Je suis daltonien et confonds certaines couleurs. J'ai entendu cette question des centaines de fois :
"Et mon pull, il est quelle couleur ?"
Si cela peut prêter à sourire, cela peut en réalité être un vrai handicap qui empêche d'accéder à certains métiers, qui peut nous bloquer dans notre quotidien quand on utilise un logiciel ou un site (WordPress y compris), ou bien quand l'on essaie simplement de comprendre une image ou un graphique. Lors du Web2Day en 2023, j'ai eu le plaisir de partager mon expérience sur ce sujet. Je vous dis tout dans cette vidéo, et je vous détaille cela juste après dans l'article (avec à la fin les sources et les outils). 👇
Sur la vidéo l'écran se voit mal. Les slides sont donc disponibles à la fin de cet article pour les consulter.
Les handicaps et l'UX
Prenons un constat simple : 80% des handicaps sont invisibles.
Cela veut dire que l'on croise très souvent des personnes souffrant de handicap qui ne se voient pas, du moins au premier abord. C'est notamment le cas des daltoniens. Pourtant, si vous n'adressez pas ces problématiques dans votre site (WordPress ou non), ou dans vos applications, vous risquez de perdre des ventes et de frustrer les utilisateurs. Cela impacte en effet :
- Vos conversions
- La notoriété
- L'expérience utilisateur
- De façon secondaire sur le SEO, puisque cela impactera les signaux utilisateur
- Etc.
On retrouve ainsi des handicaps moteurs, mentaux, cognitifs, psychiques ou encore visuels. Et malheureusement, 97% des sites Internet possèdent des défauts d'accessibilité qui vont toucher ces handicaps.
Qu'est-ce qu'un daltonien ?
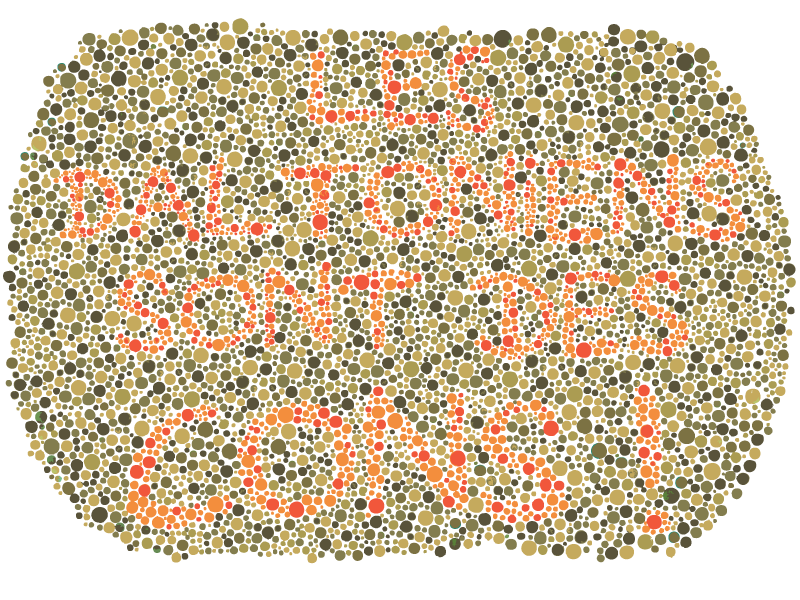
Ici, nous allons parler d'un handicap qui touche près de 4% de la population (8% des hommes, 0,4% des femmes). Et ce handicap est simple : les daltoniens confondent, ne parviennent pas à distinguer ou ne voient tout simplement pas certaines couleurs. Ce qui donne lieu à des tests assez marrants, comme dans cette image où je ne vois rien :

C'est ce que l'on nomme un test d'Ishihara. Cela permet de savoir si l'on est daltonien, mais surtout quel type de daltonisme nous touche :
- Protanopie
- Deuteranopie
- Tritanopie
- Achromatopsie
- Etc.
