeur, à condition d'avoir le droit de créer des sous domaines.
PS : je pars du principe que vous avez appliquez les conseils de mon article sur les performances de votre thème WordPress. Vous avez donc un seul fichier CSS et un seul fichier Javascript, le tout avec un nombre relativement réduit d'images pour vos backgrounds.
Créer des sous-domaines
C'est la première étape. Tout d'abord, déterminez combien de CDN vous avez besoin. Cela va dépendre du nombre de ressources que vous voulez placer dessus. Selon plusieurs blogs et articles consacrés à ce sujet, la préconisation est d'avoir entre 6 et 10 fichiers par CDN. Sur SeoMix par exemple, j'en ai créé deux.
Rendez-vous dans l'interface de votre hébergeur pour la gestion de vos sous-domaines, comme ici sur Infomaniak :

Une fois dans ce menu, ajoutez en bas de page le ou les CDN dont vous avez besoin :

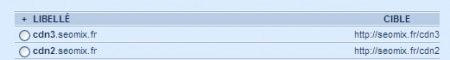
Ce qui devrait vous donner ce type de rendu au final :

Une fois cette étape réalisée, il vous suffit de créer un répertoire dans votre site avec le nom de votre nouveau sous-domaine. Pour cela, utilisez un logiciel FTP comme Filezilla.
Répartir vos ressources
Il va falloir ensuite répartir vos ressources de manière logique, car il faut prendre en compte les liens qui existent entre elles. Par exemple, les images chargées via le fichier CSS ne pourront être téléchargées qu'après le chargement complet de votre feuille de style par l'internaute.
On peut suivre le cheminement suivant :
- 1ère requête sur le domaine principal : téléchargement du code HTML
- 1ère série de requêtes simultanées
- Les contenus présents sur le domaine principal (images, vidéos, audio, ...)
- Le fichier CSS (CDN 1)
- Le fichier Javascript (CDN 1)
- 2ème série de requête et suivantes
- Le reste des contenus du domaine principal
- Les images de background
- Les autres ressources (polices d'écritures par exemple)
Je vais prendre un exemple . Imaginons que vous avez 18 ressources dont 14 images, 2 polices d'écriture, un fichier CSS et un fichier javascript :
- Le 1er CDN va inclure le fichier CSS et Javascript. Rappelez-vous que l'on peut avoir plusieurs connexion simultanées par serveur, et que pour le moment le navigateur ne peut charger le reste des ressources car c'est ces deux fichiers qui font le lien avec elles.
- Sur vos deux CDN, vous allez ensuite répartir équitablement le reste de vos ressources, soit 8 fichiers sur chacun. Faites en sorte que le poids soit à peu près équivalent sur chacun CDN de votre site WordPress.
Enlever les cookies
Sur notre serveur, nous avons donc le domaine principal et un ou plusieurs sous-domaines qui font office de CDN. Mais ces sous-domaines reçoivent et renvoient inutilement des cookies, ce qui augmentent inutilement le poids de chaque téléchargement.
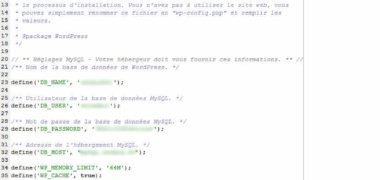
WordPress a pensé a tout, car il vous autorise à définir le domaine principal avec lequel les cookies seront échangés. Dans le fichier wp-config.php situé à la racine de votre site, ajoutez cette ligne avec le nom de domaine complet précédé de www. Tout requête effectuée vers vos sous-domaines ne transmettront donc plus de cookies.
