Google Analytics est un puissant outil statistique, à condition de bien l'utiliser.
Il est notamment possible d'y ajouter des variables personnalisées pour mieux segmenter et analyser le trafic. Mais comment installer ces customs variables, comment en ajouter plus de 5 et comment s'en servir efficacement ?
Découvrez le guide des variables personnalisée d'Analytics !
A la base, ce post était dédié uniquement à l'ajout de plus de 5 variables personnalisée dans Google Analytics. Mais je me suis dit qu'il serait plus intéressant de faire un article complet sur la question. C'est donc un guide sur ces variables, auquel j'ai ajouté quelques touches plus personnelles (notamment au niveau des exemples, des évènements et du nombre de variables). Bonne lecture.
Les variables personnalisées
Les customs variables de Google Analytics permettent d'affiner l'analyse de vos visiteurs, pour pouvoir ensuite agir efficacement sur votre site : ergonomie, graphismes, contenus, campagnes de liens sponsorisées, ...
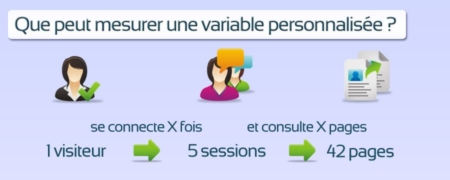
Ces variables personnalisées vont vous permettre de mieux comprendre comment les internautes naviguent sur votre site. Elles peuvent s'appliquer à trois niveaux :
- Le visiteur unique (1) : la visite d'une personne selon son navigateur et son ordinateur
- La session (2) : durée pendant laquelle un visiteur est actif sur le site (au bout de 30 minutes sans activité, la session est terminée)
- La page (3) : une visite ou action relative à la vue d'une page
Autrement dit, une personne peut être identifié comme étant plusieurs visiteurs uniques (s'il utilise plusieurs PC ou navigateurs différents). A chaque connexion au site, il ouvre une session qui se fermera au bout de 30 minutes d'inaction. Lors de chaque session, il verra un nombre X de pages. On aura donc par exemple :
1 visiteur unique => 5 sessions => 42 pages vues.

On peut donc attribuer des variables personnalisée à chacun de ces niveaux de visites dans Google Analytics. Ces variables permettent ensuite de segmenter ou d'ajouter des informations sur vos visiteurs et leur manière de naviguer. Par exemple, on peut mesurer :
- les visiteurs connectés à leur compte utilisateur ou non
- les visiteurs venant de pays francophones ou de pays étrangers
- ceux qui ont retiré un produit de leur panier
- ceux qui ont consulté leur compte client sans rien y faire
- ceux qui on vu leur panier, mais qui n'ont pas finalisé leur commande
- ceux qui ont téléchargé un document pendant leur visite
- ceux qui sont allé sur le blog puis sur la boutique (ou l'inverse)
- ...
Autrement dit, on peut mesurer tout et n'importe quoi.
Premier défaut constaté : si vos visiteurs se connectent depuis plusieurs PC, cela faussera vos statistiques (c'est aussi le cas avec beaucoup d'autres solutions de webanalytics). Et malheureusement, on ne peut rien y faire...
Installation des customs variables
Je pars du principe que vous utilisez le nouveau code de Google Analytics Asynchrone. Le code à utiliser est assez simple :
_gaq.push(['_setCustomVar', Index, 'Name', 'Value', Scope]);Vous avez donc 4 champs à remplir pour mettre en place une variable personnalisée :
- Index : l'emplacement de votre variable personnalisée, de 1 à 5 : Google Analytics limite en effet le nombre de variables personnalisées à 5.
- Name : le nom de la variable
- Value : la valeur de la variable (sous la forme que vous voulez : chiffres ou lettres). On pourra avoir des valeurs différentes pour une même variable, en fonction de ce que fait ou ne fait pas votre visiteur.
- Scope : le niveau d'analyse de la variable : s'il s'agit d'un visiteur unique (1), d'une session (2) ou d'une page vue (3). Si ce champ est vide, le niveau d'analyse par défaut sera celui de la page.
Vous pouvez donc mesurer jusqu'à 5 éléments différents en simultané sur une visite. Du moins normalement, car on peut dépasser largement cette limite comme on le verra plus loin.
