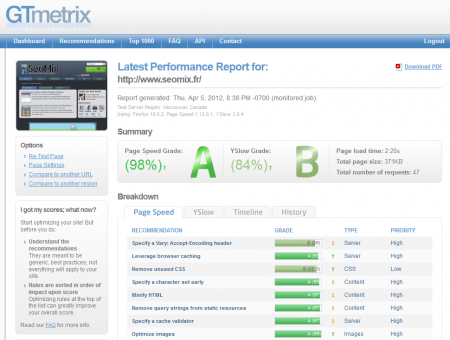
La semaine dernière, j'ai optimisé le thème WordPress utilisé par SeoMix. Et j'avais parfaitement raison : j'ai gagné une seconde de temps de chargement global tout en améliorant la fluidité globale. D'ailleurs, les résultats affichés par l'outil Google Pages Speed sont éloquents : une note comprise entre 98 et 99 (sur 100) en fonction des pages de mon site.
Voici donc un tutoriel destiné à expliquer la meilleure façon d'optimiser un thème pour le CMS WordPress, de A à Z.
Avant toute chose, il est important de noter que la plupart des optimisations présentées ici peuvent s'appliquer à d'autres types de sites, que ce soit un autre CMS ou une solution maison. Vous pourrez tester les optimisations avant/après à l'aide de plusieurs outils comme:

L'optimisation PHP
Cette première étape de l'optimisation de votre thème WordPress va se décomposer en plusieurs parties : il s'agit ici d'améliorer le temps de calcul pour générer vos pages, et de supprimer tous les éléments inutiles ou freinants.
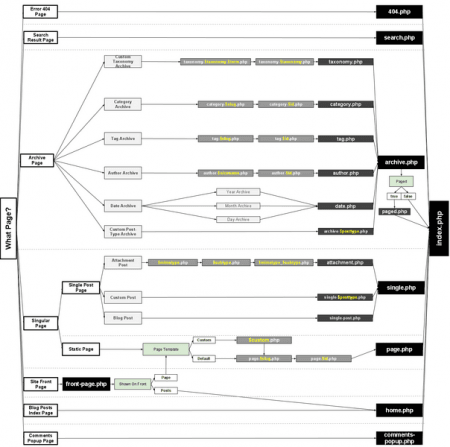
Template Hierachy
Chaque type de contenu dans un blog WordPress va faire appel au template correspondant présent (ou non) dans votre répertoire de thème:
- category.php pour une catégorie
- tag.php pour un mot clé
- single.php pour un article
- ...
C'est ce qu'on appelle le "Template Hierarchy". Un peu complexe, il permet de varier et d'affiner sa charte graphique en fonction de chaque type de contenu, voir même de modifier certains éléments au niveau de chaque article ou page. Le fichier single-ID.php permet par exemple d'avoir un template spécifique pour un article donné.
Voici le Template Hierarchy des thèmes WordPress :

Le bon choix de template va accélérer le temps de calcul de la page pour plusieurs raisons :
- le moteur de WordPress teste la présence des fichiers contenus dans le répertoire du thème et utilise le plus ciblé d'entre eux, à savoir les fichiers les plus à droite dans la classification donnée juste avant. S'il les trouve, il commencera (un peu) plus tôt à générer la page.
- Cela évite par exemple d'avoir un fichier trop généraliste, comme par exemple un archive.php qui gère à la fois les pages de catégories, de tags et d'archive par date.
Plus vous décomposerez votre thème avec de multiples fichiers de template, mieux ce sera. Cela évitera notamment de faire appel à des fonctions qui testent le type de contenu pour changer le contenu. vous avez ainsi peut-être déjà rencontré ce genre de fonctions dans vos thèmes WordPress :
if (is_page()) {}
elseif (is_home()) {}
elseif (is_single(1067)) {}
elseif (is_single()) {}
elseif (is_archive()) {}Avec le bon template, elles deviennent inutiles.
D'ailleurs, n'oubliez pas que le meilleur fichier de thème pour la page d'accueil de votre blog WordPress est front-page.php. la raison à cela est simple :
- front-page.php est le premier template testé par WordPress, notamment car le CMS prévoit de pouvoir définir une page comme page d'accueil dans l'administration
- page.php est ensuite testée (dans le cas où vous avez défini une page pour l'accueil du site, comme expliqué juste avant)
- home.php, qui est le template qui sera ensuite utilisé par défaut pour l'accueil du site.
- index.php n'est qu'un fichier de secours dans le cas où votre thème WordPress ne contient pas les fichiers de template nécessaires. C'est le fichier par défaut pour styler un élément, et c'est d'ailleurs la raison pour laquelle un thème ne peut fonctionner si ce fichier n'existe pas.
Pour aller plus sur ce sujet, le mieux est de consulter le Codex : WordPress Template Hierarchy
Un code plus simple
Sauf si vous avez dans l'optique de diffuser et de partager votre thème à d'autres utilisateurs, ou de déplacer votre site en changeant l'hébergeur et le nom de domaine, il est conseillé de coder en dur un maximum de fonctions dans le thème pour accélérer le temps de calcul des pages.
Cela inclut tout élément statique de vos pages, à la fois dans le contenu même et dans le header de vos pages. WordPress va en effet calculer inutilement certaines informations, comme l'encodage utilisé par la page ou encore l'URL de votre flux RSS. Remplacez donc systématiquement ces informations si celles-ci ne changent pas d'une page à l'autre. Par exemple, ce code :
<meta charset="<?php bloginfo( 'charset' ); ?>">va devenir :
<meta charset="UTF-8">Ou encore ce code de votre template WordPress :
<link rel="pingback" href="<?php bloginfo( 'pingback_url' ); ?>">va se transformer en :
<link rel="pingback" href="URL">Utilisez cette méthode à chaque fois que cela est possible pour réduire le nombre de fonctions à exécuter et de requêtes SQL à faire.
Attention également aux plugins qui peuvent charger un nombre impressionnant de javascripts, feuilles de styles et autres données dans le header de vos pages, mais nous en reparlerons un plus loin dans ce dossier.