define('COOKIE_DOMAIN', 'www.seomix.fr');Pour finaliser le tout, on peut aussi forcer le fait que chaque sous-domaine ne renvoient également pas de cookies. Normalement, c'est déjà le cas mais cela peut varier en fonction de votre hébergeur. A la racine de chaque sous-domaine, créez un fichier .htaccess avec le contenu suivant :
RequestHeader unset Cookie
Header unset Set-CookieUtilisez le CDN
C'est la dernière étape, mais c'est sans doute la plus longue. Il va vous falloir modifier votre thème pour lui indiquer les nouvelles URL de chacune de vos ressources statiques. Vous devrez donc modifier :
- les fichiers PHP de votre thème WordPress
- le fichier CSS
- éventuellement le fichier Javascript
Un CDN pour le contenu
Comme expliqué, la première partie du tutoriel vous a permis de créer des CDN sans cookies et sur lesquels vous avez placé vos ressources statiques. Voyons comment on peut faire pour vos ressources dynamiques, c'est à dire les médias que vous ajoutez dans le contenu de vos différentes publications (images, vidéo, audio).
Rien n'est plus simple. Commencez tout d'abord par répéter les opérations précédentes qui sont identiques :
- Création du sous-domaine qui va servir de CDN à WordPress
- Configuration du fichier wp-config.php pour les cookies
- Ajout du fichier Htaccess
Configurer WordPress pour être un CDN
Ensuite, avec le logiciel FTP de votre choix, télécharger sur votre ordinateur l'intégralité des fichiers contenus dans le répertoire wp-content/upload de votre site. Et ensuite, placez tous ces fichiers dans le nouveau répertoire de votre CDN (par exemple cdn1.monsite.com). Vous aurez ainsi une structure qui devrait ressembler à celle-ci :
- cdn
- 2011
- 2012
- ...
- wp-admin
- wp-content
- wp-includes
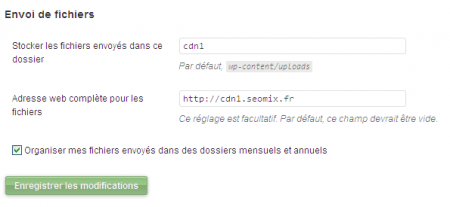
Quand tous vos fichiers seront en ligne, rendez-vous dans le menu "Réglages => Médias". Ici, vous devrez changer deux paramètres :
- A la place de wp-content/uploads, renseignez le nom du répertoire de votre CDN : dans mon exemple, ce sera cdn1.
- Pour l'adresse web complète de vos fichiers, renseigner l'URL de votre sous-domaine sans le slash final. Ici, ce sera cdn1.seomix.fr.

Ainsi, tous vos fichiers sont déjà présents dans le nouveau CDN, et les futurs fichiers que vous mettrez en ligne iront se placer au même endroit, permettant d’accélérer le temps de chargement de votre site Internet.
Malheureusement, cette procédure à provoquer la duplication de contenus de tous vos fichiers, ce qui peut nuire à votre référencement naturel. Nous allons donc rediriger proprement ces fichiers vers leur nouvel emplacement. A la racine de votre site, modifiez (ou créez) le fichier .htaccess en rajoutant ces lignes (une par répertoire de date) :
Redirect permanent /wp-content/uploads/2010/ http://cdn.monsite.com/wp-content/uploads/2010/
Redirect permanent /wp-content/uploads/2011/ http://cdn.monsite.com/wp-content/uploads/2011/
Redirect permanent /wp-content/uploads/2012/ http://cdn.monsite.com/wp-content/uploads/2012/Je vais exprès de ne pas rediriger tout le répertoire upload, car cela va réellement répartir la charge de manière équitable. Si vous avez suivi le tutoriel jusqu'ici, voici comment va se répartir le téléchargement
- Domaine principale :
- Fichier HTML de la page
- Ressources en provenance des plugins
- CDN 1 et 2
- Fichier CSS
- Fichier Javascript
- Images de décoration
- CDN 3
- Contenus images, vidéo et audio
Dernière étape : modifier dans la base de données les URL des anciennes images, le tout pour éviter toute redirection inutile pour l'internaute. Commencez par sauvegarder votre base de données. Ensuite, il vous faudra faire deux requêtes SQL sur votre base de données :
UPDATE wp_posts SET guid = REPLACE(guid,'http://www.monsite.com/wp-content/uploads/','http://cdn.monsite.com/wp-content/uploads/')
UPDATE wp_posts SET post_content = REPLACE(post_content,'http://www.monsite.com/wp-content/uploads/','http://cdn.monsite.com/wp-content/uploads')Utiliser un plugin
Vous avez aussi la possibilité d'utiliser les plugins comme WP Super Cache ou W3 Total Cache qui proposent également des fonctionnalités de CDN. Pour la raison cité juste avant, je déconseille de le faire, surtout que cela vous rend dépendant des bugs et mises à jour des plugins concernés.