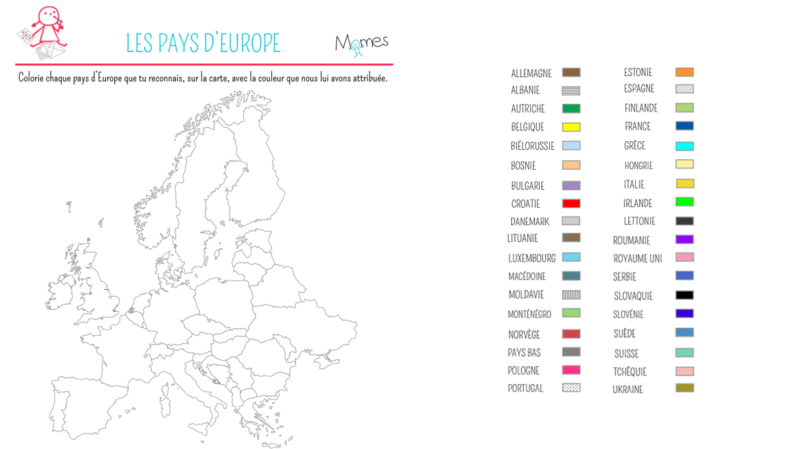
Oui, je sais, on dirait des noms de dinosaures... Et pour ma part, ce n'est malheureusement pas ce test qui m'a permis de détecter cet handicap, mais plutôt mon maître de primaire qui m'a gentiment demandé pourquoi je n'avais suivi aucune des consignes pour colorier les pays de l'europe sur une carte comme celle-ci :
La question que l'on peut se poser est alors simple : pourquoi se soucier des couleurs dans nos visuels et sur nos sites Internet ?
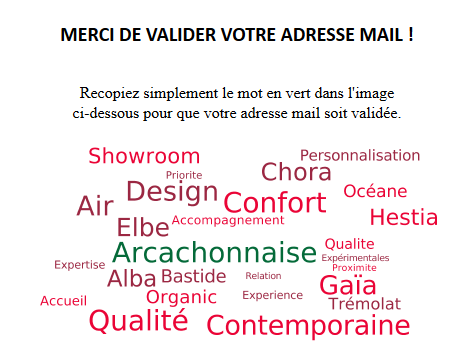
La réponse est simple : une mauvaise couleur peut, dans le meilleur des cas, être gênante, et dans le pire des cas, elle peut tout simplement empêcher l'utilisation d'une interface. Dans l'exemple du "captcha" ci-dessous, il était impossible à résoudre pour une personne daltonienne comme moi, m'empêchant de passer à l'étape suivante (non, je ne sais toujours pas quel mot est en vert...) :
D'ailleurs, la couleur n'est pas une problématique liée uniquement aux personnes daltoniennes. Cela peut impacter n'importe quel utilisateur de votre site. Vous vous souvenez peut-être du buzz de la fameuse robe où personne n'était d'accord sur Internet sur les couleurs réelles de cette dernière. Dites-vous qu'il en est de même avec le design de votre site Internet et de vos applications.
La bonne couleur en UX
En réalité, il n'existe pas de couleur idéale, que ce soit pour les daltoniens ou pour une personne n'ayant aucun problème de vue. La bonne couleur est celle qui sera lisible pour tous (et qui respectera votre charte graphique).
Je suis sûr que cela vous est déjà arrivé : vous consultez un site Internet, vous utilisez une application, ou encore, vous lisez un texte dans une revue, et vous avez du mal à lire ou à comprendre un élément. Quand cela vous arrive, c'est souvent un mauvais choix de couleurs, non pas d'un point de vue esthétique, mais d'un point de vue fonctionnel.
Pourtant, il est très simple de ne pas faire ce type d'erreur. Voyons donc comment on peut sélectionner des couleurs réellement adaptées en profondeur.
Comment améliorer l'accessibilité pour les daltoniens ?
