WordPress est connu pour son optimisation naturelle pour le référencement de ses contenus.
En plus de proposer des plugins d’optimisation vous permettant de contrôler le duplicate content, de personnaliser chaque métadonnée (description, mots-clés, titres, etc.) ou de créer des liens internes contextuellement intéressants, le CMS utilise dans ses thèmes par défaut (les “Twenty”) des microformats.
Le microformat hEntry qu’utilise WordPress permet à son contenu d’être indexé par les moteurs de recherche en marquant davantage certains contenus d’une page, notamment les éléments suivants :
- entry-title : permet de définir le titre du contenu.
- entry-content : permet de définir le coeur du contenu, c’est le corps de la page ou de l’article.
- entry-summary : permet de définir un résumé du contenu.
- updated : permet de définir une date de mise à jour du contenu, cette information respecte le pattern datetime (le pattern est une syntaxe précise à respecter, exemple : YYYY-MM-DD est un pattern de date invitant à renseigner année en 4 chiffres, mois et jour en deux chiffres chacun).
- published : permet de définir une date de publication du contenu, cette information respecte le pattern datetime
- author : permet de définir l’auteur en suivant le format hCard
- bookmark : lien qui met à disposition l’article, correspond au permalink de WordPress et utilise l’attribut rel-bookmark
- tags : permet de définir les mots clefs de l’article grâce à une liste de mots ou une phrase (voir aussi rel-tag)
En regardant bien, vous retrouverez tout cela sur WordPress, sur les thèmes par défaut, ou sur le vôtre s’il est bien construit.
Aujourd’hui, je vous propose de regarder plutôt du côté de ce que proposent les microformats sous leur forme Microdata HTML5.
Avant propos
Avant toute chose, je tiens à préciser que je ne suis aucunement expert en référencement. Je propose ici de prendre les devants en implémentant les microdatas dans vos intégrations sous WordPress, rien ne vous empêche, a priori, de coupler ces microdatas aux microformats classiques.
Aujourd’hui, Google semble ne pas vouloir s’avancer plus que ça lorsqu’il donne des informations sur les nouveautés de ses algorithmes, notamment sur le traitement des informations transportées par la technologie HTML5 (nouvelle sémantique des éléments HTML5, ou Microdata). Cependant, certains sites web intégrés en HTML5 et proposant l’implémentation de Microdata profitent des Rich Snippets de Google.
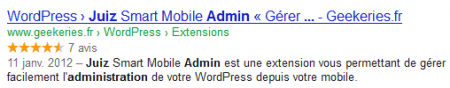
C’est le cas du Plugin Directory de WordPress qui depuis peu a implémenté les schemas Product, Offer et AggregateRating pour optimiser l’affichage de ses plugins dans les résultats de recherche.

Simple remarque additionnelle : Google recommande sur sa documentation l’utilisation de Microdata.

Optimisation de vos articles
Dans cette introduction orientée blog, je vais prendre l’exemple de traitement de l’information au travers des fonctions de WordPress, mais les Microdata peuvent être implémentés quelle que soit la plateforme, à partir du moment où vous avez la main sur le code généré.
Déclaration d’un item BlogPosting
Commençons simplement à baliser notre contenu d’article comme le fait si bien TwentyEleven (le thème par défaut de WordPress).
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<!-- contenu de l%E2%80%99article -->
</article>La fonction post_class() va générer entre autres la classe hentry nécessaire à la prise en charge du schéma microformat hEntry. Pour implémenter les microdatas, c’est ici que tout commence également.
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?> itemscope itemtype="http://schema.org/BlogPosting">
<!-- contenu de l%E2%80%99article -->
</article>Nous créons un item de type BlogPosting grâce, respectivement, aux attributs itemscope et itemtype. Ce dernier permet de spécifier quel schéma sera utilisé pour définir l’item.
Header
Le titre de notre article
Pour entamer le marquage du contenu de notre article, attribuons-lui un titre comme nous le ferions habituellement, tout en précisant via l’attribut itemprop qu’il s’agit du titre de notre contenu.