Attention cependant à bien faire une sauvegarde de vos données afin d'éviter de tout casser dans votre installation WordPress, car un même paramétrage sur des serveurs différents peut soit fonctionner, soit tout faire planter...
Un CDN complet sur WordPress
Si vous voulez un véritable CDN, il vous faudra malheureusement payer. Comptez environ 20€ par mois au strict minimum pour des solutions qui commencent à tenir la route. L'avantage, c'est qu'il s'agit de réels CDN, c'est à dire de multiples serveurs répartis dans le monde, et qui dupliquent l'intégralité de votre site (y compris les pages HTML mises en cache de votre site).
Voici un exemple de services payants de CDN :
- Amazon S3
- CloudFlare
- MaxCDN
En général, le plugin de cache W3Total cache vous permettra justement de paramétrer facilement ces différents CDN avec votre installation WordPress. Vous trouverez d'ailleurs sur Internet des tutoriels dédiés à chaque solution.





27 Commentaires
Hello,
Je me balade souvent sur la toile et j'avais rencontré souvent des problèmes avec CloudFlare qui avait de la peine à me donner accès aux sites avec un message d'alerte.
Donc impossibilité de voir ces sites car s'est eux qui les contrôles si il te donne pas accès.
Pour infos, W3 total cache permet aussi de définir un sous-domaine comme CDN (il faut au préalable créer le sous-domaine, bien sur, mais il envoie les fichiers et plus besoin de changer quelque chose dans les fichiers php et css!)
Sinon, pour le define domain, il faut quand même mettre les www si notre nom de domaine n'en a pas?
Très bon article.
Cependant, attention à na pas abuser des CDN. Pour un site multilingue, un CDN comme Amazon est tip top.
Par contre, avoir un site FR et passer sur Amazon, je ne vois pas vraiment l'intérêt. On fait un voyage USA => FR qui peut être économisé en créant notre propre "CDN" avec nos sous-domaines.
Il est vrai que ça permet d'alléger notre serveur, mais je ne suis pas sûr d'un réel intérêt ou gain de performance quand on a un site FR avec des visiteurs FR.
Je pense que je vais faire un tuto assez sous peu pour montrer la démarche à suivre sur WP (modifier automatiquement les url des images upload, etc...)
Tu verra et on pourra faire quelques tests pour voir si on a une vraie différence ou pas :)
Merci pour le tip !
Je pense qu'il est possible d'éviter la modification des fichiers CSS en utilisant des url relatives pour les images de background (si CSS et images sur le même CDN).
Autre technique facile à mettre en œuvre pour les médias contenus dans les articles, c'est la création d'un sous-domaine qui pointe vers le dossier wp-content/uploads. Ensuite on modifie l'adresse web complète dans l'administration de WordPress (Réglages -> Médias).
Je ne crois pas que cette dernière technique soit possible chez Infomaniak, mais elle est possible chez beaucoup d'hébergeurs.
est-ce utile le .htacess à à la racine du sous domaine si on utilise un vrai CDN ?
Perso j'utilise un cdn pour les images des articles et un autre pour tout ce qui js, css et images du theme. Est-ce la bonne solution?
Salut.
Question : en multisite, tu fais comment pour le define de COOKIE_DOMAIN ? :p
Remarque : il manquerait peut-être une partie dans ton article, celle où tu expliquerais qu'on peut aussi utiliser un cdn pour les images de la médiathèque ;) (et le réglage adéquat dans "Réglages" -> "Medias")
Merci pour l'astuce du define et htaccess :)
A+
@Pandoon : si le domaine est sans les www, il ne sera pas possible d'utiliser cette astuce (car monsite.com a un cookie domaine identique à cdn.monsite.com)
@Strategio et @Screenfeed : tout à fait, il va falloir que me mette à jour l'article.