Étant daltonien moi-même, je sais à quel point c'est important. C'est d'ailleurs un point de vigilance lorsque nous avons fait le design de notre agence, lors de la conception de SEOKEY (une super extension SEO, vous devriez aller voir), ou encore lorsque l'on conçoit les sites de nos clients. Voyons comment faire :
Les contrastes
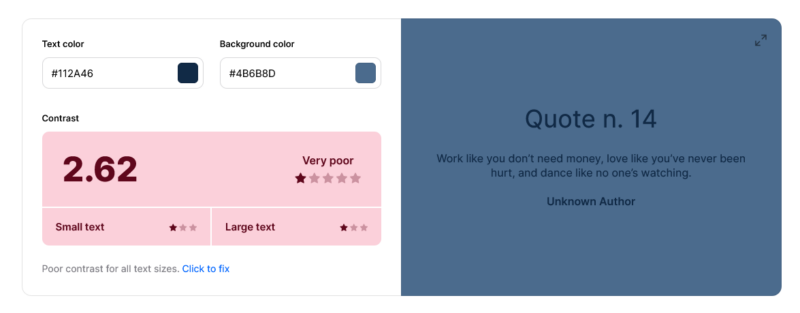
C'est la base. Le contraste entre deux couleurs conjointes va être déterminante. On utilise fréquemment cette notion de contraste entre un texte et sa couleur de fond, comme dans les quatre exemples ci-dessous :

On utilise alors une méthode simple qui affiche sur une échelle de 1 à 10 le niveau de différence entre deux couleurs. Plus le chiffre est élevé, plus le contraste est important, et plus les couleurs seront accessibles et faciles à lire (pour des personnes daltoniennes ou non). Cela ne vous est-il jamais arrivé de ne pas parvenir à lire correctement un texte ou de trouver difficile cette lecture car les couleurs sont trop proches l'une de l'autre ?

La complémentarité des couleurs
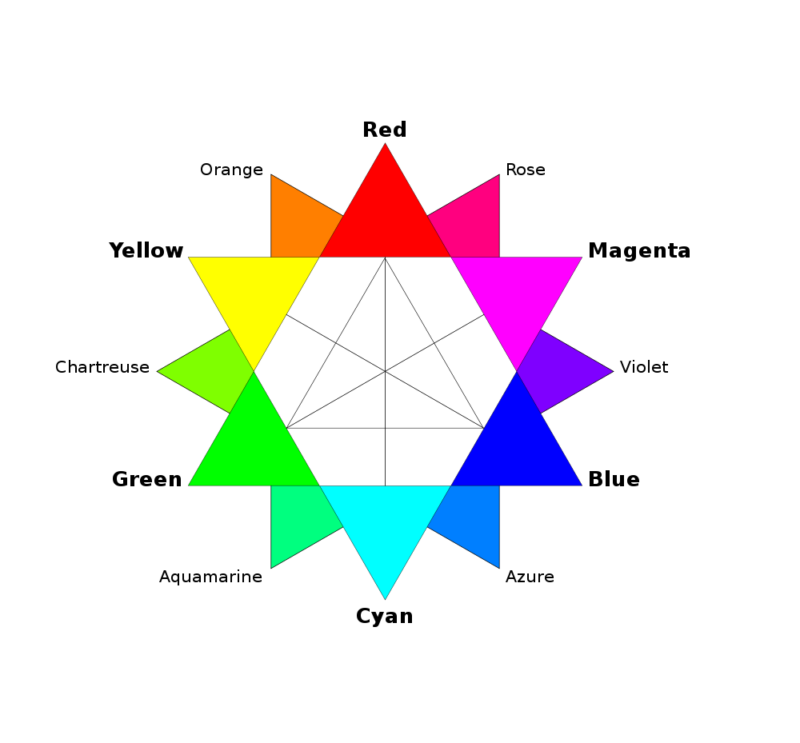
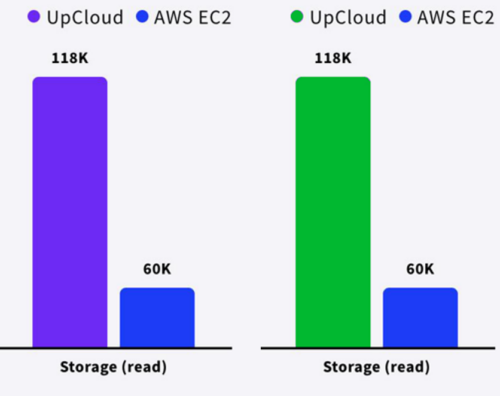
Autre moyen simple de choisir une couleur adaptée, c'est de jouer sur la complémentarité. Il existe en effet des couleurs qui sont presque systématiquement accessibles quand elles sont utilisées ensemble. Et voici à quoi cela ressemble :
On peut ainsi transformer une image non accessible aux daltoniens en une image accessible, en changeant simplement une couleur. Et voici l'application concrète sur un graphique passionnant (personnellement, je ne différencie aucune des deux couleurs à gauche) :
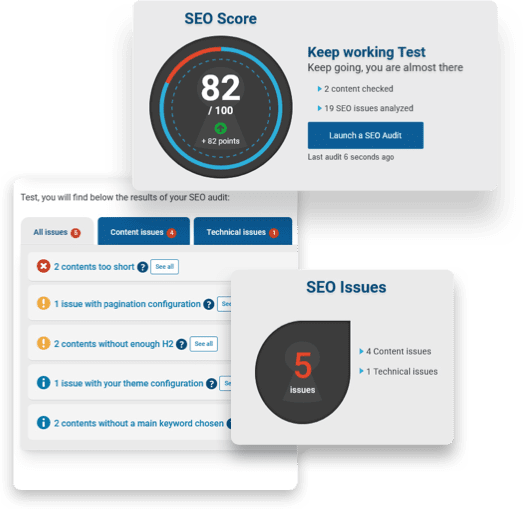
Mais attention, il y a une subtilité. Le rouge et le vert ne sont pas complémentaires pour les daltoniens, ce sont d'ailleurs les couleurs les plus fréquemment mal perçues. C'est pour cette raison que dans notre extension SEOKEY la fonctionnalité d'audit SEO utilise des couleurs différentes pour le score ou les notifications : rouge, jaune et bleu, et non pas le classique rouge et vert.

