Sur WordPress, il est possible d'éditer des contenus avec des constructeurs de page, plutôt que d'utiliser l'éditeur Gutenberg. Parmi les multiples outils sur le marché, Elementor est l'un des plus utilisés.
Elementor est bien plus qu’un constructeur de pages WordPress : c’est un outil puissant, qui, s'il est bien utilisé, permet d'optimiser le SEO de votre site. Grâce à ses fonctionnalités avancées et intuitives, vous pouvez structurer vos pages, éditer du contenu aux petits oignons, améliorer votre temps de chargement et garantir une expérience utilisateur optimale... autant de critères essentiels pour plaire aux moteurs de recherche.
Dans cet article, nous allons explorer comment tirer parti d’Elementor pour optimiser le référencement naturel de votre site WordPress.
Présentation d'Elementor et ses fonctionnalités
Elementor est un constructeur de page pour WordPress qui se présente sous la forme d’un plugin. Il permet de concevoir des pages complexes sur WordPress en glisser-déposer, et sans coder, par l'intermédiaire de conteneurs, colonnes et blocs. Vous pouvez soit partir de zéro, soit utiliser des modèles de page tout prêts pour aller plus vite. Tous les changements sont visibles en temps réel.
Lancé en 2016, Elementor a rapidement gagné en popularité grâce à sa flexibilité et à sa facilité d'utilisation. Il offre une interface intuitive qui permet aux utilisateurs de tous niveaux de créer des designs professionnels sans nécessiter de compétences en codage. Avec plus de 10 millions d'installations actives, Elementor est devenu un outil incontournable pour la création de sites web sur WordPress.
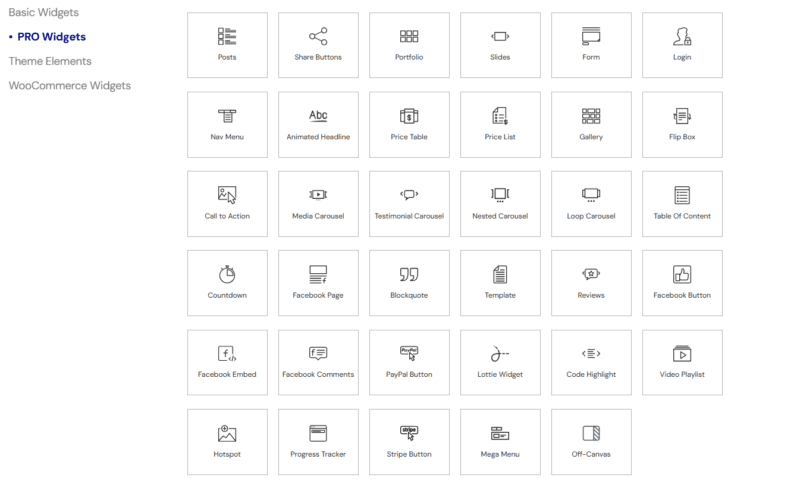
Parmi ses fonctionnalités phares, on retrouve :
- Un éditeur en temps réel : Visualisez instantanément les modifications apportées à vos pages, ce qui facilite le processus de conception.
- Des widgets variés (blocs) : Accédez à une multitude de widgets tels que des titres, images, vidéos, boutons, formulaires et bien plus, pour enrichir vos pages.
- Des modèles prédéfinis : Profitez de nombreux modèles de pages et de blocs conçus par des professionnels pour accélérer la création de votre site.
- Le responsive design : Assurez-vous que votre site est adapté à tous les types d'écrans, des ordinateurs de bureau aux smartphones, grâce à des options de conception réactives.
- L'intégration à d'autres plugins : Elementor s'intègre facilement avec des extensions populaires tels que WooCommerce pour le e-commerce, Polylang pour les sites multilingues, et bien d'autres.
En plus de sa version gratuite, Elementor propose une version Pro offrant des fonctionnalités avancées, notamment un constructeur de thème complet, un constructeur de pop-ups, des widgets supplémentaires, et des options de personnalisation étendues (éléments dynamiques, personnalisation avec du CSS, etc.)