Pour simplifier le code, il est également fortement conseillé de supprimer les blocs vides. Ils sont souvent utilisés pour cibler un élément via CSS ou un javascript. Il est également intéressant de réduire au maximum les codes imbriqués de manière inutile, par exemple dans le cas de figure où vous avez une div #content qui contient uniquement une div #article. Vous pourriez ainsi passer de ce code HTML :
<div id="content">
<div id="espacevide"></div>
<div id="article">
Autre code
</div>
</div>à ce code HTML :
<div id="content">
<div id="article">
Autre code
</div>
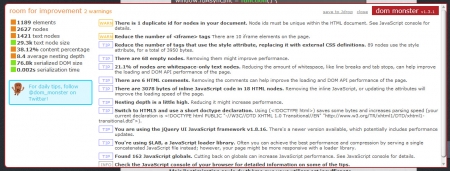
</div>Vous pouvez d'ailleurs vous rendre compte très facilement que le code source contient des lignes de code inutiles. Pour cela, vous pouvez utiliser le bookmarklet Dom Monster dont je parlais dans l'article "4 bookmarks pour tester les performances d'un site", et qui va notamment vous indiquer des "nodes" vides (les blocs vides dont je parlais juste avant).

Vous pouvez aussi utiliser Tilt 3D (l'extension n'existe plus), qui est une extension intégrée dans Firefox pour visualiser en 3D une page web. Cela permet notamment de voir quand trop d'éléments HTML sont imbriqués les uns dans les autres.
Vidéo de HVGtechline
Une des autres petites optimisations que l'on peut mettre en place sur le CMS WordPress est de diviser le fichier functions.php en deux. L'astuce a été donnée par ScreenFeed et je vous conseille tout simplement d'aller lire le tutoriel qu'il avait fait à l'occasion : Accélérer WordPress en divisant le functions.php. Cette petite optimisation permet de séparer les fonctionnalités propres aux front-end et celles utiles uniquement dans l'administration WordPress. Le gain sera (très) faible, mais cette amélioration est rapide à mettre en place, ne coûte rien et facilite le travail du thème pour les développeurs.
Toujours au niveau des optimisations que vous pouvez faire au niveau de vos templates : posez-vous la question de savoir si chaque fonctionnalité, contenu ou élément de vos pages à un réel intérêt pour vos visiteurs ou pour le référencement naturel. Demandez-vous si il s'agit d'un gadget ou si cela apporte un réel plus. Vous allez ainsi être sans doute être amené à supprimer certains éléments. Par exemple, est-ce que les listes des derniers commentaires et des personnes qui commentent le plus votre blog ont un réel intérêt ?
D'ailleurs le mieux pour se rendre compte si certaines fonctionnalités sont réellement utilisées est de mettre en place un tracking via Google Analytics. Pour cela, je vous invite tout simplement à regarder le tutoriel que j'avais fait à l'époque sur les variables personnalisés et sur la gestion des événements.
Pensez aussi à nettoyer les lignes de codes inutiles ajoutées par WordPress dans le header : elles n'apportent rien aux visiteurs ni aux moteurs de recherche. Pour désactiver ces ajouts, copier ce code dans le fichier functions.php de WordPress :
automatic_feed_links(false);
remove_action('wp_head', 'wp_generator');
remove_action('wp_head', 'wp_shortlink_wp_head', 10, 0 );
remove_action('wp_head', 'wp_dlmp_l10n_style' );
remove_action('wp_head', 'rsd_link');
remove_action('wp_head', 'wlwmanifest_link');Les Transient
Cette fonctionnalité de WordPress est un petit bijoux !
Un transient est une méthode qui permet de mettre facilement en cache certaines données. Cela permet notamment d'éviter de recalculer certains contenus qui sont identiques sur toutes les pages de votre site, ou qui ont peu d'intérêt à être modifiés en temps réel. Il peut s'agir par exemple de la liste des commentaires récents, des liens de votre blogoliste ou encore de la liste des mots-clés associés à un article. Libre à vous de savoir quels contenus doivent être mis en transient, sachant pertinemment que c'est à vous de déterminer la durée pendant laquelle chaque donnée va être mise en cache.
Le fonctionnement d'un transient est assez simple. Pour chacune de vos fonctions, vous allez demander à WordPress de récupérer le transient associé. S'il n'existe pas ou s'il n'existe plus, vous allez alors générer le transient que vous pourrez ensuite afficher avec un simple echo (par exemple).
On récupère un transient avec la fonction suivante :
$count=get_transient ('nomdetransient');Si le transient est expiré ou s'il n'a jamais été créé, il renverra une valeur fausse.
if ( false === $count)Dans ce cas de figure, nous allons créé le transient avec la fonction ci-dessous. Le chiffre de fin indique le nombre de secondes pendant la pendant lesquelles le transient sera conservé.
set_transient ($count, 'valeur du transient', 86400);Voici un exemple pratique : imaginons que je veux mettre en cache le texte "youpi". Pour cela, je pourrais créer la fonction suivante :
function masuperfonction() {
$count=get_transient ('nomdetransient');
if ( false === $count){
// Placez ici le contenu de votre fonction. $counti est le résultat final attendu.
$counti = 'youpi';
set_transient ($count, $counti, 86400);}
echo get_transient ($count);}Je vous invite vivement à mettre le plus de données possibles en cache avec un transient, surtout pour les parties communes à l'ensemble des pages de votre site. De cette manière, si vous avez installé un système de cache, chacune des données communes ne serez calculée qu'une seule fois, même si vous avez des milliers de pages.
Débuggez votre thème
Bien souvent, les thèmes WordPress ne sont pas bien conçus : on utilise des fonctions qui ont été dépréciées, des variables sont conservées en mémoire de manière inutile, et ainsi de suite.
Pour cela il est fortement conseillé de déboguer votre thème WordPress. Pour cela, vous pouvez faire appel à des plugins spécifiquement conçus dans ce but. Il en existe plusieurs. Personnellement, j'en ai retenu deux. Le premier s'appelle Debug Objects et le second s'appelle WordPress Blackbox.

Ces deux plugins vont vous permettre de mettre en avant de nombreuses informations de vos thèmes, ce qui inclut entre autre le nombre de requêtes de la page, les fonctionnalités dépréciées, les constantes et variables utilisées ou encore un aperçu détaillé de chacune de vos requêtes et du temps de chargement de celle-ci. Vous trouverez ces plug-ins ici :
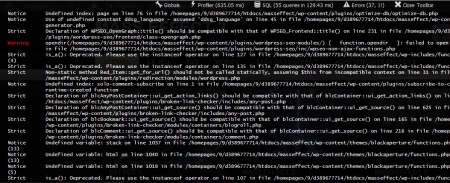
Petit bémol cependant, ces plugins donnent parfois trop d'informations qui peuvent perdre le développeur. On peut déboguer son thème WordPress avec de petites fonctions toutes simples à placer dans le footer.