Exemples d'utilisation
Voici plusieurs exemples d'utilisation, tirés du site officiel ou de mes expériences.
- Connaître la section où est l'utilisateur (pour savoir quelles sont les sections les plus visitées) :
_gaq.push(['_setCustomVar', 1, 'Section', 'Nom de la section', 3]);
_gaq.push(['_trackPageview']);- Le visiteur s'est-il connecté lors de sa session ?
_gaq.push(['_setCustomVar', 1, 'Utilisateur', 'Connecté', 2]);
_gaq.push(['_trackPageview']);
- Le visiteur a enlevé un article de son panier lors de sa session ?
_gaq.push(['_setCustomVar', 1, 'Panier retiré', 'Oui', 2]);
- Le visiteur est-il client ? (sur la page du compte client)
_gaq.push(['_setCustomVar', 1, 'Client', 'Oui', 1]);
_gaq.push(['_trackPageview']);- Connaître les pages 404 visitées par des clients :
_gaq.push(['_setCustomVar', 1, '404', 'URL de la page 404', 3]);
_gaq.push(['_trackPageview']);- Le visiteur a t-il utilisé le moteur de recherche, et quel terme a été recherché ?
_gaq.push(['_setCustomVar', 1, 'Recherche', 'Terme de recherche', 3]);
_gaq.push(['_trackPageview']);Et la liste pourrait faire des kilomètres...
Problèmes et défauts
Les emplacements
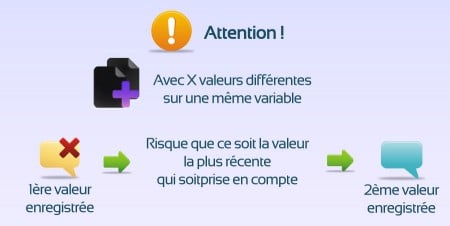
Attention cependant : si elles sont mal utilisées, vous pouvez avoir des variables qui se suppriment entre elles. J'ai expliqué précédemment qu'une variable utilise un emplacement parmi les 5 disponibles. Si plusieurs variables utilisent le même, c'est la valeur la plus récente qui sera utilisée.
Pour mieux comprendre les valeurs qui seront récupérées au final, voici quelques exemples donnés par Google :
Cas n°1 : une visite avec 3 pages vues
- 1ère page vue : variable 1 sur la page (niveau 2) => section = blog
- 2ème page vue : variable 1 sur la session (niveau 2) => connecté = vrai
- 3ème page vue : variable 1 sur la session (niveau 2) => converti = vrai
- Résultats dans Google Analytics =>
- converti = vrai
- connecté et section non présentes (car elles sont écrasées par les précédentes sur l'emplacement 1)
Cas n°2 : une visite avec 4 pages vues
- 1ère page vue : variable 1 sur le visiteur (niveau 1) => sexe = homme
- 2ème page vue : variable 2 sur la session (niveau 2) => converti = faux
- 3ème page vu : variable 3 sur la page (niveau 3) => section = blog
- 4ème page vue : variable 2 sur la session (niveau 2) => converti = vrai
- Résultats dans Google Analytics =>
- section = blog
- sexe = homme
- converti = vrai (car le faux a été écrasé par une valeur plus récente)
Ce qu'il faut retenir : un niveau d'analyse = plusieurs variables possibles = un emplacement distinct par variable possible. Si vous voulez mesurer plusieurs éléments, chaque élément devra être sur un emplacement différent.

Les défauts des variables personnalisées
Pour bien comprendre certaines problématiques, il faut comprendre comment fonctionne Google Analytics. Pour récupérer toutes les infos, chaque chargement de page provoque le transfert d'un fichier image transparent (un gif), qui contient des données sur le page, le visiteur et sa session. Le gif est envoyé via cette partie de votre code :
_gaq.push(['_trackPageview']);Pour transférer les informations de vos customs variables, il faut qu'elles soient contenues dans le gif. Par conséquent, on ne peut placer le code des customs variables qu'au dessus du trackPageview, ou d'un trackevent ! Si vous le placer plus bas, il faut forcer un suivi d'évènement via un trackevent (ou par un nouveau un trackPageview, ce qui risque de doublonner vos statistiques).