<header class="entry-header">
<h1 class="entry-title" itemprop="headline"><?php the_title(); ?></h1>
<!-- .entry-meta here -->
</header><!-- .entry-header -->Petite note cependant : schema.org fait la distinction entre “headline” et “name”. Le premier correspond d’avantage au “gros titre” d’un journal, là où “name” est plutôt là pour intituler un objet, une oeuvre.
Les dates
Continuons le marquage de l’en-tête de notre article, avec les informations de dates, qui ont également une syntaxe bien spécifique. Ajoutez cette division “.entry-meta” à la place du commentaire HTML précédent :
<div class="entry-meta">
Publié le <time datetime="<?php the_time('c'); ?>" itemprop="datePublished"> <?php the_date(); ?> à <?php the_time(); ?></time>
<?php if (get_the_modified_time() != get_the_time()) { ?> - Dernière mise à jour le
<time datetime="<?php the_modified_time('c'); ?>" itemprop="dateModified"><?php the_modified_time('d F Y'); ?></time>
<?php } ?>
</div><!-- .entry-meta-->Les fonctions WordPress the_time('c') et the_modified_time('c') permettent de renvoyer la date au format ISO 8601. Il est important de prévenir le moteur de recherche que votre article à été mis à jour, si tel est le cas.
Le lien avec les commentaires
À la suite de ces informations de datation, il est possible de rajouter un lien vers les commentaires tout en précisant leur nombre. Cette manière de faire est présente dans certains thèmes WordPress. Ici c’est l’occasion de glisser un lien vers la discussion (discussionUrl) et de compter le nombre d'interactions (interactionCount).
<a href="#comments" itemprop="discussionUrl">
<?php comments_number('aucun commentaire <meta itemprop="interactionCount" content="0 UserComments">', '1 commentaire <meta itemprop="interactionCount" content="1 UserComments">', '%25 commentaires <meta itemprop="interactionCount" content="%25 UserComments">');?>
</a>La fonction WordPress comments_number($no, $one, $more) permet d’afficher de manière avancée le nombre de commentaires d’un post. Ici nous y insérons directement notre meta porteuse des informations sur le nombre et le type d'interaction (ici des “UserComments”)
Optimiser les «images à la une»
Je ne sais pas où vous avez l’habitude de placer votre image à la une, en général je fais ça dans l’en-tête de l’article, ou entre le contenu et l’en-tête, tout dépend des besoins. Ici je vais considérer que je suis sorti de la balise header et que je me trouve juste avant le contenu de mon article.
Schema.org distingue ici deux images différentes : l’image et la thumbnailUrl. La première est “une image de l’item”, alors que la seconde est “une image représentative de l’item. Cette différenciation semble correspondre à une priorité dans l’utilisation des images pour illustrer un Rich Snippets.


Nous allons insérer les deux afin de présenter la syntaxe ainsi que la technique utilisée pour WordPress.
<?php
// si une image à la une existe
if ( has_post_thumbnail() ) {
echo '<div class="post-thumbnail">';
// gestion avancée des attributs
$attr_th = array(
'title' => get_the_title(),
'itemprop' => 'image',
'alt' => '');
the_post_thumbnail( 'medium', $attr_th );
// récupération de l%E2%80%99url de la miniature
$src = wp_get_attachment_image_src(
get_post_thumbnail_id($post->ID), 'thumbnail', false);
echo '<meta itemprop="thumbnailUrl" content="'.$src[0].'">';
echo '</div>';
}
?>Ici nous récupérons l’url de l’image à la une en version miniature carrée offerte dans les formats de base de WordPress (“thumbnail”). Ce format carré est utilisé par Google pour l’affichage de miniature (qu’il arrive de toute manière à générer à partir d’un autre format).
Déclarer le contenu de l’article
Sortons un peu la tête de notre en-tête d’article, et passons à son corps. Ce contenu va être plus difficile à maintenir en terme de microdata. Cependant, on peut baliser l’ensemble de celui-ci en précisant qu’il s’agit du corps de l’article :
<div class="entry-content" itemprop="articleBody">
<?php the_content(); ?>
</div>Nous allons déjà passer à la composition d’un footer d’article classique, puisque le contenu de l’article en lui-même sera traité à part, notamment grâce à l’utilisation de plugins.