La première fonction va afficher le nombre de requêtes totales effectuées dans la page, tandis que la seconde permet d'afficher le temps total nécessaire au calcul de l'ensemble du contenu, autrement dit le temps de calcul avant l'envoi de données à votre ordinateur.
<p>La page contient <?php echo get_num_queries(); ?> requ%C3%AAtes SQL et son temps de chargement est de <?php timer_stop(1, 3); ?> secondes.</p>Avec ces deux fonctions, vous pourrez suivre au fur et à mesure l'optimisation de votre thème, et si oui ou non chacune de vos actions à un impact réel sur le temps de chargement.
Images et ressources externes
Passons maintenant au contenu de votre site. Théoriquement, nous avons déjà fait le ménage dans le code source et le contenu envoyé à l'utilisateur, mais on peut aller plus loin.
Les bonnes pratiques
Pensez maintenant à chaque contenu externe auquel vous faites appel. Je pense notamment à tous les systèmes publicitaires comme AdSense ou Amazon par exemple, aux boutons sociaux ou encore aux partenariats et bannières publicitaires qui ne sont pas hébergées sur votre serveur. Là aussi posez-vous la question de connaître l'intérêt de ces contenus, et surtout de savoir si vous pouvez rapatrier ces éléments sur votre propre site. Cela réduirait le nombre de requêtes DNS pour le chargement de vos pages.
Pour certains contenus, cela est parfois impossible (Adsense et réseaux sociaux par exemple). Essayez cependant de rapatrier sur votre serveur toutes les images et autres javascripts hébergées sur d'autres noms de domaine quand c'est possible. Et pensez aussi à supprimer purement et simplement les éléments inutiles.
Prenons un simple exemple : quand vous demandez à Amazon un lien d'affiliation, il vous donne :
- un lien HTML qui contient une image
- une seconde image de tracking.
Si par exemple je fais un lien d'affiliation vers l'excellent livre "WordPress Professionnal Plugin Development", voici le code que me donnerait Amazon :
<a href="http://www.amazon.fr/gp/product/0470916222/ref=as_li_tf_il?ie=UTF8&tag=playmod-21&linkCode=as2&camp=1642&creative=6746&creativeASIN=0470916222">
<img border="0" src="http://ws.assoc-amazon.fr/widgets/q?_encoding=UTF8&Format=_SL110_&ASIN=0470916222&MarketPlace=FR&ID=AsinImage&WS=1&tag=playmod-21&ServiceVersion=20070822">
</a>
<img src="http://www.assoc-amazon.fr/e/ir?t=playmod-21&l=as2&o=8&a=0470916222" width="1" height="1" border="0" alt="" style="border:none !important;margin:0px !important" />La première image peut être rapatriée sur votre serveur puisqu'il ne s'agit que de l'image qui illustre le produit pour vos visiteurs. La seconde image n'a aucun intérêt, car elle ne sert qu'à traquer le nombre d'affichage des publicités d'Amazon, et n'a ainsi aucun impact sur l'efficacité du tracking de vos liens d'affiliation. Vous pouvez donc supprimer l'image de tracking et héberger sur votre propre serveur l'image de présentation du produit. Mieux encore, vous pouvez même inclure l'image de produit dans votre thème, notamment avec un Sprite. Vous supprimer ainsi le chargement de deux image et d'une requête DNS.
Parmi les bonnes pratiques à mettre en place par rapport à tous vos contenus (internes et externes), n'oubliez jamais de spécifier les dimensions des images en dur dans le code HTML. Cela n'aura aucun impact sur le temps de chargement, mais cela va influer sur la vitesse d'exécution de vos pages.
Plus vous utiliserez de CSS 3, de JavaScript et plus votre contenu sera long, plus vous devrez faciliter le travail des navigateurs à exécuter les différentes fonctionnalités de la page, surtout sur des ordinateurs anciens. Rien n'est plus frustrant qu'une page qui s'est chargée rapidement, mais qui fait ramer le navigateur.
Sprite et compression
Quand on parle d'images et de temps de chargement, on pense forcément au nombre total d'images qui va s'afficher et au poids de celles-ci. Il va de soi que vous devez limiter quand c'est possible le nombre d'images totales qui sera affiché dans la page, pour la simple et bonne raison que si vous avez 50 images à télécharger la page sera forcément plus lente que si vous n'en aviez que 10.
Vous pouvez cependant économiser à deux niveaux :
- les Sprites
- la compression d'images
Un Sprite est une technique CSS qui consiste à fusionner en une seule image plusieurs éléments qui composent votre charte graphique. Par exemple, vous pouvez fusionner votre logo avec les images qui servent à vos puces, à vos boutons ou encore à vos différents background. Il existe plusieurs tutoriels très bien conçus sur la création et la mise en place de sprite. Je ne vais donc pas épiloguer sur cet élément et je vous invite à lire ces différents articles :
- Les sprites CSS
- Mystery of CSS Sprite (anglais)
Sachez qu'un Sprite va vous permettre de réduire drastiquement le nombre total d'images chargées sur chaque client de vos articles. Voici un exemple concret d'une image Sprite, utilisé par les services de Google :

Pour la compression des médias, WordPress va réduire la qualité des fichiers de manière native, mais cela reste inefficace, et pour deujx raisons :
- seules les images jpg seront améliorées (adieu Gif et autres PNGs par exemple).
- De base, le CMS réduit à 90% la qualité de l'image. Sur Internet, une qualité supérieure à 80 ou 85% ne sert généralement à rien car on fait difficilement la différence à l'écran. Commencez donc par mieux compresser vos images JPG avec ce hook à ajouter dans le fichier functions.php (pour PHP 5.3 et supérieur) :
add_filter('jpeg_quality', function($arg){return 80;});Si vous utilisez une version de PHP inférieure à 5.3, il faudra utiliser ce code :
add_filter( 'jpeg_quality', create_function( '', 'return 80;' ) );Il existe de nombreux outils qui permettent d'améliorer grandement le poids des images. Parmi les plus connus vous avez l'outil Smush-It qui va réduire drastiquement le poids de vos fichiers image.