Les textures ou les motifs
Mais attention, la couleur ne doit jamais être le seul vecteur d'information ! Puisque nos yeux, la luminosité de l'endroit où nous sommes ou encore nos écrans varient constamment, notre vision des couleurs peut être altérée. Si c'est le seul moyen de comprendre un élément, cela peut donc tous nous induire en erreur (pas seulement les personnes souffrant de daltonisme).
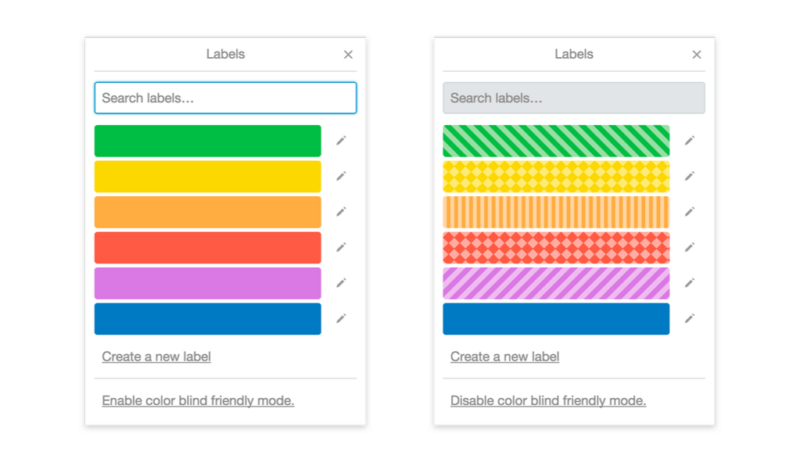
Pour cela, on peut utiliser les textures et les motifs. C'est ce que fait d'ailleurs très bien Trello quand on active l'option correspondante :
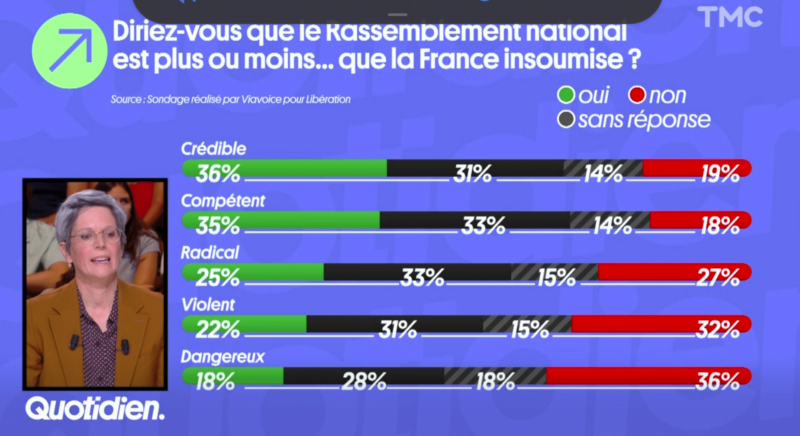
Depuis la conférence, j'ai des exemples en pagaille sur l'application de cette pratique. Un soir, je tombe sur l'émission Quotidien qui affiche un graphique. Pour vous, il est lisible. Pour moi, il est complexe à comprendre (je dois partir du principe que les couleurs du graphique sont dans le même ordre que la légende sous peine de ne pouvoir les différencier). Un autre choix de couleur ou de texture aurait fait la différence.