Footer
La liste de nos catégories
Un article peut appartenir à plusieurs catégories, je ne vous apprends rien. Il est possible de les lister grâce à la fonction get_the_category_list() que nous n’allons pas utiliser ici pour nous permettre de personnaliser le code HTML.
<?php
$post_cats = get_the_category();
$categories_list = '';
foreach ($post_cats as $cat)
$categories_list .= '<a itemprop="about" href="'.esc_url(get_category_link($cat->term_id)).'">'.$cat->name.'</a>, ';
$categories_list = trim( $categories_list, ', ');
?>Nous utilisons ici l’itemprop “about” pour marquer les catégories, sujets de l’article. Conservons notre variable bien au chaud, nous l’utiliserons plus tard.
La liste des mots-clefs
Nous allons procéder de la même manière ici en utilisant la fonction get_the_tags().
<?php
$post_tags = get_the_tags();
$tag_list = '';
if($post_tags) {
foreach ($post_tags as $tag)
$tag_list .= '<a rel="tag" itemprop="keywords" href="'.esc_url(get_tag_link($tag->term_id)).'">'.$tag->name.'</a>, ';
$tag_list = trim( $tag_list, ', ');
}
?>C’est l’itemprop “keywords” qui nous sert au marquage des mots-clefs. Nous conservons ici le rel-tag classique. Gardons également cette variable $tag_list au chaud qui va nous servir juste après.
Le permalien ou rel-bookmark
Pour compléter simplement le rel-bookmark déjà en place par défaut dans WordPress, il faut composer le lien en ajoutant l’itemprop url.
<?php
$permalink = '<a href="'.esc_url( get_permalink() ).'" title="Permalien vers '.the_title_attribute( 'echo=0' ).'" rel="bookmark" itemprop="url">permalien</a>';
?>Le bloc auteur
Dernière chose à faire avant d’afficher notre phrase pleine d’informations, récupérer les informations sur l’auteur pour afficher un petit bloc en fin d’article.
Authorship Markup
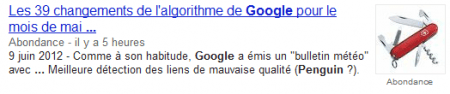
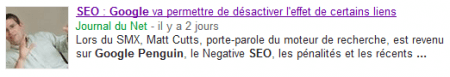
Google propose la prise en charge avancée de l’affichage d’un auteur en face d’un article. Il le nomme lui-même authorship markup et permet ce genre de rendu.

Pour obtenir ce résultat, Google utilise (encore) l’attribut rel-author couplé à l’URL de votre compte Google+. Il est donc possible d’intégrer cette information sur un lien qui pointerait vers votre compte Google+. Cependant la méthode la moins contraignante consiste à utiliser une meta ou encore l’élément link de la sorte :
<link rel="author" href="https://plus.google.com/108378161493961108220">Pour construire ce petit lien il est facile de le faire pour un blog perso avec un unique auteur. Faites-le manuellement. Pour un blog multi-auteur, ajoutez ce filtre sur votre fichier functions.php de votre thème.
<?php
add_filter('user_contactmethods', 'update_contact_methods',10,1);
if( !function_exists('update_contact_methods')) {
function update_contact_methods($contacts) {
$contacts['contact_google']='Google+';
return $contacts;
}
}
?>Puis, toujours sur le document functions.php, ajoutez ce filtre à la fonction wp_head.
<?php
add_filter('wp_head', 'custom_header_with_authorship_markup');
if( !function_exists ('custom_header_with_authorship_markup')) {
function custom_header_with_authorship_markup() {
global $post;
if('post' == get_post_type($post->ID)) {
if(get_the_author_meta ('contact_google', $post->post_author) !='')
echo '<link rel="author" href="'.get_the_author_meta('contact_google', $post->post_author).'">'."\n";
}
}
}
?>

Dès que nous serons dans le cas d’un post de type “post” et que l’auteur aura renseigné le champ “Google+” dans son profil de membre, le lien rel-author sera ajouté en en-tête de document.