Vous pouvez aller encore plus long avec des outils spécialisés dans la compression de tel ou de tel type de fichier, que vous trouverez aux adresses suivantes :
- OptiPNG
- JpegOptim
Ces outils sont excellents pour compresser vos images avant de les ajouter dans vos articles, ou pour réduire le poids des médias de votre thème WordPress.
En ce qui concerne vos publications, il peut être contraignant de passer chacune de vos images dans ces systèmes de compression. La communauté WordPress étant relativement active, un développeur vous a mâché le travail en créant un plug-in appelé WP Smush-It qui va automatiquement compresser vos images lorsque vous allez les transférer sur votre serveur. Il suffit de l'installer pour qu'il fonctionne. Vous verrez alors dans l'administration de WordPress une colonne supplémentaires dans le menu "Médias", qui vous permet de recompresser les images que vous voulez (notamment celles déjà présentes avant l'installation du plugin).

PS : n'oubliez pas que vous ne devez jamais rétrécir les dimensions d'une image dans l'éditeur d'article de WordPress. Vous devez redimensionner réellement l'image avant de l'insérer, car sinon le visiteur va charger l'image en taille réelle et elle ne sera réduite qu'au niveau visuel. Vous aurez donc chargé trop d'informations et vous aurez augmenté inutilement le temps de chargement.
CSS
A ce stade de l'optimisation, nous avons désormais des images optimisées ainsi qu'un contenu HTML propre et généré rapidement grâce à votre optimisation du code PHP.
Le CSS ne va pas échapper au nettoyage : éliminez tout élément inutile. Cela implique de supprimer toutes les classes et ID qui ne sont plus utilisées par les différents éléments de votre site.
Parmi les petites optimisations à faire sur votre feuille de style, vous allez pouvoir également supprimer certaines informations, dont voici une petite liste :
- Supprimez le dernier ; de chaque accolade
//Ce code
#monidentifiant {font-size: 1.2em;padding: 10px;}
//Devient
#monidentifiant {font-size: 1.2em;padding: 10px}- Supprimez tout espace inutile dans les accolades ou juste avant celle-ci
//Ce code
#monidentifiant {font-size: 1.2em;padding: 10px}
//Devient
#monidentifiant{font-size:1.2em;padding:10px}- Supprimez tous les commentaires (penser cependant à garder une copie de votre feuille de style afin de toujours pouvoir revenir dessus)
//Cette ligne de commentaire est inutile : supprimez-la !
#monidentifiant{font-size:1.2em;padding:10px}- regroupez toutes vos feuilles de styles qui sont chargées sur votre site. Cela inclut les feuilles de style de votre thème et également celle de vos plugins WordPress. Vous réduirez ainsi le nombre de fichiers total à télécharger.
- Dans cette feuille de style, regroupez toutes les classes et identifiants dont les attributs sont identiques. Dans l'exemple ci-dessous, on économise ainsi 30% de caractères en moins pour le même rendu.
#ID1{font-size:1em;font-weight:400}
#ID2{font-size:1.2em;font-weight:400}
#ID3{font-size:1.2em;font-weight:400}
#ID4{font-size:1.3em;font-weight:700}
#ID5{font-size:1.4em;font-weight:700}
#ID6{font-size:1.4em;font-weight:700}
//devient
#ID1,#ID2,#ID3{font-weight:400}
#ID4,#ID5,#ID6{font-weight:700}
#ID1{font-size:1em}
#ID2,#ID3{font-size:1.2em}
#ID4{font-size:1.3em}
#ID5,#ID6{font-size:1.4em}De même, certaines règles peuvent-être groupées de manière plus efficace. Il s'agit souvent de règles séparées que l'on peut fusionner en une règle "mère". Par exemple, ce code :
font-weight:bold;
font-size:1.3em;
font-family:georgia, serif;
background-image:url('i/chose.png');
background-repeat:no-repeat;
background-position:top left;
background-color:transparent;va devenir :
font:bold italic 14px/1.3em georgia, serif;
background:url('i/chose.png') no-repeat top left transparent;
Vous avez désormais une feuille de style qui contient tout, mais WordPress continue quand même à charger les feuilles de style de vos différents plugins. Heureusement, le fichier functions.php vous permet de désactiver l'ajout de ces feuilles de style devenues inutiles. Pour cela, il vous suffit d'utiliser le code suivant pour désactiver chaque CSS superflu :
add_action( 'wp_print_styles', 'deregister_mystyles', 100 );
function deregister_mystyles() {
wp_deregister_style('nom-du-style');
}Pour connaître le nom de la feuille de style à désactiver, vous devrez parfois vous rendre dans les fichiers de vos plugins afin de trouver le nom adéquat utilisé par l'extension.
Pour parfaire l'optimisation du fichier CSS, il est également possible de mettre en place ce qu'on appelle un Content Delivery Network (CDN) qui va charger les images de votre thème non pas à partir de l'URL de votre site mais à partir d'un autre nom de domaine ou d'un sous-domaine. L'idée est de répartir les fichiers à télécharger sur différents serveurs pour que ceux-ci soient chargés plus rapidement. Un CDN peut être installé sur votre propre hébergement ou via des services payants tels qu'Amazon. Cette partie de l'optimisation d'un thème WordPress et des contenus de vos articles étant relativement complexe, je ferai un article dédié à cette problématique dans les semaines à venir.
Votre feuille de style est presque terminée. Il ne vous reste plus qu'à utiliser un service de compression qui va apporter l'optimisation finale en réduisant son poids et son temps de chargement. Pour cela, on va "minifier" le fichier CSS. Il existe pour cela des outils en ligne efficaces et performants. Voici celui que j'utilise régulièrement : Toptal CSSMinifier.
Javascript et Jquery
Allez à l'essentiel
Une fois de plus, faites le ménage dans tous les javascripts que vous utilisez. Posez-vous encore la même question : est-ce que cette fonctionnalité à un intérêt réel ? Si oui, conservez-la. Si non, supprimez-la.
Sur le même principe que les fichiers CSS, vous allez également les regrouper en un seul fichier. Cela va vous permettre de réduire le nombre de requêtes de vos pages et le poids de celle-ci. Cela va également vous éviter de charger plusieurs fois les mêmes librairies, notamment Jquery que WordPress et ses plugins peuvent parfois charger plusieurs fois dans un même article... Faites cependant attention quand vous allez fusionner vos javaScript : faites-le étape par étape, car il est fréquent de provoquer des incompatibilités entre différents scripts.
