Weather Layer est le plugin qui fera la pluie et le beau temps sur votre blog WordPress !
Développée par Morgan Fabre du BlogoVoyage, cette extension vous permettra d'afficher une météo localisée en fonction d'une ville précise. Très utile donc lorsque l'on parle d'un lieu particulier et que l'on souhaite donner un maximum d'informations à propos de celui-ci.
Comment ça fonctionne ?
La source
C'est une question légitime que de se demander comment est-ce que l'on peut être capable d'afficher la météo sur un blog. D'où peuvent bien sortir ses prédictions météorologiques ?
Initialement, le plugin a été conçu pour fonctionner à l'aide de Google Weather, qui est le système utilisé sur iGoogle afin d'afficher la météo. C'est d'ailleurs le même qui est utilisé dans les SERP lorsque l'on fait une requête du genre "Météo à Paris". Cependant, avec la fin annoncée d'iGoogle, ce système n'est désormais plus accessible.
En outre, c'est dorénavant Yahoo! Weather qui est utilisé. La source officielle utilisée par l'extension Weather Layer est donc Yahoo. Vous connaissez forcément Yahoo et comprendrez donc certainement le sérieux des prédictions météorologiques affichées.
Les données
Les données météorologiques disponibles portent sur une fenêtre de 2 jours. Elles incluent les informations suivantes :
- Température minimale
- Température maximale
- Température moyenne
- Climat, décrit par une phrase courte et une icône (soleil, pluie, nuages, neige, brouillard, orages, ...)
- Vitesse du vent
- Taux d'humidité dans l'air
Afin d'être clair, ergonomique et actuel, le plugin Weather Layer met en avant ces informations de façon épurée et concise.
Les rendus météo
Il existe globalement deux rendus possibles pour un encart météo. L'encart dit horizontal et celui dit vertical. Le premier s'intègrera parfaitement dans un article et le second plutôt dans une sidebar. Toutefois, il est également possible de mettre un encart vertical dans un article, si l'on place du texte flottant sur le côté.
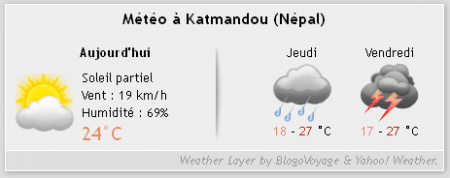
Rendu horizontal
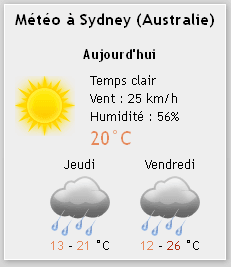
Rendu vertical
Utilisation de Weather Layer
Insérer un encart météo
Weather Layer est vraiment très simple d'utilisation. Il vous suffit d'utiliser un tag propre au plugin et d'indiquer le pays et la ville de votre choix. Par exemple, pour afficher la météo à Bruxelles dans un de vos article, il suffit d'utiliser le tag suivant :
Cela affichera un encart horizontal. Si vous souhaitez un encart vertical, alors il faut procéder de la façon suivante :
Simple non ?
Configuration du plugin
Dans votre interface d'administration de WordPress, vous avez la possibilité de configurer l'extension, notamment en sélectionnant la langue, l'unité des degrés et le formatage du titre.
Suivre l'actualité de Weather Layer
Le plugin est occasionnellement mis à jour, avec de nouvelles fonctionnalités. N'hésitez donc pas à suivre son actualité via sa page dédiée. Elle regroupe notamment des informations utiles à son fonctionnement et à son utilisation.
La page officielle : Weather Layer







20 Commentaires
Hello
Tu me connais j'ai regardé le code du plugin ;)
Et je dis "attention", non pas niveau sécu mais plutôt opti.
Il fait des requêtes BDD inutiles à chaque page où cette météo d'affiche et il cUrl aussi pour rien parfois.
La faute à un mauvais nommage d'un transient + mise en cache de ce transient à 99999 au lieu de 0.
Je commente sur son blog.
Bonjour ,
moi j'utilise ce plugin : Wunderground : http://www.seodenver.com/wunderground/ il est pas mal également,
sur le dépôt ici : http://wordpress.org/extend/plugins/wunderground/
Site en WordPress avec une station météo en temps réel ... comme quoi on peut tout faire avec du WP ....meme la pluie et le beau temps ....