Que vous soyez un débutant cherchant à créer un site web attrayant ou un éditeur de sites expérimenté souhaitant accélérer votre flux de travail, Elementor offre une solution complète et flexible pour la conception de sites WordPress.
Votre site WordPress avec Elementor
Notre agence vous propose un thème adapté à vos besoins en termes de design et de fonctionnalités. Vous bénéficiez d'un site clé en main et seo-friendly, avec une édition de contenu simplifiée via le constructeur Elementor.
Optimiser son SEO avec Elementor : nos 6 conseils
L'optimisation SEO de votre site web est primordiale pour vous assurer une visibilité à long terme sur les moteurs de recherche, avoir du trafic qualifié et donc des conversions (formulaires de contact, devis, ventes en lignes, etc.).
Avec Elementor, vous pouvez travailler principalement sur le SEO on-page et le SEO technique. Voyons sur quels éléments, Elementor est un outil qui facilite votre travail de référencement.
1. Créer une structure de site optimisée avec Elementor
Hiérarchie des titres et balises HTML
Les moteurs de recherche, comme Google, analysent la structure des pages via les balises HTML (H1, H2, H3, etc.). Avec Elementor, il est facile d’organiser vos contenus grâce à des blocs bien définis. Voici quelques conseils :
- Utilisez une seule balise H1 par page : le titre principal doit inclure le mot-clé principal.
- Organisez vos sous-titres avec des balises H2 et H3 : cela aide Google à comprendre la structure de votre contenu.
- Ajoutez des paragraphes courts et aérés : les blocs de texte doivent être lisibles et adaptés aux visiteurs.
Dans Elementor, les différents widgets de titre offrent la possibilité de définir la balise (H1, H2, H3, etc.). Pour optimiser le contenu de votre page, attribuez toujours la balise appropriée en fonction de la hiérarchie du contenu.
Création de menus et de liens internes
Une navigation claire et intuitive améliore l’expérience utilisateur et le SEO. Vous avez la possibilité de créer et personnaliser vos propres menus avec avec le widget "Menu" d'Elementor ou d'appeler les menus de WordPress, que vous éditez dans l'onglet Apparence > Menu.
Et si vous voulez faire des méga-menus, Elementor propose également un widget pour le personnaliser.

Quelque soit la méthode utilisée, il faut respecter les bonnes pratiques, comme :
- Utiliser des ancres pour faciliter la navigation dans les pages longues.
- Ajouter des liens internes vers d’autres pages pertinentes de votre site.
2. Améliorer la vitesse de chargement avec Elementor
Pourquoi la vitesse de chargement est-elle importante pour le SEO ?
Google considère la vitesse de chargement comme un facteur important pour le classement des pages. Un site lent est mauvais pour l'expérience utilisateur, qui est un critère majeur des algorithmes. Si le temps de chargement de vos pages n'est pas satisfaisant, cela peut nuire à votre référencement.
Optimisation des performances avec Elementor
Les dernières versions d'Elementor proposent plusieurs fonctionnalités pour accélérer votre site :
- Mode Flexbox Container : réduit le poids de vos pages en optimisant leur structure.
- Chargement conditionnel des widgets : seuls les éléments nécessaires sont chargés, ce qui améliore la vitesse.
- Optimisation des fichiers CSS et JS : activez la minification et le regroupement des fichiers dans les réglages Elementor.
Utiliser des images légères
Les images lourdes ralentissent les sites. Avec le widget "Image" d’Elementor, vous pouvez :
- Compresser vos images avant de les télécharger. Des outils comme TinyPNG ou Imagify peuvent vous aider en complément.
- Ajouter des balises ALT aux images : ça n'impacte pas le temps de chargement, mais ces balises décrivent le contenu des images aux moteurs de recherche et sont essentielles pour le SEO.