Et tout comme pour les fichiers CSS, il est possible de dire à WordPress de ne pas charger les scripts de vos plugins (car ceux-ci sont désormais inclus dans le javascript unique de votre thème). Pour cela utilisez la fonction suivante dans le fichier functions.php :
add_action( 'wp_print_styles', 'deregister_myscripts', 100 );
function deregister_myscripts() {
wp_deregister_script('nom-du-script');
}Là encore, vous devrez sûrement vous rendre dans les fichiers de vos extensions pour savoir quel est le nom à utiliser dans la fonction.
Les variables
J'avoue que le JavaScript est le domaine où j'ai eu le plus de mal à faire des optimisations. Les experts pourront donc me contredire ou apporter d'autres améliorations possibles pour cette partie. Je vous conseille de lire des tutoriels dédiés à l'amélioration de scripts, comme par exemple :
Je vous conseille aussi d'utiliser des outils comme JSPerf, où vous pourrez comparer la vitesse d'exécution de plusieurs variantes d'un même script. Vous pourrez ainsi tester si votre modification a un réel intérêt.
De ce que j'ai pu apprendre et tester, l'utilisation de variables dans les scripts permet de réduire le temps d'exécution de ceux-ci. Par exemple, voici le code que j'utilisais initialement pour changer une classe au hover d'un menu :
$(document).ready(function() {
$('.subli0').hover(function() {
$(this).find(".fleche1").addClass("jenetevoispas");
$(this).find(".fleche2").addClass("jetevois");
}, function() {
$(this).find(".fleche1").removeClass("jenetevoispas");
$(this).find(".fleche2").removeClass("jetevois");
})
});Déjà, je me compliquais la vie dans ce script car j'utilisais RemoveClass et AddClass au lieu d'un ToggleClass.
$(document).ready(function() {
$('.subli0').hover(function() {
$(this).find(".fleche1").toggleClass("jenetevoispas");
$(this).find(".fleche2").toggleClass("jetevoispas");
}
)
});En utilisant une variable sur le menu qui contient mes classes "subli0", et en changeant la manière de détecter le hover, voici ce que donne ce même code :
$(document).ready(function() {
var menu = $('#nav');
$(menu).on('hover', '.subli0', function() {
$(this).find(".fleche1").toggleClass("jenetevoispas");
$(this).find(".fleche2").toggleClass("jetevois");
}
);
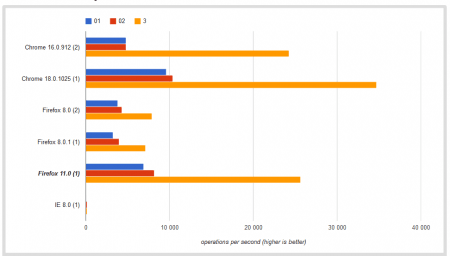
});Et les résultats sont sans appel (plus la barre est longue, plus cela signifie que le navigateur peut exécuter rapidement ce script). La troisième variantes est ainsi bien plus efficace.

Pour reprendre l'exemple précédent, l'ajout de .on est permise grâce à une version plus récente de la librairie Jquery. Pensez donc à utiliser systématiquement la dernière version des librairies que vous utilisez, du moins quand cela est possible car bien souvent les versions plus récentes sont plus performantes.
De même, faites en sorte que chacune de vos fonctions ne s'exécutent que lorsque la page est entièrement chargée, souvent en exécutant chaque élément après un $(document).ready(function ().
Le fichier JavaScript devra ensuite être placé dans le pied de page de votre thème WordPress, toujours dans le but d'accélérer le temps de chargement.
Delay javascript
Vous avez désormais un fichier de script unique, avec des fonctions pertinentes pour vos visiteurs. Mais cela est insuffisant car la page ne sera entièrement chargé que lorsque la totalité des scripts aura été entièrement téléchargée et exécutée. En fonction de votre thème WordPress, cela peut considérablement augmenter le temps de chargement de vos pages. Nous allons donc indiquer au navigateur de télécharger le fichier javaScript uniquement après le chargement complet de la page. C'est particulièrement utile pour les javascripts des réseaux sociaux et pour tout autre fonctionnalité lourde que vous avez incluse dans votre thème.
Pour charger en différé un script ,voici le code à utiliser dans le pied de page (pensez à remplacer l'URL de votre script) :
function downloadJSAtOnload() {
var element = document.createElement("script");
element.src = "http://www.mondomaine.com/nomdufichier.js";
document.body.appendChild(element);
}
if (window.addEventListener)
window.addEventListener("load", downloadJSAtOnload, false);
else if (window.attachEvent)
window.attachEvent("onload", downloadJSAtOnload);
else window.onload = downloadJSAtOnload;
Et on peut même aller encore plus loin. Par exemple sur SeoMix, je charge en différé mon script principal avec le code ci-dessus. Et dans ce script, je vais charger de manière asynchrone plusieurs scripts différents. C'est un peu tiré par les cheveux mais c'est ce qui fonctionne de mieux sur SeoMix pour le temps de chargement (du moins selon mes différents tests.
Dans le fichier JS principal, j'ai inclus LabJs. Il s'agit d'un script de moins de 6 Ko qui va me permettre de charger de multiples scripts de manière asynchrone, donc de manière transparente et fluide pour l'utilisateur. Mon script charge LabJs puis la liste des scripts qui m'intéressent. Sur SeoMix, mon javascript principal charge ainsi de manière asynchrone plusieurs fichiers :
- Un script qui contient les librairies Jquery, Jquery Easing, ...
- Un script qui contient les fonctions que j'ai créé dans mon thème WordPress
- Un mélange entre un script Google Analytics spécifique pour analyser les clics sur les boutons des différents réseaux sociaux et un script asynchrone du bouton j'aime de Facebook.
- Le script de Google +.
- Le script de Twitter.