@Djib's : si tu utilises les services payants de CDN, c'est théoriquement à eux de bien paramétrer leur serveur pour cela.
Pour information le plugin WP Super Cache propose une série de réglage optimisée pour utiliser les CDN directement
@GeekPress : Je crois que le contre exemple de ce que tu dis existe et a été démontré par ce blogueur très récemment, graph à l'appui : http://www.tapahont.info/2012/07/cedexis-laiguilleur-du-net-france2-0/
On voit bien que son hébergeur (pourtant français, avec infra basée dans le sud de la France) est paradoxalement moins performant que son "CDN" (Cloudflare) depuis son POP de Paris et tout cela sur cible FR.
@ Djib's : Quand tu peux songer à soulager ton hébergeur et passer le statique sur le CDN, c'est parfait.
Attention toutefois à avoir un CDN qui reste performant pour la plupart de tes internautes, ceci pour ne pas dégrader la perf globale de ton site. Le cas échéant, c'est l'usage de plusieurs CDN qui est recommandé.
Tout d'abord merci pour cet article et pour le blog que je découvre. À la lecture de ce billet, le sysadmin que je suis voulait faire part de quelques remarques.
Répartir les fichiers sur plusieurs serveurs n'est pas un élément propre au CDN, c'est du reste ce qu'on fait sur tout cluster web pour répartir la charge. Un serveur Web bien configuré peut par ailleurs supporter plusieurs milliers de requêtes sans broncher (précision : requêtes sur des fichiers statiques notamment).
Un CDN (ni d'ailleurs un cluster Web) n'apporte pas grand chose, sinon rien, quant au nombre de requêtes simultanées autorisées par un navigateur. Ces limitations optimisent juste l'utilisation de la bande passante de la ligne Internet du visiteur (le débit ayant tendance à augmenter, on remplit mieux le tuyaux).
En revanche une dimension importante du CDN est l'optimisation des ressources pour servir les contenus pour lesquels il est prévu. Notamment (mais pas que) la mise en cache desdits contenus.
Les serveurs webs servant des contenus dynamiques sont souvent peu performants pour servir des fichiers statiques. Ils peuvent aussi souffrir (cas d'un Apache -- souvent -- mal configuré) d'une limite assez basse du nombre de connexions simultanées. Or il est dommage de monopoliser des ressources réseau sur ce serveur juste pour servir des contenus statiques, parfois assez gros (et donc qui prennent du temps à downloader).
Une première approche consiste sur le même serveur à différencier les rôles : un frontal optimisé pour servir les contenus statiques, lequel passera le relai (reverse-proxy) à un backend dédié aux contenus dynamiques. Classiquement (parmis d'autres solutions) : un NGinx devant un Apache/PHP. On veillera a disposer de suffisamment de RAM sur le serveur, ainsi NGinx pourra tirer bénéfice du cache disque de l'OS : les fichiers seront servis sans même avoir accès au disque dur (à un détail près : les meta-données, qu'on peut accessoirement cacher également avec NGinx).
Une deuxième approche consiste à déporter le frontal sur un serveur dedié, ce dernier devra alors mettre lui-même en cache les contenus, définis par avance (dans la config) et pour une durée déterminée pouvant être variable selon le type de contenus. On utilise pour cela un stockage performant (RAID véloce, SSD) ou mieux encore directement la RAM du serveur dont il aura été gavé (ce n'est pas rare dans ce cas d'utiliser des serveurs ayant 128 ou 256 Go de RAM). Classiquement : un NGinx ou un Varnish en reverse-proxy.