3. Optimiser le contenu et utiliser des mots-clés
Recherche de mots-clés
Avant de rédiger, identifiez les mots-clés pertinents pour votre audience. Vous pouvez utiliser des outils comme Google Keyword Planner, SEMrush ou encore Sistrix pour trouver les termes les plus recherchés. Et si votre site a un certain historique, la Search Console peut vous aider à cibler les requêtes des internautes sur lesquelles votre site est visible.
Placement stratégique dans Elementor
Avec Elementor, intégrez vos mots-clés aux endroits stratégiques :
- Dans les titres (H1, H2, H3).
- Dans le texte, en utilisant des widgets "Texte".
- Dans les URL des pages : assurez-vous qu’elles soient courtes et contiennent le mot-clé principal.
- Dans les métadonnées (title et métadescription) : bien que ce soit souvent géré par un plugin comme SEOKEY ou Yoast SEO, Elementor permet une personnalisation du contenu visible sur les pages de résultats de Google.
4. Utiliser les fonctionnalités avancées d’Elementor pour le SEO
Widgets pour des contenus interactifs
Les moteurs de recherche privilégient les sites offrant une expérience utilisateur engageante. Elementor propose des widgets attractifs qui sont aussi bien impactants pour votre SEO que pour votre UX, comme :
- des widgets de type accordéons et onglets : parfaits pour organiser des FAQ ou des informations détaillées.
- des widgets de type tableaux de prix ou listes de prix : car il est important de pouvoir donner des informations sur les prix de vos produits pour améliorer le SEO de votre site e-commerce.
- des widgets pour créer des formulaires personnalisables : soit via le widget dédié d'Elementor ou des add-ons qui permettent d'intégrer des formulaires de plugins comme Contact Form 7, Gravity Forms ou Ninja Forms.
- des widgets de vidéos et animations légères : pour capter l’attention des visiteurs tout en gardant des temps de chargement rapides.
Création de landing pages SEO-friendly
Les pages d’atterrissage (landing pages) jouent un rôle clé dans les campagnes de référencement. Avec Elementor, vous pouvez :
- Créer des designs épurés avec des appels à l’action clairs.
- Optimiser chaque section pour le mot-clé ciblé.
- Ajouter des boutons "call-to-action" (CTA) bien visibles.
5. Faciliter l’indexation avec Elementor et WordPress
Sitemap et robots.txt
Un sitemap XML est essentiel pour que Google découvre et indexe vos pages. Elementor n’intègre pas cette fonctionnalité directement, mais en travaillant avec des extensions WordPress comme SEOKEY, Yoast SEO ou Rank Math, vous pouvez facilement générer un sitemap.
Éviter les erreurs 404
Avec Elementor, les widgets de liens internes et les redirections faciles permettent de minimiser les erreurs de liens cassés, qui nuisent au SEO. L'outil permet en effet de créer des liens "dynamiques" en version PRO. Si vous utilisez cette fonctionnalité, les liens qui connaissent des changements d'URL sont automatiquement pris en compte, ce qui évite la presence d'URL en redirection ou de liens vers des pages en erreur 404 ou 500.
Mode responsive : priorité au mobile
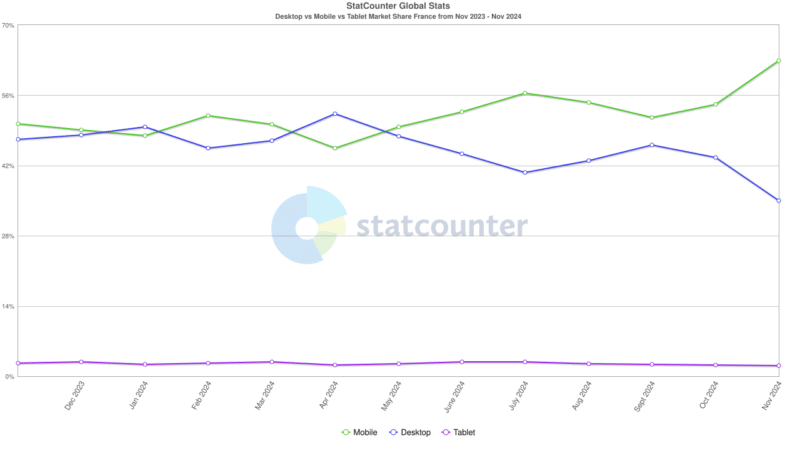
Plus de 60 % des recherches se font sur mobile en France en 2024.