Pour charger de manière asynchrone un script, il suffit d'avoir un fichier qui contient LabJs avec une ligne à ajouter après pour chaque script désiré. Par exemple :
//contenu de LABJS, puis
$LAB.script("moncdn/script.js");Voici les codes à utiliser pour charger de manière asynchrone les différents scripts des réseaux sociaux, qui sont souvent ceux qui plombent le plus votre vitesse de chargement (LabJs étant chargé juste avant dans le même fichier) :
Twitter:
$LAB.script("http://platform.twitter.com/widgets.js");Google +
$LAB.script("https://apis.google.com/js/plusone.js");Facebook :
J'ai créer un autre fichier javascript à part, appelé s6.js sur SeoMix et qui sera chargé ainsi :
$LAB.script("moncdn/s6.js");Ce fichier contient le code Asynchrone pour le bouton j'aime de Facebook. Remplacez xxxxx par l'ID de votre application Facebook que vous pouvez obtenir ici : https://developers.facebook.com/apps/. Et voici le code :
$(document).ready(function () {
var e = document.createElement('script'); e.async = true;
e.src = document.location.protocol + '//connect.facebook.net/fr_FR/all.js';
document.getElementById('fb-root').appendChild(e);
}());
window.fbAsyncInit = function() {
FB.init({appId: 'xxxxxx', status: true, cookie: true, xfbml: true});
};Pour terminer, vous n'avez plus qu'à effectuer la même tâche que pour le fichier CSS, à savoir le compresser en "minifiant" votre script principal et éventuellement vos scripts secondaires. Pour cela j'utilise régulièrement cet outil en ligne relativement complet et efficace : JSCompress.
Votre thème est optimisé
L'ensemble des méthodes présentées ici permettent d'améliorer le temps de calcul ainsi que la vitesse d'exécution tout en réduisant le temps de chargement d'un thème WordPress. Comme expliqué au début, une bonne partie des conseils donnés ici peuvent quand même s'appliquer à d'autres types de sites et de CMS.
Mais l'optimisation seule du thème que vous utilisez est insuffisante. Dans un prochain article, je traiterai cette fois-ci de l'amélioration de la vitesse de WordPress du point de vue des plug-ins, de la base de données, des utilisateurs, du cache ou encore du fichier htaccess.
Au passage, merci à Willy Bahuaud de Wabeo.fr pour sa relecture.
Si vous avez une quelconque remarque critique ou ajout à faire pour l'amélioration de la vitesse d'un blog WordPress vos commentaires sont les bienvenus.
Le 2ème article de la série est ici : le fichier WP-Config




47 Commentaires
Encore un EXCELLENT article, bookmarqué direct :)
Il y a des petites astuces que je ne connaissais pas (ou tout du moins que je ne maîtrise pas vraiment) notamment au niveau de la gestion des fichiers JS.
Bookmarqué et partagé !
Parfait, c'est très utile tout ça.
Je m'y mets ASAP, merci :))
Que dire ? Cet article est une tuerie rempli de nombreuses ressources que je me suis empressé d'ajouter à mes favoris ! Merci pour tout ça.
Oh t'as tout fracassé là Daniel. Article d'utilité publique à re-publier partout.
Excellent article, mais il manque le plugin WordPress pour voir quels éléments et quels plugins prennent le plus de ressource :
"P3"
Bonjour Daniel,
Excellent billet ! J'ai appris pas mal de choses que je testerais sur mon blog à l'occasion.
C'est clair, tu es vraiment un passionné WordPress !
amicalement
@Vince : ce sera pour l'article suivant sur l'optimisation des plugins et de l'administration de WordPress. ;)
Merci beaucoup pour cette nouvelle expertise...j'espère pouvoir arriver un jour à une si bonne "note" que la votre sous GTmetric.
Waow, ça y est, je suis arrivé au bout! Quel article ou plutôt quel guide parce que là, plus en profondeur ça va être dur! Il tombe à pic en plus...
Merci pour cet article fort détaillé ! Comme quoi j'ai encore quelques modifs à faire sur le thème que je suis en train de me créer...
Pour la vitesse de chargement il y a aussi Pingdom Tools qui est pas mal. ;-) (même si j'utilise principalement GTmetrix)
Très bel article Daniel, pas mal de points sont abordés :) (et merci pour la mention)
"à savoir les fichiers les plus à droite dans la classification donnée juste avant"
Ton autre droite plutôt, donc à gauche ^^
Si tu me le permet, quelques précisions et ajouts :
Concernant la mise en place d'un sous-domaine/CDN, il y aussi d'autres avantages :
1- lorsque qu'une image est chargée par le navigateur, elle transporte dans sons head les cookies du site. Un sous-domaine/CDN évite cet inconvénient puisqu'il n'a pas de cookies. Quelques octets de gagnés.
2- l'ajout d'un sous-domaine/CDN permet de paralléliser les chargements, donc "ça va plus vite". Cependant il faut faire attention à ne pas trop en mettre car chaque CDN externe demandera un temps de résolution de son DNS. Il faut donc trouver un juste millieu. En général on conseille d'avoir autour de 3-4 sources différentes afin de profiter des gains sans être trop pénalisé par la résolution du DNS (et hop, 1 ou 2 boutons sociaux et on est dans le choux).
3- à une large échelle, un fichier sur un CDN peut être partagé sur plusieurs sites, on peut donc profiter de la mise en cache d'un autre site (c'est ce qu'on fait quand on utilise jQuery depuis les serveurs de Google par exemple).
Prenez garde aux outils de compression des fichiers CSS et JS, certains ont tellement faim qu'ils vont bouffer une partie de votre code. Toujours vérifier derrière donc, et bien choisir ses outils.
Pour le javascript différé il y a aussi l'attribut defer à ajouter aux balises scripts, c'est une autre méthode.
Mais que ce soit celle-là ou celle dont tu parles il faut faire gaffe à un truc :
Ces scripts sont ajoutés "à la mano", pas avec wp_enqueue_script(). Or dans WordPress la plupart des scripts sont dépendants d'autres scripts.
Exemple : vous avez ajouté jQuery à la main en différé. Vous installez maintenant un plugin de lightbox utilisant jQuery. Comme jQuery n'a pas été enqueue, et si le plugin est bien fait, soit le script du plugin ne sera pas du tout chargé, soit il va charger une deuxième fois jQuery pour pouvoir charger son script.
J'ai aussi un plugin en tête mais ce sera l'objet d'un de tes prochains billet apparemment ^^
Un autre gain de perf aussi : passer à l'HTML5. Quand on connait bien certaines de ses APIs, comme Web Storage, Application Cache, Web Workers et Web Databases par exemple, il y a moyen de faire des choses intéressantes :) Mais c'est comme le reste, ça demande du boulot.
Dernier point, penser à l'ajax, c'est une bonne méthode pour retarder certains calculs ou le chargement de certaines ressources après le chargement de la page.