Comme expliqué précédemment, pour une même variable personnalisée, c'est la valeur la plus récente qui est pris en compte. Si par exemple vous assignez une variable "Connexion" avec l'ID 1, et que la personne se connecte puis se déconnecte, l'intégralité de la visite aura pour valeur "déconnectée". Il vaut parfois mieux séparer ses variables en plusieurs.
Dernier défaut, elles ont un délai d'affichage long. Les variables personnalisées peuvent ainsi s'afficher au bout de 1 à 2 jours après la visite sur Google Analytics.
Recommandations
- Ne pas utiliser de variables sur les sessions, si l'on peut mesurer la même chose au niveau des pages, comme la visite d'une page offre spéciale.
- Le tracking d'évènement est parfois plus efficace, comme par exemple pour mesurer le nombre d'utilisation d'un élément de votre site (plutôt que le nombre de sessions qui ont utilisé cet élément).
- Placez le setcustomvar avant le trackPageview ou avant un trackevent, pour éviter de fausser vos statistiques.
- Chaque emplacement de variable doit avoir un nom unique ! Sinon, ce sera le bordel lors de l'analyse.
- La longueur de la valeur est limitée à 64 bytes. Soyez concis.
- Évitez les espaces, caractères spéciaux et accentués pour éviter les bugs
Augmenter le nombre de customs variables : setMaxCustomVariables
Rappelez, je vous avais parlé il y a quelques semaines du lancement du labo SeoMix. J'ai mis en place un test que certains ont partagé sur Twitter pour pouvoir ajouter plus de 5 variables personnalisée dans Google Analytics. Et j'ai réussi après de nombreux essais, avec un code implanté par défaut dans le ga.js : setMaxCustomVariables
Placez ce code avant l'ajout de vos variables personnalisée :
_gaq.push(['_setMaxCustomVariables', '10']);Avec cela, vous allez dépasser la limite des variables personnalisées. Pour info, mes tests montrent que Google Analytics gère parfaitement 30 customs variables en même temps. Bon, je ne vois pas trop l'utilité d'en avoir autant, mais on ne sait jamais...

Gros défaut cependant : on ne peut utiliser les variables 6 et supérieures dans la création de rapports personnalisés. Donc on peut avoir plus de 5 customs variables, sans pouvoir les utiliser à 100%. Je conseille donc de réserver les slots 1 à 5 pour celles qui sont prioritaires.
Customs variables ou event tracking ?
Maintenant que l'on a compris ce que c'était et comment les utiliser, une question se pose : comment choisir entre les variables personnalisée et le suivi des évènements, surtout que ces deux éléments peuvent parfois mesurer la même chose.
De manière générale, les variables personnalisée de Google Analytics permettent de segmenter votre trafic (et donc votre analyse), tandis que les évènements vont vous permettre de mesurer une action ou une interaction. Parfois, vous pourrez faire l'inverse, mais de manière moins efficace.
Qu'est-ce qu'un évènement ?
Un évènement est relatif à une action, donc à un clic (ou à un script qui se déclenche automatiquement). On peut assigner l'évènement à un clic sur un lien, à un téléchargement, au visionnage d'une vidéo, au clic sur un lien externe, ... et on peut également lui attribuer une valeur, en euros.
Cela permet d'établir des tendances et des modes d'utilisations, et donc de détecter d'éventuels problèmes. En gros, un évènement dans Google Analytics permet de répondre aux questions suivantes :
- Ma fonctionnalité est-elle utilisée sur tout mon site (partage sur Facebook, vidéo, ...)
- Combien de fois cette fonction est utilisée ? (nombre de téléchargement, de clics, de lectures, ...)
- Une variante de ma fonction aurait plus d'impact (lors de tests A/B) ?
- Combien m'a rapporté cette fonctionnalité ou cette action ?