Le bloc d’informations “À propos de l’auteur”
Je n’ai aucune idée de la compatibilité ou de l’éventuel conflit entre l’itemprop author et l’authorship markup de Google. A mon avis, si vous renseignez l’url du compte Google+ de l’auteur, ces informations seront prioritaires par rapport à celles du bloc auteur qui va suivre. Ce sera au moins le cas dans le Rich Snippet : Google doit fait ça pour donner plus d’intérêt à son réseau social.
Partons du principe que Microdata n’est pas uniquement destiné à Google, et ajoutons un bloc auteur correct avec un marquage de schema Person.
<?php
if ( get_the_author_meta( 'description' ) ) {
$author_block ='
<div id="author-info" itemprop="author" itemscope itemtype="http://schema.org/Person">
<div id="author-avatar" itemprop="image">'.get_avatar( get_the_author_meta( 'user_email' ),50).'
</div><!-- #author-avatar -->
<div class="author-description">
<h2>%C3%80 propos de <span itemprop="name">'.get_the_author().'</span></h2>
<p itemprop="description">'.get_the_author_meta('description').'
</p>
<p class="author-link"><a href="'.esc_url( get_author_posts_url( get_the_author_meta( 'ID' ) ) ).'" itemprop="url">Voir tous les posts de '.get_the_author().'</a>
</p><!-- .author-link -->
</div><!-- .author-description -->
</div><!-- .entry-author-info -->
';}
?>Ici nous partons de l’élément déclaré comme “author” pour le définir comme nouvel item de type “Person”. Il s’agit d’un “embedded item” qui permet d’étendre l’information au sein d’une autre.
Ici nous récupérons les informations basiques sur un utilisateur enregistré. Il vous appartient de compléter ces informations en rajoutant des champs personnalisés dans l’espace utilisateur en fonction de vos besoins et du schema “Person”.
=> Composition du footer
Voilà, nous avons tous les éléments à placer dans notre footer, c’est parti :
<footer class="entry-meta">
<?php
// about categories
echo '<p>Cet article écrit par '. $author .' a été publié dans les catégories '. $categories_list .'.';
// about tags
if ('' != $post_tags) echo ' Il est taggé '.$tag_list.'.';
// about permalink
echo '<br />Ajoutez-le à vos favoris avec son '.$permalink.'.</p>';
// about the author
echo $author_block;
?>
</footer><!-- .entry-meta -->Cet article va toucher à sa fin. Je ne fais qu’aborder sommairement ce schéma spécifique car au final tout fini par se répéter. Ce n’est ensuite qu’une histoire d’adaptation à vos besoins.
Je vous donne tout de même une piste complémentaire concernant l’insertion de vidéo dans vos articles.
Mettre en avant une vidéo
Certains de vos articles sont certainement basés sur un contenu vidéo qu’il serait intéressant de mettre en avant directement dans les résultats de recherche. Il a longtemps été de mise d’utiliser l’attribut rel avec la valeur “media:video” sur l’élément object utilisé pour insérer votre vidéo. Google utilise la metadonnée de la vidéo pour afficher une miniature, la durée de la vidéo, etc.

Couplons cette donnée avec le schéma BlogPosting, qu’il est ensuite possible d’étendre grâce au schéma VideoObject.
<object rel="media:video" itemprop="video" data="lecteur.swf">
<!-- vos paramètres -->
</object>Je ne vous donne pas plus de code, c’était juste pour vous donner la piste à explorer.
À noter
Dans votre installation de blog, il est probable que tous les contenus générés ne soient pas toujours de format BlogPosting. N’hésitez pas à utiliser une boucle spécifique à ce format, ou à vérifier le type de contenu grâce au contrôle suivant :
<?php if( 'post' == get_post_type() ) { echo 'itemprop="title"'; } ?>Contrôle à répéter autant de fois que nécessaire pour éviter de laisser trainer un itemprop inutile.
Toujours plus !
Étendre les microdatas
=> aux plugins
Ma manière d’aborder les microdatas au sein de WordPress est ici très basique. WordPress permet de présenter autre chose qu’un “BlogPost” comme par exemple les Reviews ou AggregateRating qui peuvent graviter autour de la notation d’un post ou d’une fiche.