Désolé pour le roman ^^
A+
Greg
@Greg : au contraire, j'adore ce genre de roman.
Pour le CDN, tu as effectivement bien approfondi tous les avantages de celui-ci pour optimiser le temps de chargement.
Et tout à fait d'accord avec toi sur les risques de modifier proprement les javascripts de son thème en risquant une incompatibilité avec des ajouts réalisés par des plugins...
Pour l'HTML5 par contre, je te fais confiance car je n'ai jamais eu l’occasion de tester en profondeur cette nouvelle mouture, et encore moins dans le cadre d'une optimisation de performance.
Merci Daniel pour toutes ces bonnes pratiques. Cependant, je ne vois pas trop l'intérêt de coder en dur certains éléments si l'on met en place un système de cache (que ce soit sur des modules ou des pages entières).
Merci Daniel pour ce roman et Greg pour son tome 2.
Je dois justement optimiser un site pour un client, ça va m'aider !
Hello,
Merci pour cet article récapitulatif sur l'optimisation.
Par contre, sauf erreur de ma part, ce code ne devrait pas fonctionner :
add_filter('jpeg_quality', function($arg){return 80;});
En effet, le deuxième paramètre attend un nom de fonction ou une fonction anonyme crée avec la fonction create_function.
add_filter('jpeg_quality', 'more_compression');
if ( !function_exists('more_compression') ) {
function more_compression() { return 80; }
}
Vérifier que la fonction n'existe pas déjà est aussi une bonne pratique sur un thème WordPress.
Encore merci ;)
Je suis impressionné, je suis tellement loin derrière question code...
Bien sur ma question va sembler idiote !
Tout cela "tient-il" à l'update du thème ?
@Pierre : en général, le cache se videra tôt ou tard (au bout d'une durée ou lors de la publication de nouveaux articles). Coder en dur accélère le temps de chargement pour ceux qui chargent en premier la page sans cache.
@Geoffrey : le code que j'ai donné fonctionne bien. On peut en effet passer un callback comme une fonction anonyme :
. Par contre, ma fonction pour compresser l'image ne fonctionne qu'avec PHP 5.3. J'ai ajouté une seconde plus simple pour les versions antérieures.
@geoff et @all : En fait, le code "fonctionne" car la fonction anonyme créée ainsi renvoie bien une callback correcte. MAIS ceci n'est possible qu'en PHP 5.3 et +, ce qui ne colle pas avec le minimum requis de WordPress 3.3.1 qui est la 5.2.4.
Voilà pourquoi il ne faut pas utiliser cette écriture de code mais préférer un create_function() ou une fonction habituelle.
@Daniel, @Julio : ok merci pour l'info. Je suis resté sur l'ancienne méthode :p
@Daniel : merci de donner autant d'attention aux commentaires. Tous les blogueurs ne le font pas ^^
Bonjour Daniel,
J'ai entendu dire que de rassembler les JS et les CSS en un seul fichier n'était plus aussi intéressant qu'avant.
Les navigateurs récents permettent de gagner un peu de temps quand les CSS et JS sont séparés. (3 ou 4 fichiers de chaque max).
Il me semble d'ailleurs qu'il ne s'agit plus d'une recommandation donnée par Google Page Speed.
@geoff : Justement, reste-y ! Mieux vaut coller à 5.2.4 maxi, ou alors si tu dev en 5.3 c'est que vraiment tu n'as pas le choix mais ça devrait être rare.
Ne pas oublier de mettre un cache statique en place et le tout sera parfait ;)
@Toirex : d'après ce que je sais c'est une recommandation pour les navigateurs nomades (Safari iPhone pour le plus utilisé) qui ont beaucoup de mal à paralléliser les requêtes. Je ne pense pas que ça fasse de mal aux navigateurs "desktop".
@Julio : ah mais je n'ai pas prévu de changer :p En plus ça me semble plus propre de nommer une fonction et d'en vérifier son existence, surtout lorsqu'on prévoit d'"ouvrir" son thème (distribution, revente, etc.) Mais tout dépend des besoins, effectivement :)
Un article très complet encore une fois, rempli de bons conseils. Bookmarké ! C'est en te lisant que je me rend compte que je suis vraiment à la ramasse niveau code et que j'ai encore beaucoup de progrès à faire.
Quelques bonnes astuces que je ne connaissais pas malgré des nuits et des nuits et des nuits passées à optimiser !
Et je n'ai pas oublié que je t'ai promis un article sur les chargements asynchrones ;)
Il ne faut pas forcément rapatrier toutes les images et/codes sur notre serveur dans la mesure ou un serveur externe peut servir de CDN gratuit (dans la mesure, comme,le dit screenfeed, où l'on ne se retrouve pas non plus avec 15 sources différentes). D'une part il peut être plus performant que le notre, d'autre part, avoir des ressources pointant sur des sites à fort trafic permet que tes visiteurs aient peut être déjà les fichiers en question en cache. Exemple de jquery ou motools sur les serveurs de Google…
Enfin en ce qui concerne le temps de résolutions des requêtes dns, dans certains cas (ok c'est pas toujours possible avec les vhost etc et un peu contraignant) il est possible de directement mettre l'ip du serveur, comme ça on bypass la requête dns.
Wow, quel boulot ! Encore un article qui fera date, bravo et merci :-) (et hop, dans les favoris !)
front-page.php... et moi qui pensait depuis toujours qu'il fallait utiliser home.php pour la page d'accueil.
J'essaierai pour voir si je gagne un peu de temps.
Très bon article. J'ai bookmarké et je vais voir pour appliquer ça sur quelques sites. Par contre, pour ce qui est du CSS je trouve que c'est vraiment du chipotage. Enlever les ; et quelques espaces ça fera gagner des broutilles de Ko au mieux, ce qui ne représente franchement rien. Si on a un script qui fait ça tout seul et bien, pourquoi pas, et encore... Après c'est se casser la tête et perdre du temps pour rien.
Merci pour ce tuto que je vais potasser.
Pour le CDN, je suis curieux de voir l'article. J'avais essayé de suivre un tuto et j'avais eu droit à un magnifique crash. Et comme mon site parle d'images...
En plus de tout ce qui a été dit j'utilise Closure Compiler pour optimiser mes javascripts : jusqu'à 40% de réduction pour une bilbiothèque jQuery. Certains se plaignent d'un risque de corruption du code avec ce type d'outil, mais je n'ai jamais eu aucun plantage...