Pour peu que l'on répartisse ce type de frontaux un peu partout dans le monde, nous voilà avec un joli CDN. :)
Les réglages sont en revanche souvent un peu complexes voire pénibles. Tant qu'à y être, on va par exemple essayer de cacher également le contenu dynamique surtout s'il ne bouge pas souvent. On gagnera ainsi en temps de réponse et surtout le site sera en mesure d'absorber les pics de charge. Un serveur capable de tenir par exemple 50 req/s sur sa page d'accueil sans cache pourra absorber sans broncher plusieurs milliers de req/s si la page est en cache. Mais il faut aussi être en mesure d'invalider (vider partiellement) le cache lorsque l'auteur du site (ou un contributeur) modifie une page. C'est là toute la difficulté de l'exercice... (et souvent une difficulté réelle de calage entre les équipes de dev et d'adminsys). Une conf Varnish peut prendre pas mal de temps pour la mise au point et les tests, et nécessite souvent un comportement particulier de l'applicatif. Je ne connais WP Super Cache mais je suis à peu près persuadé qu'il doit être en mesure de « balancer » des headers spécifiques au frontal pour lui demander d'invalider une partie du cache.
NB : un CDN n'est pas nécessairement un reverse-proxy. On peut aussi diffuser les contenus d'une manière ou d'une autre entre les différents CDN (un simple rsync par exemple).
Tout cela pour dire que faire un CDN sur un mutu n'apporte grosso modo rien, juste on se complique la vie. Le seul avantage que j'y vois peut être de préparer le terrain pour une éventuelle mise en place future d'un CDN. À la limite un ServerAlias dans la conf Apache fera la même même chose ! :)
PS : CloudFlare offre un service CDN gratuit, mangez-en !
Pardon d'avoir été un peu long, j'espère avoir été a peu près clair dans mon propos.
Excellent article Daniel :)
@olc: j'ai lu ton commentaire, on sent que tu parles avec l'expérience. J'adore ton point de vue, nickel pour les RAM à la place des SSD, y a pas mieux ^^
Si nous étions riches ou avions la nécessité, je serai passé par ta méthode :)
Bien, vu que tu parles de Cloudflare, qu'en penses-tu ? Je le teste depuis quelques moi sur un de mes sites communautaires... Pas trop de problèmes ou de retours négatifs. Sur un autre site, je teste Incapsula, vous connaissez ?
Sinon Daniel, quel CDN as-tu ? Lequel recommanderais-tu ?
@ Daniel :
je vois plusieurs inconvénients à la méthode décrite ici:
- aucun de gain de vitesse de chargement côté serveur, puisque les sous-domaines sont situés sur le même hébergement partagé.
- relative lourdeur de la mise en oeuvre (mise en place des sous-domaines, modif du htaccess, modif de la base mysql...)
- on aboutit à un thème WP qui n'est pas distribuable et "clônable" facilement.
A l'opposé, l'utilisation d'un "vrai" CDN comme p.ex. Amazon CloudFront, avec p.ex. le plugin WP Super Cache, présente quelques nets avantages:
- c'est facile à mettre en place et ne nécessite aucune modification du thème.
- "cela vous rend dépendant des bugs et mises à jour des plugins concernés" ... ça me semble incorrect, sachant qu'en cas de bug de ces plugins (très bien maintenus), les désactiver temporairement n'empêchera pas votre site de fonctionner (étant donné que le thème n'est pas modifié).
- réel gain de vitesse au chargement de fichiers multiples (notamment des galeries d'images).
Une correction: "environ 20€ par mois au strict minimum" : cela dépend du trafic, et du poids des fichiers servis en CDN... Cloudfront facture au GB, à $0.12 par GB/mois. Donc 20 EUR ça équivaudrait à plus de 200 GB de trafic/mois, en comptant uniquement les CSS/JS et autres JPG servis par le CDN... qqch comme 200'000 visites par mois?
@GeekPress "avoir un site FR et passer sur Amazon, je ne vois pas vraiment l’intérêt" :
Amazon CloudFront a des serveurs en Europe, dont 2 à Paris.
Dédier des serveurs locaux pour délivrer les contenus statiques améliore probablement les performances mais ce n'est pas une configuration optimale pour éviter les bris de service et améliorer la croissance du trafic car toutes les requêtes dynamiques et statiques passent par les équipements en amont, notamment les firewall
Personne n'a testé par hasard la solution d'OVH pour le CDN ? Je me demande si elle n'est pas la plus intéressante pour un public surtout orienté français.