Nous pouvons aller plus loin en adaptant le schéma Product aux outils de e-commerce de WordPress (WooCommerce, WP e-Commerce, etc.) ou en personnalisant les thèmes construits autour de ces plugins.
=> aux thèmes
Vous qui êtes créateurs de thèmes de qualité et qui souhaitez vous démarquer ou donner une plus-value réelle à votre thème (arrêtez les shortcodes inutiles ! #troll), intégrez les microdonnées propres à la thématique abordée par votre thème.
Par exemple, le thème WordPress Food Recipes propose un support des recettes de cuisine grâce au schéma Recipe et AggregateRating.

=> grâce à quelques plugins
- Microdata for SEO - plugin permettant d’insérer dans vos articles des formats bien précis.
- Author hReview - plugin pour le support du microformat hReview dont microdata AggregateRating
- Author Sure - plugin pour optimiser le bloc auteur en fin d’article.
Quelques sources et ressources
- schema.org - Schémas de microformatage de données promulgués par Google, Yahoo!, Bing et Yandex.
- schema-creator.org - Permet de générer des portions de code microformatées avec HTML5 Microdata en respectant les schémas de schema.org
- Webmaster Tool Rich Snippets - Permet de contrôler vos marquages et vous donne une liste de conseil d’optimisation.
Bonux : code complet
Pour ceux qui auraient eu un peu de mal à suivre le sectionnement du code, voici le code complet des deux fichiers édités :
functions.php :
add_filter('user_contactmethods','update_contact_methods',10,1);
if( !function_exists('update_contact_methods')) {
function update_contact_methods($contacts) {
$contacts['contact_google']='Google+';
return $contacts;
}
}
add_filter('wp_head','custom_header_with_authorship_markup');
if( !function_exists('custom_header_with_authorship_markup')) {
function custom_header_with_authorship_markup() {
global $post;
if('post' == get_post_type($post->ID)) {
if(get_the_author_meta('contact_google', $post->post_author) !='')
echo '<link rel="author" href="'.get_the_author_meta('contact_google', $post->post_author).'">'."\n";
}
}
}content-single.php (dépend de votre structure de thème) :
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?> itemscope itemtype="http://schema.org/BlogPosting">
<header class="entry-header">
<h1 class="entry-title" itemprop="headline"><?php the_title(); ?></h1>
<?php if ( 'post' == get_post_type() ) : ?>
<div class="entry-meta">
<time datetime="<?php the_time('c'); ?>" itemprop="datePublished">
<?php the_date(); ?> à <?php the_time(); ?>
</time>
<?php if (get_the_modified_time() != get_the_time()) { ?>
- Dernière mise à jour le
<time datetime="<?php the_modified_time('c'); ?>" itemprop="dateModified">
<?php the_modified_time('d F Y'); ?>
</time>
<?php } ?>
| <a href="#comments" itemprop="discussionUrl"><?php
comments_number(
'aucun commentaire <meta itemprop="interactionCount" content="0 UserComments">',
'1 commentaire <meta itemprop="interactionCount" content="1 UserComments">',
'%25 commentaires <meta itemprop="interactionCount" content="%25 UserComments">'
); ?></a>
</div><!-- .entry-meta -->
<?php endif; ?>
</header><!-- .entry-header -->
<?php
if ( has_post_thumbnail() ) {
echo '<div class="post-thumbnail">';
$attr_th = array(
'title' => get_the_title(),
'itemprop' => 'image',
'alt' => ''
);
the_post_thumbnail( 'medium', $attr_th );
$src = wp_get_attachment_image_src(get_post_thumbnail_id($post->ID),'thumbnail',false);
echo '<meta itemprop="thumbnailUrl" content="'.$src[0].'">';
echo '</div>';
}
?>
<div class="entry-content" itemprop="articleBody">
<?php the_content(); ?>
</div><!-- .entry-content -->
<?php
// find categories of the post
$post_cats = get_the_category();
$categories_list = '';
foreach ($post_cats as $cat)
$categories_list .= '<a itemprop="about" href="'.esc_url(get_category_link($cat->term_id)).'">'.$cat->name.'</a>, ';
$categories_list = trim( $categories_list, ', ');
// find tags of the post
$post_tags = get_the_tags();
$tag_list = '';
if($post_tags) {
foreach ($post_tags as $tag)
$tag_list .= '<a rel="tag" itemprop="keywords" href="'.esc_url(get_tag_link($tag->term_id)).'">'.$tag->name.'</a>, ';
$tag_list = trim( $tag_list, ', ');
}
// the permalink
$permalink = '<a href="'.esc_url( get_permalink() ).'" title="Permalien vers '.the_title_attribute( 'echo=0' ).'" rel="bookmark" itemprop="url">permalien</a>';
// the author
$author_block ='';
if ( get_the_author_meta( 'description' ) ) {
$author_block .='
<div id="author-info" itemprop="author" itemscope itemtype="http://schema.org/Person">
<div id="author-avatar">
'.get_avatar(
get_the_author_meta( 'user_email' ),
50
).'