Le lien : http://closure-compiler.appspot.com/home
Merci pour cet article ! Tu aurais du en profiter pour faire un rappel de ton article sur les plugins de mise en cache PHP / SQL :)
Bon et clairement la partie de cet article qui m'a le plus intéressé et que je vais mettre en place rapidement je pense, c'est la dernière ! Celle qui permet de charger son fichier JS seulement quand la page est chargée et qui s'occupera de charger en asynchrone les autres fichiers. Je trouve le concept vraiment bien ^^ Surtout que sur un de mes sites c'est clairement adsense / facebook / twitter qui plombent mes temps de chargement.
merci pour cet excellent article!
concernant l'optimisation des images jpeg
je vous conseille jpegmini.com, qui recompresse vos jpg avec un gain moyen de 20% (ce qui est loin d'être négligeable)
il y a aussi le plugin pagespeed pour chrome ,il teste la vitesse de chargement de la page et genère des png optimisés a partir des gif et png de votre site, la aussi les gains sont importants env 30%
Pour ma part, j'ai effectué certaines des opérations que tu conseilles sur mon blog. Cependant, je ne suis pas aller aussi loin que tu le proposes. J'ai effectué un nettoyage du code, limité les requêtes en incluant en dur les éléments comme le charset et utilisé un petit plugin de cache qui fonctionne plutôt pas mal. Et déjà, avec les outils de mesures comme PageSpeed ou YSlow, l'évolution était bluffante.
Salut,
Merci pour cet excellent article. Je suis en train de faire un theme en partant de 0, alors il tombe à point.
J'ai cependant une remarque concernant le 1er point : mettre en dur des parties du code à la place des appels aux fonctions internes de WordPress.
Il me semble que certains plugins s'accrochent (hook) à ces fonctions pour rajouter du contenu quand nécessaire. Ex, pour
un plugin m'a rajouté des infos ce qui fait que ca m'affiche
au lieu de m'afficher par défaut :
Mais si on met en dur ces infos, les plugins qui en ont besoin ne pourront plus se greffer dessus. Qu'en penses-tu ?
Tu as tout à fait raison Tranchesdunet : il ne faut coder en dur que les éléments qui ne sont pas modifiés par d'éventuels plugins ou changement de page. Cette partie de l'optimisation d'un thème WordPress doit donc être analysée au cas par cas.
Merci beaucoup pour cet article.
J'ai testé les trois sites : WebpageTest, Google Page Speed Online et GtMetrix. Un bon point pour Google qui donne des résultats en français et vraiment très précis sur les éléments à optimiser.
Merci également à Zetoun pour la suggestion du logiciel jpegmini.
Je dois quand même dire que pour un non véritable technicien comme moi cela fait un peu peur vu la somme de travail que l'optimisation exige.
En plus de l'aspect rédactionnel, de l'animation de son blog ou site, de la recherche d'idées, du référencement...quel travail !
Merci pour cet article qui nous fait prendre conscience que l'optimisation commence dès la conception d'un projet
Et puis il met en évidence l'importance du partage de son savoir car sans de tels articles...que pourrions-nous faire ?
Bien cordialement.
Pierre
Un tout grand merci pour cet article ! Simple à comprendre, facile à mettre en oeuvre. Exactement ce que je cherchais pour optimiser le thème de mon site. ;)
Un grand merci pour ces indications pour optimiser les performances des sites sous WordPress.
Dans le cadre de l'un de mes projets, je souhaiterai savoir si certains d'entre-vous avaient pu expérimenter une architecture WordPress pour un site accueillant aux alentours de 200.000 visites / mois ? soit 70/80.000 visiteurs uniques / mois et 2 Millions de pages vues ?
et si oui, quelle architecture avez vous mis en place ? (CDN / Cache / loadbalancing, etc...)
Très bon ! En complement, voici LE plugin indispensable en cas de lenteurs :
P3 http://wordpress.org/extend/plugins/p3-profiler/
C'est l'idéal pour virer les plugins de m@#de qui ralentissent tout souvent pour faire une bricole inutile.
Autre chose pour les publieurs compulsifs : virer les sauvegardes auto des articles qui engorgent les bases souvent pour rien. Il existe des plugins pour le faire il me semble, et une commande de conf pour désactiver ça.
Jacques.
Au niveau des "CDN", il y a Cloudfare et Cloudinary : gratuits et puissants.
http://www.cloudflare.com/
https://cloudinary.com/
Avec ces deux là, j'obtiens 99 sur PageSpeed et 98 sur Yslow pour GeekPress ;)
Concernant LAB.js, il y a plus simple pour faire de l'asynchrone au niveau des réseaux sociaux. Tu mentionnes d'ailleurs le code pour faire appel à un fichier js en async. En ajoutant LAB.js, tu fais de l'async dans de l'async ! Ce qui est un peu superflux.
L'avantage avec cette technique est qu'elle permet de diminuer le nombre de requêtes HTTP. Là où LAB.js en ajoute ;)
Testé et approuvé comme test ici : http://blog.peexeo.com
Bonsoir,
A propos de la méthode pour rendre le CSS "clean", connaissez-vous une astuce ou une fonctionnalité de dreamweaver pour retirer les espaces inutiles du CSS ?
Merci.
Merci, l'article est très complet. Il va falloir que je me mette au boulot là.
Wordpress est tellement complet qu'il faut bien y toucher un peu pour enlever ce qui ne nous sert pas.
Attention pour WP Smush-It semblerai que Yahoo est arrêter la communication avec l'api du coup celui si ne marche plus, il bien d autre plugins qui font le même type de travaux mais demande d'avoir la main sur son serveur pour y installer un certain nombre d'utilitaire et aussi de pouvoir utiliser exec()
http://compresspng.com
seomix.png
-----------------
Source: 34K RGBA PNG
Compressed: 7.6K (-77%) Indexed-RGB PNG
-----------------
@Marlo : les cordonniers sont toujours les plus mal chaussés. Ce sera corrigé pour la prochaine version de SeoMix en cours de préparation.
Bravo pour cet article très complet ! Nous sommes en train de développer un outil similaire à GtMetrix qui est évoqué. Nous nous basons également sur la détection de technologies, pour apporter des conseils sur mesure. Nous sommes en train d'enrichir notre base de connaissances (Worpress notamment à court terme), nous serions heureux d'avoir votre avis sur cette première version beta : http://www.dareboost.com
Laisser un commentaire