Différence entre évènement et variable personnalisée
Mais vous allez me dire que l'on peut faire la même chose avec une custom variable. C'est vrai, mais c'est également faux... Voici les informations affichées par défaut par Google Analytics :
Evènements :
Catégorie => Évènement => Nombre total, Nombre des évènements uniques (par session), Valeur en €, Valeur moyenne en €
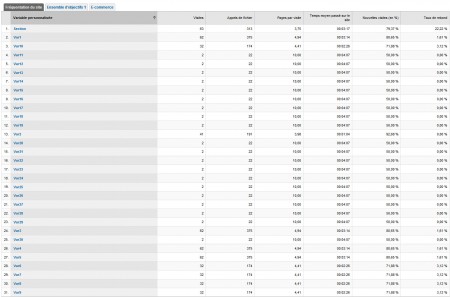
Customs Variables :
Nom de la variable => Valeur de la variable => Visites, Appel de fichier, Pages par visites, Temps Moyen, Nouvelles visites (%), taux de rebond
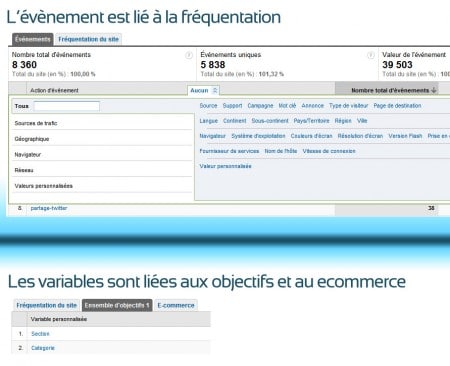
Les évènements et les customs variables peuvent être utilisés dans la fonctionnalité Segment Avancé de Google Analytics, pour filtrer de manière dynamique vos rapports.
Pour les customs variables, on obtient plus d'informations sur la manière de naviguer (pages par visite, temps, ...). On obtient également deux onglets liés aux objectifs définis dans Analytics ainsi que sur la partie Ecommerce. Mais le calcul de nombre d'occurrences, de valeurs et de moyenne de ces valeurs sera beaucoup plus difficile à mettre en place, surtout si vous ne savez pas coder en php.

Les évènements sont plus durs à utiliser pour segmenter vos visiteurs, puisqu'à chaque action, un évènement sera enregistré. Si je reprends l'exemple du visiteur qui se connecte à son compte client, il sera compté à la fois comme déconnecté et comme connecté lors de l'analyse par le suivi des évènements, tandis que la variable ne prendra que la dernière valeur en compte. Mais l'évènement peut directement être liée à la fréquentation de votre site, et donc à une source, à un navigateur, à une langue, ...
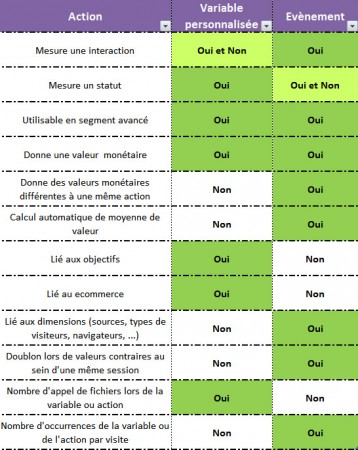
Voici donc un récapitulatif de ce qu'il est possible de faire :

Exemples sur SeoMix
Sur le blog, j'ai mis en place les deux. J'ai donc des évènements sur les boutons de partage de mes articles et de clics sur les boutons de droite Twitter, RSS et email, ainsi que sur le temps de chargement de mes pages. Je vais avoir à l'inverse des variables personnalisée sur la section où sont situés les visiteurs, sur les pages 404 et sur les pages de recherche.
DeleteCustomVar : supprimer une variable personnalisée
Si un jour vous décidez que l'une de vos variables personnalisée n'a plus lieu d'être, il existe un code pour cela. L'intérêt est simple : pour les variables créées au niveau du visiteur, elles seront constamment affichées sur vos visiteurs fidèles, même si le code n'est plus présent sur aucune de vos pages.
Pour supprimer une variable personnalisée, utilisez ce code avant trackPageview ou avant un trackevent :
_gaq.push(['_deleteCustomVar', 1]);Le 1 correspond à l'emplacement de la variable personnalisée.
Voilà, je pense avoir fait le tour. N'hésitez pas si je me suis trompé, si certains points ne sont pas clairs ou si vous avez des questions.
Source pour certaines parties : Customs Variables (Google Analytics)






17 Commentaires
Merci Daniel, très bon article ! Je l'ai ajouté dans ma liste des ressources sur Google Analytics.