</div><!-- #author-avatar -->
<div class="author-description">
<h2>%C3%80 propos de <span itemprop="name">'.get_the_author().'</span></h2>
<p itemprop="description">'.get_the_author_meta('description').'</p>
<p class="author-link">
<a href="'.esc_url( get_author_posts_url( get_the_author_meta( 'ID' ) ) ).'" itemprop="url">
Voir tous les posts de '.get_the_author().'
</a>
</p><!-- .author-link -->
</div><!-- .author-description -->
</div><!-- .entry-author-info -->
';
}
?>
<footer class="entry-meta">
<?php
echo '<p>Cet article écrit par '. $author .' a été publié dans les catégories '. $categories_list .'.';
if ('' != $post_tags) echo ' Il est taggé '.$tag_list.'.';
echo '<br />Ajoutez-le à vos favoris avec son '.$permalink.'.</p>';
echo $author_block;
?>
</footer><!-- .entry-meta -->
</article><!-- #post-<?php the_ID(); ?> -->EDIT de Daniel Roch
Les codes donnés ici fonctionnent parfaitement et sont correctement interprétés par Google. Malheureusement, pour les microformats "Blogposting", le moteur de recherche ne donne actuellement aucune mise en page particulière pour un article de blog.

Il n'en donne qu'aux avis, aux auteurs ou encore aux recettes, mais pas pas aux contenus articles. Cela veut donc dire que Google les interprète comme tel sans vouloir en changer l'affichage dans les résultats, mais cela ne nous donne aucune indication sur le fait qu'il privilégie ou non ce type de contenus.





32 Commentaires
Bon ba parfait ! Moi qui cherchais comment insérer un rich snippet image pour mon blog, me voilà servi avec un article tout frais :)
Merci pour l'article trés complet sur les microformats wordpress, mais meme en appliquant toutes ces modifications, il n'est pas certain que Google affiche les richs snippets, un jour oui, un jour non, surtout pour les nouveaux sites.
A votre avis, de quelle facon Google favorise tel ou tel site pour l'affichage des richs snippets ?
Hello,
Comme d'habitude! Un très bon article, je vais tenter de mettre ça en place!
Petite question, pour la vidéo, y a-t-il le moyen de faire une pré lecture du style des fichiers musicaux ou vidéos dans le finder chez Mac? Je veux dire par là de voir une partie de la vidéo sans devoir ouvrir la page?
Merci a++
L'article est excellent, très riche d'informations. Merci pour ce partage de qualité.
En plus en matière de transformation, je pense que l'effet peut être positif, je me mets à la place d'un internaute lambda, trouver un vote de confiance des internautes c'est un aspect positif, une image dans un article le fait forcément ressortir, c'est peut être un moyen efficace d'être visible même sous la ligne de flottaison si l'internaute n'est pas satisfait des premières propositions made in google.
A vérifier.
Excellent cet article ! Je vais implémenter quelques unes de ces techniques dans mes thèmes HTML5. :)
Énorme, merci Geoffrey !
Une petite typo à rectifier :
class="entry-content" itemprop="articleBody"
entry-content au lieu de enter-content donc, si je ne m'abuse.
Pour rel-author, on peut aussi mettre le lien vers la page auteur, qui elle, contient un lien vers Google+. Normalement on a le même résultat, me trompe-je ?
