De base, WordPress dispose de nombreuses fonctions qui permettent de détecter sur quel type de page le visiteur est : page d'accueil, catégorie, article, page, ...
Mais il existe un cas de figure dans lequel une telle fonction n'existe pas: détecter si le contenu actuel est celui qui liste l'ensemble des articles, quand celui-ci est une page.
Pour ceux qui n'ont ni le temps ni l'envie de lire jusqu'au bout cet article, il faut retenir une chose : si vous utilisez la fonction is_home, vous devez impérativement tester également is_front_page pour éviter des incohérences sur certaines configurations.
La problématique du template hierarchy
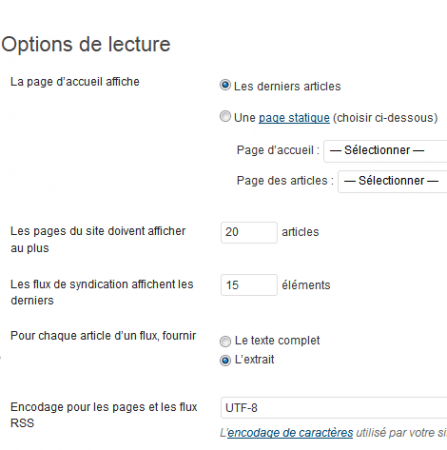
Il est en effet possible dans l'administration de WordPress de paramétrer l'accueil de son site avec le contenu d'une page statique. Lorsque ce paramètre est activé, vous pouvez alors définir une autre page pour lister tous les articles de votre site Internet, grâce à l'option "La page d’accueil affiche une page statique".

Cette "page d'article" se comporte comme l'ancien accueil de votre site, mais elle n'est pas toujours détectée en tant que telle. En fait, elle considérée comme étant la page d'accueil avec la fonction is_home (ce qui est illogique car il ne s'agit pas de l'accueil mais d'une page du site) mais elle ne l'est pas avec is_front_page (ce qui est logique car ce n'est pas la racine du site).
if ( is_home() ) {
//OUI
}
if ( is_front_page() ) {
//NON
}Dans ce cas de figure, nous avons donc le fonctionnement suivant :
- L'accueil du site utilise une page statique du site
- L'URL est monsite.com
- is_home = TRUE
- is_front_page = TRUE
- La page qui liste tous les articles du site est une page statique du site
- L'URL est monsite.com/mapage
- is_home = TRUE
- is_front_page = FALSE
Deux URL différentes sont donc détectées avec la même fonction : is_home. La problématique est de donc de détecter le second cas de figure, sans interférence avec les autres contenus du sites.
Comment connaître la page d'article de WP ?
Pour faire cela, j'avoue m'être compliqué énormément la tâche au départ. Je testais si fonction is_home renvoyait vraie, et ensuite je comparais l'URL actuelle avec l'URL renseignée dans les options de WordPress. Cela donnait ce code :
// On vérifie si on est sur une "page d'accueil"
if (is_home()){
// On teste si l'accueil est une page statique et si une autre page a été définie comme devant afficher une liste d'article
if( get_option('show_on_front') == 'page') {
// Quelle est l'URL actuelle ?
$uri = "http://".$_SERVER["HTTP_HOST"].$_SERVER["REQUEST_URI"];
// Quelle est l'URL de la page qui doit afficher les articles ?
$url = get_page_link(get_option('page_for_posts'));
// Si elles sont identiques
if($uri == $url) {
// Mon code
}
//Si elles ne sont pas identiques
else {
// Mon code
}
}
}En réalité, il y a beaucoup plus simple pour tester si la page actuelle de WordPress est celle qui liste les articles : l'utilisation conjointe de is_home et is_front_page.
// Si je suis le faux accueil mais pas la page d'accueil...
if ( is_home() && !is_front_page() ) {
//Mon code
}A quoi cela sert ?
Au départ, j'avais travaillé sur cette fonction pour pouvoir corriger mon fil d’Ariane pour les rares sites configurés de cette manière. Mais en réalité, je me suis rendu compte que ce code WordPress va me servir partout, et vous aussi.
Si vous développez des plugins ou encore si vous modifiez des thèmes WordPress, vous risquez de générer des bugs et incohérences pour les sites configurés ainsi :
- is_category sera toujours FAUX, alors que le webmaster peut vouloir un affichage identique à celui des catégories pour la page qui liste tous les articles du site.
- is_home sera VRAI même quand vous n'êtes pas sur la page d'accueil du site (en l’occurrence, quand vous serez dans la page qui liste les articles). Il est donc probable que vous allez afficher des éléments incohérents à certains endroits.
En résumé, si vous utilisez la fonction is_home, vous devez impérativement tester également is_front_page pour ne pas avoir d'incohérence entre la page d'accueil du site et la page qui liste les articles. En fonction du cas de figure, voici différentes solution.