Petites remarques :
- tu dis utiliser le nouveau code asynchrone mais tes exemples sont avec l'ancien
- un paragraphe apparait 2 fois ("Les évènements sont plus durs à utiliser...")
Merci beaucoup Olivier. Pour tes deux remarques, c'est déjà corrigé. :)
Tres bon article, il faut d'ailleurs que je me penche un peu plus sur les variables personnalisées. Ilf aut dire que jusqu'a maintenant mes clients sont plutôt satisfaits des données de bases
Très intéressant, merci.
J'utilise pas mal le suivi des évènements pour connaître les clics sur les boutons, les liens sortants...
Très bien fait tes guides sur GA (pour le reste j'ai pas encore regardé :p) !
Il me manque tout de même une info, je cherche à traquer les pages vues sur un site avec chargement des pages en Ajax.
J'ai tenté un _gaq.push(['_trackPageview', mon_url]); mais ça n'a pas l'air de marcher. Je précise que chaque page possède bien une url propre avec des liens qui foncitonne si l'utilisateur n'a pas JS (c'est bien fait :D).
Une idée ?
Le _gaq.push ne fonctionnera pas avec un site en ajax, car il ne fait qu'ajouter une information qui est transmise par le trackpageview (qui lui est enclenché par le chargement de la 1ère url).
Il faut donc forcer la transmission de la variable personnalisée avec un nouveau trackPageview, ou avec un évènement (sur un clic par exemple).
Là j'appelle _gaq.push(['_trackPageview', mon_url]); à chaque fois que ma page ajax à fini de charger.
En fait, l'ajax ne permet pas d'utiliser le trackpageview pour les variables personnalisées (je m'étais trompé).
Il faut forcer le passage d'une nouvelle valeur via la custom var suivi d'un trackevent (qui lui va transmettre la variable personnalisée). Ce qui donnerait :
_gaq.push(['_setCustomVar', 1, 'Client', 'Oui', 1]);
_gaq.push(['_trackEvent', 'catégorie de mon évènement', 'nom de l'évènement']);
Super article !
Pour ma part, j'aimerais monitorer quelle sections envoit le plus mes internautes vers mon formulaire.
J'ai utilisé un hack pour le clic des boutons mais je ne sais pas si c'est la meilleure solution.
Est ce que tu exposes serait plus efficace? Si oui comment?
Merci beaucoup !
Les deux peuvent être efficace, mais l'utilisation des variables personnalisées pour ce type de besoin va nécessiter de créer un rapport personnalisé pour lire facilement les données. Si le suivi par un clic de boutons est efficace, autant conserver ce mode de fonctionnement.
Bonjour,
Peut t'on créer une variable pour récupérer l'adresse ip du visiteur et ainsi avoir le nombre de visite par adresse IP ?
merci
Normalement, c'est faisable. Il faudrait créer une fonction php qui récupère l'IP, puis il faudrait l'insérer dans le contenu d'une variable personnalisée. ;)
Finalement ce code :
_gaq.push(['_trackPageview', mon_url]);
Fonctionne très bien ! Mes tests ne fonctionnait tout simplement pas parce que j'étais sur un serveur de test et donc pas le bon nom de domaine pour GAnalytics.
Par contre pensé à mettre l'URL relative et nos l'URL entière ;)
Bonjour, merci pour cette article intéressant. Je m'intéresse au web analytics mais il y a une question qui me perturbe et que je ne trouve pas de solution (sur les tutoriels en ligne):
comment créer un variable personnalisé avec des valeur en dynamique ? (par exemple un variable qui ca compté le nombre d'article dans un panier de commande). Merci d'avance pour votre réponse,
Bonjour,
Je cherche à ajouter des variables personnalisées en utilisant le code JSP pour un site mobile.
Saurais-tu comment ça se passe ?
Merci d'avance
A ma connaissance, je crois que c'est impossible. J'avais fait quelques recherche quand j'avais rédigé cet article mais je crains qu'il ne soit impossible d'assigner une variable personnalisée pour la version JSP du code de Google Analytics...
Merci de m'avoir répondu.
Je vais donc devoir le faire en Javascript.
Ton article est très bien fait, je sens qu'il va bien m'aider =)
Laisser un commentaire