A+
Très bon article,
j'utilise les micro-formats pour du référencement local et il faut dire que Google aime vraiment ça.
A+
Article intéressant et très complet,
J'utilise également les micro-formats, mais par expérience leurs prise en compte par google restent plutôt aléatoire.
@DrKokai : c'est Google qui décide de ce qu'il fait des informations mises à sa disposition. Je ne peux donc pas répondre à ta question.
@ScreenFeed : merci pour ton œil de Lynx !
Je ne saurais pas répondre à ta question, mais je suis persuadé que Google saura mettre en avant son réseau social.
À noter que les microdatas "author" ne s'arrêtent pas à Google+ :)
Merci pour vos commentaires !
@Geoff
Oui bien sûr qu'il y a de la vie après Google+, mais c'est toi qui a mis Google+ dans ton exemple, pas moi :D
Salut Geoffrey !
Il ne manquerait pas un echo après "$categories_list = trim( $categories_list, ', ');" et pour tags aussi ?
Tuto très complet pour WordPress. Vivement que Bing intègre lui aussi les "rich snippet" pour que l'effet soit encore plus marqué.
Super article. J'implémente toujours les microformats dans un thème WordPress. Schema.org m'a semblé la meilleure solution dans la mesure ou c'est pris en charge par tous les moteurs principaux (Google, Bing, Yahoo!).
Hop! direct dans Evernote ;p
Merci bien pour cette belle documentation!
En termes de SEO les Rich Snippets n'améliorent pas le positionnement, par contre leur influence sur le taux de clics dans les SERPs est intéressante.
D'ailleurs est-ce que quelqu'un aurait des stats à ce sujet?
@ScreenFeed : je présente le lien avec Google+ et également le bloc lié au schéma "Person", histoire de présenter deux possibilités d'affichage. Mais je confirme que je ne peux pas répondre à ta question : je suppose juste que oui :)
@David Dias : tout est dans la composition du footer. Dans les parties que tu mentionnes je ne fais que préparer les variables :)
@Julien Liabeuf : effectivement je pense que ça ne peut pas faire de mal de systématiser leur implémentation.
@AikiGirl : rien à disposition chez moi, désolé.
Bonne journée, merci pour vos commentaire !
Merci pour toutes les informations.
Je viens de mettre tout ça en place sur GeekPress. On va voir ce que ça donne :)
D'ailleurs, voici une petite astuce pour ajouter l'attribut itemprop="image" à l'image de l'avatar :
Merci pour cet article, mais existe t'il un plugin qui fait tout cela ou une bonne parti..je ne peut pas toucher tout mon code comme c'est présenté, je vais tout faire foirer..j' ai trouvé un plugin qui avait l 'air pas trop mal, mais il n' a pas de tutoriel 'Post snippets' et donc impossible de le mettre en place..
Un article complexe mais essentiel sur les microdata. Merci !
Dans le cas d'un webzine informatif, peut-on insérer automatiquement l'image à la Une d'un article dans le snippet google ? (comme pour certains articles de Google News).
Le microdata semble etre excellent et à utiliser systèmatiquement.
J'ai une boutique sous prestashop, je ne sais pas si le microdata est déjà inclus du coté de chez prestashop ?
Sinon existe t-il des plugins / theme bien adapté pour cela ?
@gwen : je ne connais pas de plugin qui fasse ça automatiquement en dehors de ceux mentionnés dans l'article.
@Thomas : oui c'est possible, c'est ce qu'est censé faire le code fourni sur la partie image à la une de ce tutoriel. Il y a la présentation d'une meta thumbnailURL qui permet de renseigner l'URL de la miniature d'article.
@Eric : je ne connais pas trop Prestashop au niveau du code, mais Google me dit qu'il y a ce plugin qui semble faire cela : Google Rich Snippets - Prestashop
en complément a cette article excellent j'ajouterai que dev.iptc.org (uniquement pour la presse ) propose un tutoriel, très détaillé sur le format rNews spécifique au média
Bonjour,
J'ai pas de bol, j'utilise l'autre thème "TwentyTen".
Pour les fonctions ok c'est le même fichier, mais pour le content-single.php, il correspond à quel script : single.php ?