La forme
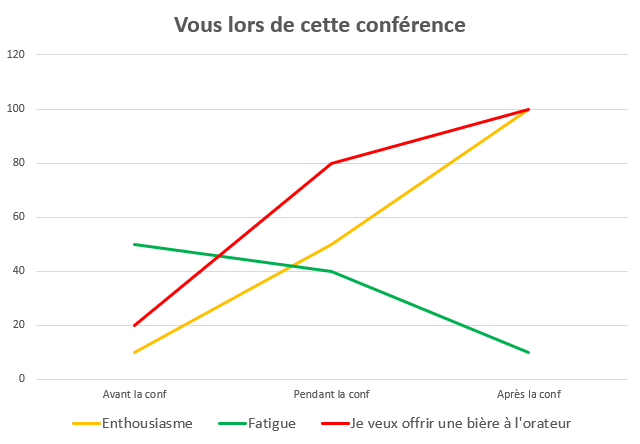
Une autre méthode existe aussi pour différencier deux couleurs. Sans changer la texture ou le motif, on peut en changer la forme. Si l'on prend l'exemple de courbes classiques, il peut être difficile de les différencier, comme sur cet exemple traitant d'un sujet crucial :
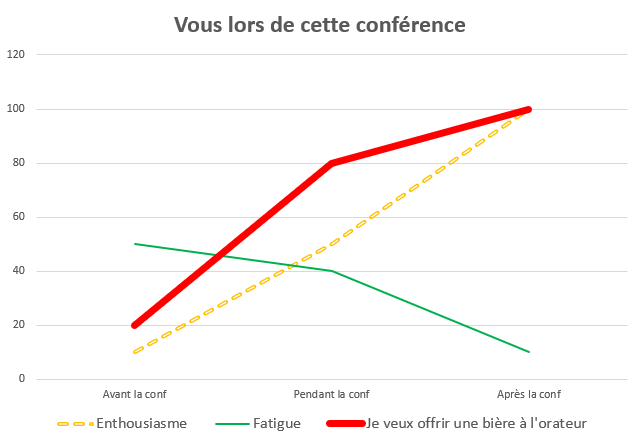
En changeant la forme de ces courbes (plus fins, avec des tirets, plus grosses, etc.), on contourne la problématique de la couleur puisque l'information nous est donnée par un autre moyen :
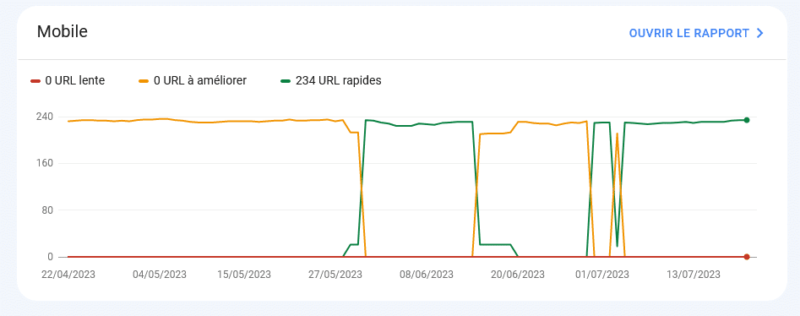
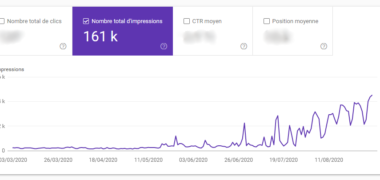
Dans notre quotidien d'agence SEO, on peut trouver des exemples multiples de cette problématique. Par exemple, voici un magnifique graphique issu de la Search Console de Google où les daltoniens auront du mal à différencier la couleur des différentes courbes, surtout pour différencier celle des URL lentes et celle des URL rapides :

Le nommage des couleurs
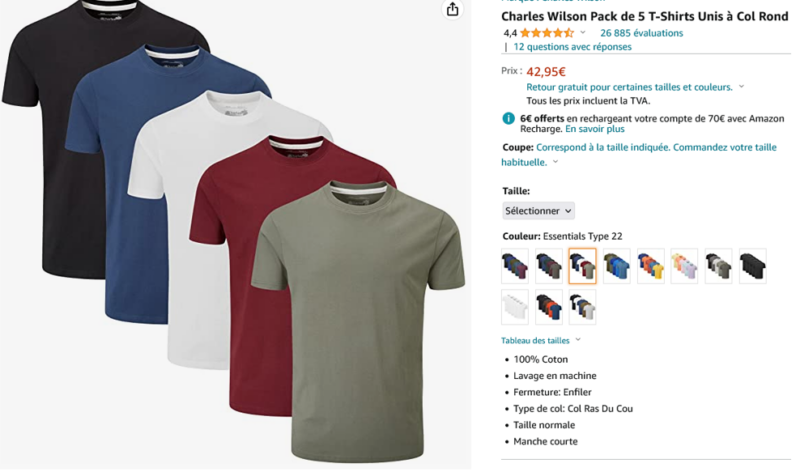
Autre méthode efficace, vous pouvez aussi nommer les couleurs. Prenons là encore des exemple très simples pour la conception de vos images, de vos sites, ou encore de vos fiches produit : ici, on retrouve par exemple des Tshirt d'un "petit" site ecommerce, mais où malheureusement le nom "Essentials Type 22" ne permet pas de savoir quelles sont les couleurs sélectionnées...