Ma page d'articles aura la même mise en page que l'accueil :
if ( is_front_page()||is_home()){
// Affichage de l'accueil du site et de la page d'article (si elle est définie dans l'administration de WordPress)
} else {
// Le reste de vos conditions et affichages
}Ma page d'articles aura la même mise en page qu'une catégorie :
if ( is_front_page()){
// Affichage de l'accueil réel du site, quel que soit le paramétrage de WordPress
} elseif ( is_home()||is_category()){
// Affichage de la page qui liste les articles et/ou des catégories
} else {
// Le reste de vos conditions et affichages
}Ma page d'articles aura une mise en page différente de l'accueil et des catégories :
if ( is_front_page()){
// Affichage de l'accueil réel du site, quel que soit le paramétrage de WordPress.
} elseif ( is_home()){
// Affichage de la page qui liste les articles, si défini dans le paramétrage de WordPress.
} elseif ( is_category()){
// Affichage des catégories.
} else {
// Le reste de vos conditions et affichages.
}Bon codage à tous ;)





13 Commentaires
Hello
J'aime bien ce genre de post, on sent la recherche profonde, la recherche d'une détection d'un comportement, une question à se poser si c'est un bug ou pas etc
Merci pour l'info donc, c'est très utile et le code est parfait et simple.
Hello,
Je ne trouve pas de problème par rapport à ces fonctions, en étant sur le template home.php en faisant is_home() et is_front_page() j'ai true/false et sur front_page.php j'ai bien false/true. Le comportement est bien celui attendu, je ne sais pas si j'ai mal lu mais ça me parait fonctionner correctement ^^
@Raherian : c'est uniquement dans le cas où l'on définit une page statique pour la homepage et une autre page statique pour afficher tous les articles (en lieu et place de la home). Dans le reste des cas de figure, le comportement est normal.
C'est drôle mais j'ai lu une première l'article sans réellement comprendre le problème... aujourd'hui j'ai été confronté à cette situation : utilisation classique consistant à définir une page d'accueil et une page d'article.
Et bien, je pense être dans le cas de figure que tu évoques : ma page d'article utilise le fichier index.php et pas le modèle de page associé à la dite page d'article.
Je ne sais pas si c'est moi qui bug ou pas mais y a certainement quelque chose de louche là dedans.
Salut,
Donc en fait is_front_page() teste les réglages de lecture (derniers articles, page statique) pour savoir si la valeur de la page en cours correspond ?
Plus puissant qu'un is_page_template().
ouh là, c'est bien compliqué tous tes tests!
Sais-tu qu'il existe un diagramme te permettant de connaitre quel template est utilisé en fonction de ta config (accueil type "static page" ou "blog page", custom-post-type, présence ou non de certains templates facultatifs...) ?
Ca s'appelle la hiérarchie des templates, voici le lien vers le codex:
https://codex.wordpress.org/fr:Hi%C3%A9rarchie_des_fichiers_mod%C3%A8les
Depuis que je l'utilise, je n'ai jamais de surprise sur les templates employés sur telle ou telle page (à moins que le thème n'ait été fait n'importe comment).
@MarieEve : je connaissais déjà cette hiérarchie des templates. Le problème, c'est qu'elle est illogique pour la page des articles quand celle-ci a été définie comme étant statique dans l'administration de WordPress.
Un développeur (de thème ou plugin) peut vouloir faire une mise en page pour l'accueil. S'il utilise la fonction is_home sans is_front_page, il appliquera cette même mise en page à la page des articles, alors qu'elle ne correspond plus à l'accueil du site. On peut donc se retrouver avec un problème majeure d'ergonomie et de structure du site en affichant les mauvais éléments sur la mauvaise page.
Bonjour,
Je me suis aperçu que mon site présentait involontairement ce phénomène : une page d'accueil statique qui fonctionne, et une page d'articles (sans filtre de catégorie)... qui me renvoie sur ma page d'accueil :-(
Ravi de voir que qqn a traité ce sujet :-), mais étant donné mes compétences en codage...
Le code permet-il de corriger ce bug où de prévenir des plug-ins de cette configuration ?
Et où insère-t-on ce code ? Dans fonction.php et on fait ensuite appelle à cette fonction dans home.php ? ou dans index.php ? Bref paumé sur ce point.
Help, plz.
Le code permet effectivement de corriger ce bug, mais il ne se place pas n'importe où. Il faut l'adapter pour corriger chaque thème ou plugin qui pose problème.
Bonjour,
@Daniel Roch: en effet je comprends ce que tu veux dire. Je n'y avais pas pensé.
En tout cas merci pour ces explications, je comprends maintenant pourquoi certains plugins censés fonctionner sur la home, ne fonctionnent que si la home est "de type blog" et non "de type page statique". Le développeur a sûrement oublié un petit "is_front_page" ;)
A+
PS: je trouvais assez improbable que tu ne connaisses pas la hiérarchie des templates. oO
Ou ça!
Hello,
Je déterre un post, mais je voudrais savoir comment peux-t'on intégrer cette condition dans un fichier functions.php ??
Il suffit de l'intégrer à l'intérieur de la fonction désirée. Par exemple, si dans votre fichier functions.php, une fonction ajoute ou modifier un élément, vous pouvez copier le code dedans pour ajouter des conditions liées à la page d'accueil ou des articles.
Laisser un commentaire