Merci pour l'info, et toutes mes félicitations pour votre travail,
Patrick
Bonjour Patrick et merci,
Il faut, bien entendu, éditer en conséquence le fichier qui apporte le markup HTML à vos articles.
À priori single.php serait le bon, mais je ne me souviens plus de la structure de TwentyTen.
Bonne continuation.
G.
Salt,
Super l'article, merci.
Par contre, tu cites functions.php et content-single.php comme fichiers que tu modifies.
Est-il nécessaire de faire une modification sur single.php ?
Tout dépend du thème : théoriquement il faut modifier single.php, mais certains thèmes ajoutent d'autres fichiers comme content-single.php, ou encore loop-single.php
Bonjour, merci pour ce tutoriel complet et instructif; J'ai cependant une question, que recommandez vous pour une structure différente , je m'explique: j'ai dans mon header.php j'ai une condition pour afficher l'image à la une (featured image) si on est sur un article ou une page, ou pour afficher un custom field image d'acf si on est sur la home.
le titre de l'article se trouve dans ce fichier centré au milieu de l'image. J'ai donc toujours des erreurs au niveau google search console car tout ce code se trouve en dehors de la balise article (content.php) et du reste des balises requises.. j'ai essayé avec itemref mais j'ai toujours les erreurs. j'ai appliqué à la lettre les recommandations ci dessus, et sur google search console il me liste autant d'erreurs qu'il y a d'articles avec la mention : champ manquant author /entry-title /update.
Quand je clique sur un article je suis redirigé vers l'outil test de google et là il m'indique toujours une valeur manquante pour image/ headline/publisher...
avez vous une piste à me donner??? merci si quelqu'un peut m'aiguiller!
Il faut réorganiser votre code : pour que cela fonctionnne, il faut baliser chaque élément avec le bon format de microdonnées, et au bon endroit dans le section qui déclare le format de microdata.
Merci pour le retour Daniel, je n'avais pas vu la réponse..
j'ai réorganisé le code instinctivement, mais les erreurs persistent. je m'explique : dans google search console, dans la section apparence.../données structurées, il me signale autant d'erreur que j'ai de pages. Avec les mentions: champ manquant updated, author et entry title. Pourtant, ces classes je les ai partout sur mon site.
quand j'utilise l'outil de test en ligne proposé, cette fois j'ai une erreur, et l'erreur concerne un champ "publisher"...
pouvez vous s'il vous plait m'expliquer quel est le rapport entre ces deux types d'erreur. est ce un mauvais placement des classes dans les balises? (j'ai repris tout le code mis en exemple ici") Dans seo by yoast j'avais mis dans le tableau de bord/information la mention "societe".j'ai changé pour "personne"..est ce que c'est lié et il faut un temps pour que google réactualise son analyse??
j'avoue que je n'y comprend rien..lorsque j'analyse la présente page de votre site, aucun micro format n'apparait, mais aucune erreur s'affiche sur l'outil de test en ligne..
merci encore!
Le problème peut ve nir de plein d'éléments différents : un mauvais ordre dans les classes, une mauvaise interaction avec une extension, etc. Pour trouver le bug de ces microdonnées, je conseille de changer de thème et de tester, et/ou de désactiver toutes les extensions et de tester également.
Merci pour le retour, je vais tester alors!! : )
Bonjour, j'utilise Divi et j'ai un thème enfant. J'ai bien saisi qu'il fallait mettre les deux blocs de code de BONUS CODE COMPLET dans les fichiers functions.php et content-single-php. Par contre, dans mon thème enfant de DIVI je n'ai pas le fichier content-single-php donc, comment procéder ?
Je copie le code ce fichier et je le mets dans mon fichier functions.php de divi enfant ?
Je crée une copie de mon fichier content-single-php et je le place dans mon dossier divi enfant ?
Si je dois copier le fichier content-single-php de divi parent vers divi enfant , comment dois je procéder ?
Difficile de répondre car depuis cet article sur les données enrichies le thème DIVI a changé. Il faudra donc fouiller dans le code pour reproduire les éléments de ce tutoriel.
Laisser un commentaire