A l'inverse, ces gourdes sont correctement nommées, l'internaute sait qu'il achetera une gourde bleue :
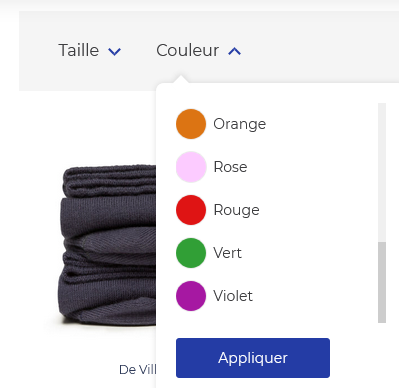
Et le nommage s'applique au noms des élements, mais aussi à leurs légendes. Imaginons qu'après des séance de sport intenses, je doive racheter des chaussettes. Sur le site Archiduchesse, les filtres de couleur incluent à la fois la pastille de couleur et sa légende, permettant ainsi à n'importe qui de les filtrer facilement (ce qui par ailleurs aidera aussi pour résoudre d'autres problématiques d'accessibilité) :
Une conception bien pensée pour les daltoniens
Enfin, en fonction de votre support, la dernière méthode consiste à créer des options ou fonctionnalités dédiées (un peu comme l'option à activer pour Trello).
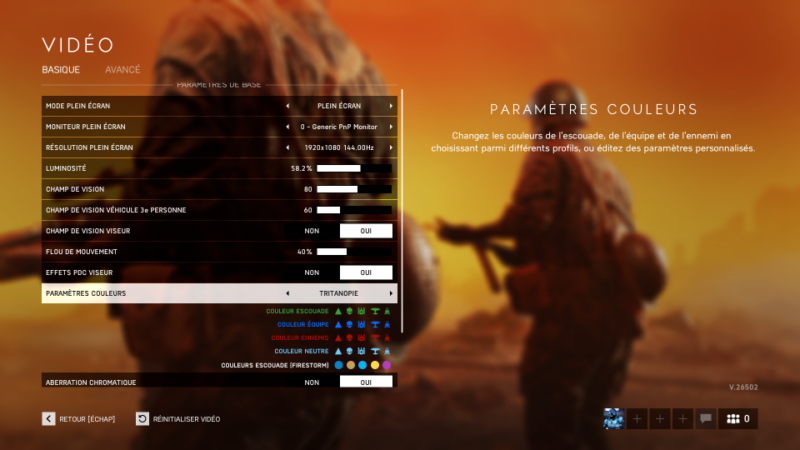
Je suis personnellement un gamer, et je joue depuis que je suis tout petit à tout type de jeux vidéo (Ah ce bon vieux Day of The Tentacle... mais je m'égare). Si vous prenez un FPS très connu tel que BattleField, ils ont développé une option pour choisir les paramètres de couleurs qui sont les plus adaptées. Dans mon cas, je peux ainsi faire varier les couleurs des alliés, des ennemis et des personnages neutres (ce qui m'évite un banissement pour avoir accidentellement tué mes équipiers).