Bonjour,
Cela fait deux jours que mes sites sur un serveur US sont inopérants, des attaques ddos de Gaza dés le matin jusque tard le soir, l'hébergeur ne semble pas trouver de solutions.
Je me demande si c'est un CDN que je dois utiliser pour m'assurer que si le serveur principal ne répond pas, c'est un autre qui donne la totalité des fichiers ?
Patrick
Salut Patrick,
Ça me rappelle des souvenir... J'utilise ce service qui filtre les requêtes et permet de se prémunir des toutes les attaques : http://www.incapsula.com
Bonne chance !
Bonjour Yoav,
C'est un peu comme cloudflare.com mais pour avoir la protection DDOS il faut la solution business, et quand tu vois les tarifs ...
Amicalement
Patrick
Salut Daniel,
Un petit mot pour te dire que WordPress 3.5 ne permet plus de modifier le chemin du dossier uploads. Il faut passer par l'ajout d'une ligne dans wp-config.php comme l'explique cet article : http://www.wpbeginner.com/wp-tutorials/how-to-change-the-default-media-upload-location-in-wordpress-3-5/
En tout cas merci pour ton article, il m'est bien utile :)
Au plaisir
Alex
je ne comprend pas cette requête :
UPDATE wp_posts SET guid = REPLACE(guid,'http://www.monsite.com/wp-content/uploads/','https://www.seomix.fr/wp-content/uploads/')
C'est la première ou la deuxième où il doit y avoir les chemins vers les cdn?
Les deux sont sur le domaine principal
Merci
@Djib's : c'est la deuxième. Je corrige de ce pas mon article pour rendre cela plus explicite.
Je mettrai plutôt ça pour mieux comprendre car sinon ca veut dire que les images ce retrouvent à la racine du cdn:
UPDATE wp_posts SET guid = REPLACE(guid,'http://www.monsite.com/wp-content/uploads/','http://cdn.monsite.com/wp-content/uploads/')
et pour la redirection à la racine du site, c'est pas plutot ca :
Redirect permanent /wp-content/uploads/2010/ cdn.monsite.fr/wp-content/uploads/2010/
à la place de
Redirect permanent /wp-content/uploads/2010/ monsite.fr/wp-content/uploads/2010/
Merci
Tu as parfaitement raison : c'est corrigé
Salut,
j'ai un petit soucis dans Réglages => Médias
Je n'ai pas du tout l'interface que tu mets en image.
Aucune possibilité de modifier l'adresse pour les fichiers ou la possibilité de choisir où je veux stocker les fichiers.
Je suis sous Wp 3.5 mais j'ai pas souvenir que cette interface était présente dans la 3.3 et la 3.4
Merci
La nouvelle version de WordPress masque en effet cette option. Il va falloir désormais jouer avec le fichier wp-config pour faire la même chose : voici un article qui en parle : How to Change the Default Media Upload Location in WordPress 3.5
@Daniel
Malheureusement non, cette technique ne marche pas quand les images sont misent dans un sous domaine. Parce que par exemple, si je mets define define( 'UPLOADS', 'http://cdn.monsite.fr/images );
l'url des mes images deviendra
monsite.fr/http://cdn.monsite.fr/images/...
J'ai galéré ces derniers jours pour trouver une solution. En faite les deux variables qui existaient avant sont toujours dans la base de données donc faut aller les rajouter manuellement. Voici l'explication en détails : http://geektnt.com/wordpress-3-5-custom-media-upload-path-missing.html
Voila, si tu veux modifier ton tuto :-)
Bonjour,
Est-ce-que je peux utiliser une solution de CDN sur un serveur mutualisé ovh ?
Je pense que oui mais je souhaite avoir une confirmation :)
Merci d'avance
@Guigui : théoriquement, c'est tout à fait faisable mais je pense qu'il est préférable de leur demander directement.
Laisser un commentaire