Source : StatCounter Global Stats - Platform Comparison Market Share
Elementor facilite l’optimisation mobile grâce à :
- Un mode "Mobile-first" pour ajuster vos designs.
- La gestion des points de rupture et espacements spécifiques aux écrans mobiles (hauteur, largeur, marges).
- La possibilité d'afficher un contenu différent selon les supports.
6. Suivre les résultats avec des outils externes
Google Analytics et Search Console
Pour mesurer l’impact de vos optimisations, intégrez Google Analytics et Search Console à votre site. Elementor propose des options pour insérer facilement les scripts de suivi dans l’en-tête ou le pied de page.
Testez le temps de chargement de vos pages
Des outils comme GTmetrix ou PageSpeed Insights permettent de vérifier la vitesse de chargement et d’identifier des améliorations possibles.
Pourquoi utiliser Elementor ?

- Un constructeur de page complet et simple à prendre en mains
- Des fonctionnalités qui facilitent le travail de référencement
- Un outil qui permet de créer des pages "mobile-first" et "SEO-friendly"
- La possibilité de pouvoir tout éditer : header, footer, body, menus
- L'extension est compatible pour le e-commerce et le multilingue
S'il est bien utilisé, Elementor est un outil puissant pour optimiser le SEO de votre site WordPress. Grâce à ses fonctionnalités intuitives, il permet de structurer vos pages et d'offrir une expérience utilisateur optimale. Pour maximiser vos résultats, combinez Elementor avec quelques add-on selon vos besoins et aussi avec des plugins SEO comme SEOKEY, Yoast SEO ou Rank Math, et restez attentif aux bonnes pratiques du référencement.
En appliquant ces conseils, vous êtes assuré de booster votre visibilité dans les moteurs de recherche tout en offrant un site performant et attrayant pour vos visiteurs.
Le SEO de WordPress avec les constructeurs de pages ou l'éditeur Gutenberg
Que valent les autres constructeurs de pages ?
Sur le marché des constructeurs de pages, nous sommes convaincus que Elementor est le meilleur outil. Les éditeurs comme Divi, Beaver Builder ou encore WP Bakery sont moins faciles à prendre en main et la gestion des blocs est moins optimale pour le SEO. En effet, pour la plupart des éditeurs, les blocs proposés vont parfois à l'encontre des bonnes pratiques en termes de balisage Hn, de maillage interne et de performances.
Elementor reste le constructeur de pages le plus complet et le plus adapté pour personnaliser son site et travailler son référencement naturel.
Pourquoi ne pas opter pour l'éditeur natif de WordPress ?
Gutenberg est l'éditeur par défaut de WordPress et permet ainsi de créer du contenu sur ce CMS. S'il a beaucoup de potentiel et qu'il est apprécié pour sa simplicité et sa facilité l'édition, il comporte toutefois des inconvénients :
- La gestion des blocs n’est pas toujours fluide, en particulier pour les longs contenus. Ce qui peut être un frein si vous avez besoin de produire des contenus spécifiques pour votre référencement naturel.
- Gutenberg génère parfois du code HTML excessif, ce qui peut alourdir le DOM et ralentir les pages.
- Certaines optimisations SEO (comme la gestion des balises Hn dans des blocs imbriqués) peuvent être plus complexes à gérer.
- Le chargement des styles et scripts pour chaque bloc peut impacter le temps de chargement.
Si Gutenberg est en constante amélioration, il reste encore moins flexible et abouti que certains constructeurs avancés.
Confiez-nous la création de votre site WordPress
Depuis plusieurs années, nous accompagnons les indépendants, TPE et PME, dans la création de sites web sur la base d'un thème SEO friendly utilisant Elementor.





Laisser un commentaire