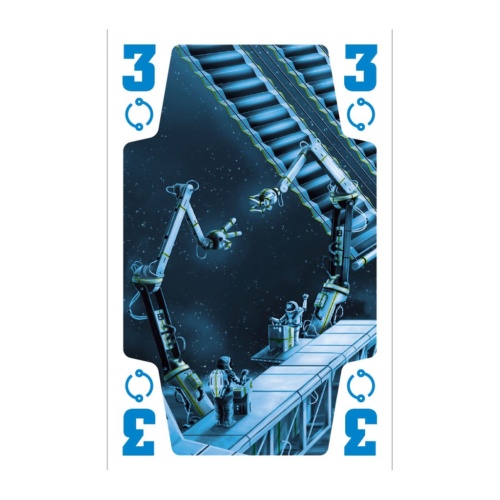
Et cela s'applique à tout, pas uniquement aux interfaces et aux écrans. Si vous aimez les jeux de société, vous pourriez aussi faire comme l'excellent jeu The Crew (je vous le conseille fortement). Les joueurs utiliseront pour la plupart le code couleur des cartes, tandis que les daltoniens utiliseront les sigles présents sous les chiffres.
A l'inverse, des jeux trop ancrés sur l'utilisation de la couleur deviennent vite injouables, par exemple avec les dés de couleurs et la grille de "Très futé 4ever"
Comment faire dans WordPress ?
Si l'on revient au coeur de métier de SeoMix (le SEO et WordPress), il n'existe aucune extension ou outil qui vous permet de corriger des problématiques de couleurs en un clic. C'est un travail manuel à faire et surtout, ce sont des correctifs à apporter à différents endroits :
- Dans votre thème WordPress ;
- Dans vos extensions ;
- Dans vos contenus (notamment dans vos images).
Pire encore, il faut aussi tester tout cela en responsive. Des éléments initialement "séparés" peuvent se retrouver collés les uns aux autres lors d'un changement de taille d'écran, provoquant alors des problématiques de lecture et de contraste entre plusieurs couleurs différentes.
L'impact SEO ?
Comme indiqué, un site accessible au niveau de ses couleurs n'a aucun impact direct sur le référencement naturel de ce dernier. C'est le cas également de beaucoup d'aspects liés à l'accessibilité malheureusement.
Par contre, cela peut avoir un impact indirect. Depuis quelques années, le comportement de l'utilisateur est en effet utilisé pour affiner et modifier le positionnement de certains sites (grâce à NavBoost par exemple). Si les couleurs sont problématiques sur votre site, cela va donc nuire à ces signaux, et de façon indirecte à votre SEO (je vous l'accorde, c'est un peu tiré par les cheveux).
Mais surtout, les problèmes d'accessibilité et d'expérience utilisateur vont faire chuter vos conversions. Il est bête d'attirer des visiteurs et de ne pas parvenir à convertir à cause de problématiques aussi simples à résoudre.
Ressources pour les daltoniens et vos sites
Les outils pour les couleurs
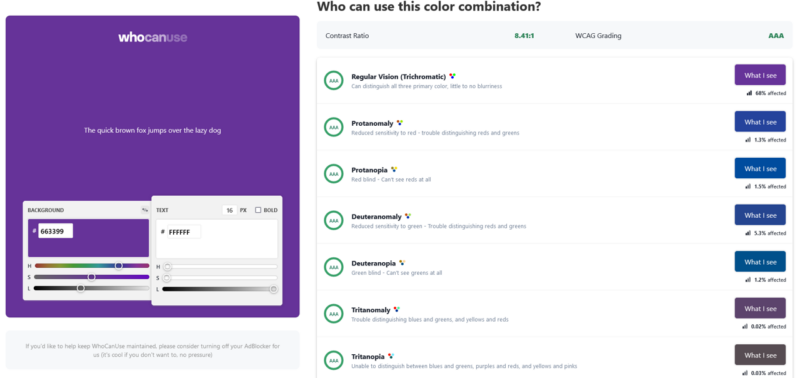
Heureusement, il existe des outils qui peuvent nous aider. Parmi eux, certains vont vous permettre de visualiser les contrastes entre deux couleurs, de lister toutes les problématiques d'accessibilité que contient une page web, de générer le rendu de deux couleurs pour toutes les déficiences visuelles (l'excellent WhoCanUse) ou encore pour changer la colorimétrie d'une image ou d'une page web entière.