Stef
Merci Julio pour ces conseils, je viens de te répondre sur la page du plugin.
Sympa tout de même ce plugin pour avoir la météo !
Je me demande encore qu'est-ce qu'on ne pourra pas faire avec WordPress...
@steflp : Les icônes de ce plugin sont un peu cheap non ?
Cheap mais surtout ça hotlink chez icons-ecast.wxug.com car aucune image n'est dans le plugin #bad
Pour ma part, j'utilise my-meteo.fr qui évite l'intallation d'un plugin. Etant sur Fee.fr avec une mémoire vive très limitée, le widget avec les lignes de code que l'on peut personnaliser donne un excellent résultat.
@Pichnet : Le lien semble donner une erreur 500, ça commence bien.
Si le widget que tu linkes fais du hotlink, ok, ça mange pas tes ressources mais le chargement de ton site va dépendre de la vitesse de réponse de celui-ci.
Et là, erreur 500, sympatique !
Sympa l'idée du plugin météo pour WordPress, cela peut être une bonne idée.
Cela permet notamment de rendre son site plus vrai, moins spammy ce genre de plugin... A tester !
Attention aux gadgets inutiles. Si la météo n'a rien à voir avec le site ou ce qu'il propose, oubliez. C'est comme ajouter une horloge en javascript, so web 1.0.
Donc à moins d'être un site touristique comme un Office du Tourisme, ne mettez pas de widget/plugin météo inutiles.
Merci d'avance pour nos yeux et BP x)
Mais non, il faut mettre ce plugin météo partouuuuut.
Les blogs de voyage et autres sites touristiques sont l'endroit idéal pour un tel plugin c'est sûr. Maintenant, même quelqu'un comme Hervé d'InfiniSearch affiche la météo sur son site alors que ça n'a aucun rapport. Portail d'informations => donner de l'information. La météo en est une comme une autre :P
Dommage que l'on ne puisse pas avoir la meteo dans un widget avec ce plugin. Les widgets ne prennent pas en compte les shortcodes. J'ai essayé un plugin comme Use Shortcodes in Sidebar Widgets, mais en vain. Dommage.
On peut :
http://www.geekpress.fr/wordpress/astuce/autoriser-shortcodes-widgets-wordpress-633/
Juilo, merci, j'ai testé pour mettre Weather layer en Widget, mais rien n'y fait cela ne fonctionne pas. Le filtre do-shortcode ne passe pas. Si y en a qui on testait, je suis preneur du feedback.
Moi aussi je suis intéressé car tu n'es pas le 1er à me remonter ce problème et je ne sais pas à quoi c'est lié. Si quelqu'un a une solution, je pourrais mettre à jour le plugin en conséquence.
Pour information, je viens de mettre à jour le plugin en ajoutant un système de widget, qui résout le problème du shortcode en sidebar :)
Bonjour,
Enfin un plugin que je cherche depuis peu.
Très utile pour les visiteurs de mon site. Mais j'ai une question.
En fait, je gère un site spécialisé en information culturelle et je dispose d'une rubrique agenda pour les événements à venir. Comment faire pour avoir les prévisions de météo pour tous les événements programmés quelque soit leur date? Est il possible d'avoir une prévision pour n'importe quel jour à venir?
@ Eustache :
Je ne suis pas sûr que la météo au delà de 3 jours soit d'un réel intêret : y'a qu'à voir les prévisions de Meteo France...
Bonjour à tous,
j'ai développé un plugin météo intitulé WP Cloudy en utilisant l'API d'OpenWeatherMap.
N'hésitez pas à me laisser vos retours et remarques.
Merci :)
Bonjour,
j'ai également craqué sur ce plugin, malheureusement, beaucoup de personnes dont moi se confrontent à un souci de taille, à savoir le non affichage pur et simple du plugin (et ses lignes de code) en widget si un autre widget quelconque n'est pas placé juste en dessous.
Si quelqu'un a une solution je suis preneur !
Sinon Morgan, peux-tu nous dire si les fameuses optimisations citées par Julio ont été appliquées ?
Car à la base je souhaitais placer le widget en header (donc visible sur toutes les pages du site).
Du coup entre les requêtes BDD, les cURL et autres hotlink, j'hésite beaucoup !
Merci en tout les cas pour ce chouette plugin ;-)
Laisser un commentaire