Voici ceux que je peux utiliser plus ou moins fréquemment :
- Visolve, un logiciel Windows, Mac ou iPhone pour visualiser tout ou partie de votre écran selon différents types de daltonisme https://www.ryobi.co.jp/products/visolve/en/
- VisCheck, pour tester très rapidement le rendu d'une image selon trois grands types de daltonisme https://www.vischeck.com/vischeck/vischeckImage.php
- ColorFilter, un outil qui permet de visualiser une page web entière selon un type précis de daltonisme https://www.toptal.com/designers/colorfilter
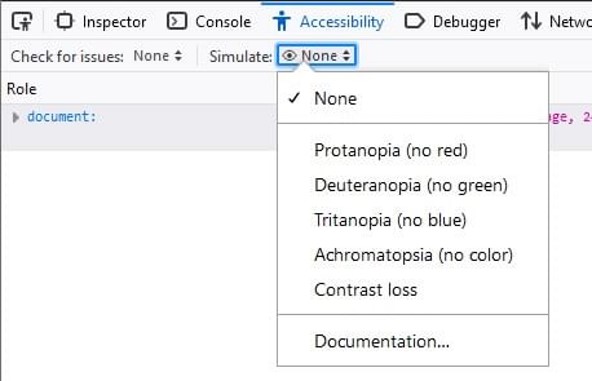
- La console de développeur de Firefox > Onglet Accessibilité > Option "Simulate"
- WhocanUse, un outil pour visualiser les contrastes entre deux couleurs, la note WCAG et pour visualiser ce que chaque déficience pourra visualiser https://www.whocanuse.com/
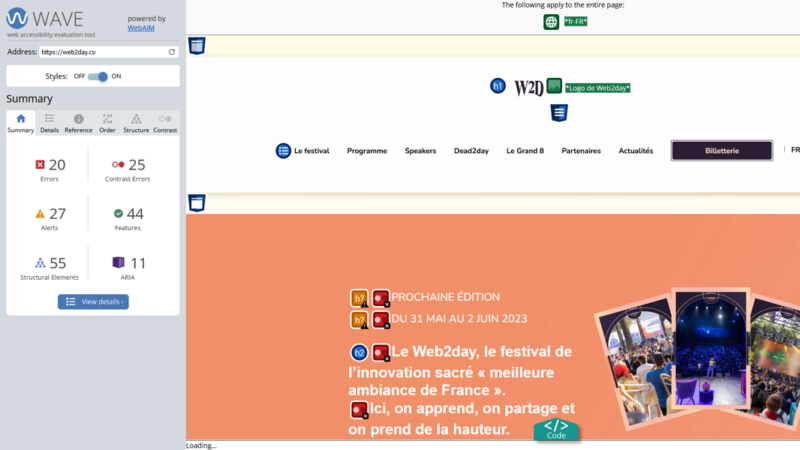
- Wave, un outil plus global et plutôt puissant sur l'accessibilité https://wave.webaim.org/
Besoin d'un accompagnement sur l'UX
Contactez-nous pour un audit axé sur la conversion de vos pages : cela ne sert à rien de faire venir des visiteurs s'ils repartent sans acheter ou vous contacter !
Les slides de la conférence sur le daltonisme
Chose promise chose due, voici les slides de la conférence qui a servi de trame à ce guide :
Sources sur le daltonisme
- https://x.com/raherian/status/1179637286834704384
- https://fr.wikipedia.org/wiki/Daltonisme
- https://daltonien.free.fr/daltonien/article.php3?id_article=6#nb3
- https://firefox-source-docs.mozilla.org/devtools-user/accessibility_inspector/simulation/index.html
Photos et résumé de la conférence


Et le résumé en moins de 4 minutes, c'est ici 👇


















2 Commentaires
Merci pour toutes ces explications bien claires et fournies, et pour m'avoir fait connaître l'onglet accessibilité de firefox pour tester mon site.
Un peu plus et tu n'y voyais rien ...
C'était avec plaisir ;)
Laisser un commentaire