EDIT : depuis la publication de ce tutoriel WordPress, beaucoup de choses ont changé au niveau de la gestion et création d'un plan de site. Je mettrais donc cet article à jour dès que possible. En attendant, vous pouvez donc suivre ce tutoriel WordPress pour avoir un plan du site très visuel, ou utiliser à la place l'excellente extension WP Sitemap Page.
Réussir à indexer l'intégralité de son site ressemble parfois au parcours du combattant. Il faut que chaque moteur de recherche puisse connaître et indexer chaque page. Pour cela, il existe plusieurs moyens : fichiers sitemap et robots.txt, catégorisation des pages, maillage interne, page plan du site, ...
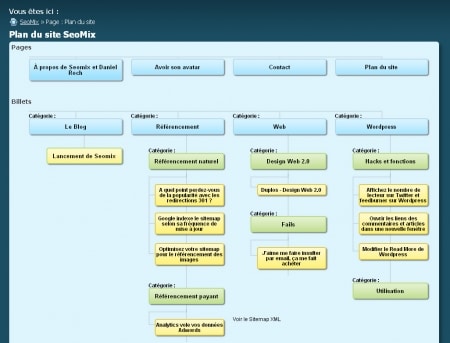
C'est sur ce dernier point que le CMS WordPress est le moins adapté. Voici donc un moyen pour générer dynamiquement une page plan du site sur votre blog, et le tout de manière assez graphique.
Ce qu'il faut savoir sur un plan de site
Même si un plan de site n'est pas l'outil ultime du référenceur, il aidera les moteurs de recherche comme Google, Yahoo et Bing à trouver toutes vos urls, sans exception. Cela ne veut pas dire qu'il les indexera, mais vous lui fournirez un outil supplémentaire pour comprendre votre site. Cela ne vous dispense pas d'avoir un fichier sitemap, de bien hiérarchiser vos contenus, de travailler votre maillage interne, d'améliorer votre linking ou d'optimiser votre fichier robots.txt.
Cette méthode création de plan de site était utilisée ici-même sur SeoMix.
Avantages et inconvénient de cette méthode
Les avantages
- Il regroupe automatiquement toutes les pages, catégories et articles de votre blog WordPress.
- Il est plutôt graphique et agréable à lire pour le visiteur (décomposition catégorie mère, catégorie enfant, articles).
- Il facilite le référencement naturel en permettant un accès direct à l'ensemble de vos pages.
Les défauts
- Il faut utiliser un plugin. J'ai tenté de générer moi-même le sitemap en php, mais c'est un peu au dessus de mes capacités. Si certains connaissent une technique équivalente avec le fichier functions.php de WordPress, je suis réellement preneur.
- De plus, le plugin en question à deux bugs : une balise div qui ne se ferme pas à la fin (jusqu'à la version 3.17), et il affiche également les catégories qui ne contiennent que des articles brouillon non publiées.
- Il ne va que jusqu'à 2 catégories imbriquées. Au delà, c'est à vos risques et périls. Cela continuera à fonctionner mais le css ne permettra plus d'avoir une mise en page logique et agréable à lire.
Créer son plan du site sur WordPress
Le plugin Dagon Design Sitemap Generator
Commencer par télécharger puis installer le plugin Dagon Design Sitemap Generator.
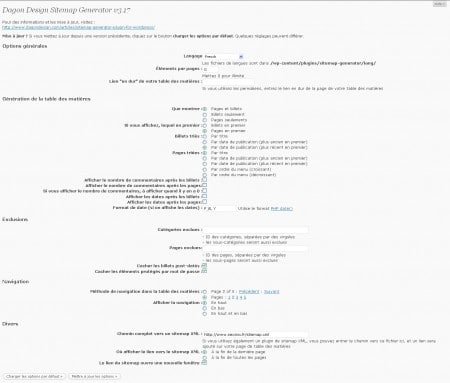
Activez le plugin puis paramétrez-le ainsi :
- Dans génération de la table des matières
- Éléments par pages : 0 (illimité)
- Cocher les cases suivantes (le reste non)
- "Montrer Pages et Billets"
- "Pages en premier"
- "Par date de publication"
- "Par titre"
- Dans Exclusions
- Cochez "Cacher les billets post-datés"
- Cochez "Cacher les éléments protégés"
- Dans Divers
- Remplissez l'url de votre sitemap
- Cochez a la fin de la dernière page
- Cochez le lien du sitemap ouvre dans une nouvelle fenêtre
Ne touchez pas aux autres champs qui sont inutiles.
Ensuite, utilisez votre logiciel FTP pour accéder à votre blog WordPress, et rendez-vous dans wp-content/plugins/sitemap-generator. Nous allons maintenant apporter 3 modifications au plugin (dont une correction).
Attention, ces modifications portent sur la version 3.17 du plugin. Si la version que vous téléchargez est différente, faites attention aux numéros de ligne (ou téléchargez directement ma version en bas de page). Le mieux reste d'avoir la dernière version, puis de la personnaliser soi-même !
Ligne 566
Dans function ddsg_display_posts, cherchez :
if ($post_data[$p]['type'] == 'c') {En dessous, remplacez
$t_out .= '
</p>
<li>' . DDSG_CAT_HEADER . ' ';Par
$t_out .= '
</p>
<li class="' . cat.$level. '">' . DDSG_CAT_HEADER . ' ';Ligne 581, en dessous de DDSG_NO_TITLE, remplacez
$t_out .= '
</p>
<li><a href="' . get_permalink($post_data[$p]['id']) . '"';Par
$t_out .= '
</p>
<li><a class="myarticle" href="' . get_permalink($post_data[$p]['id']) . '"';Ligne 1219, remplacez
$t_out .= '';par
$t_out .= '</div>
<p>
';La feuille de style
Rendez-vous ensuite dans le répertoire de votre thème WordPress dans wp-content/theme/nom-de-votre-theme
Voici le code CSS à ajouter à votre fichier style.css :
/* ----------------------------- Site Map Styles ----------------------------- */
.ddsg-wrapper {
background:#def4fd;
border-radius:6px;
-moz-border-radius:6px;
-webkit-border-radius:6px;
box-shadow:6px 6px 7px #113544;
-webkit-box-shadow:6px 6px 7px #113544;
-moz-box-shadow:6px 6px 7px #113544;
color:#000;
font-family:Gotham, Helvetica, Arial, sans-serif;
font-size:12px;
line-height:1;
float:left;
width:100%25;
margin:0;
padding:5px}
.ddsg-wrapper a {text-decoration:none}
.ddsg-wrapper ol,.ddsg-wrapper ul {list-style:none}
.ddsg-wrapper li {
width:25%25;
float:left;
background:url(images/L1-center.png) center top no-repeat;
margin:-20px 0 0;
padding:20px 0 40px 0}
.ddsg-wrapper li ul li {width:100%25 !important}
.ddsg-wrapper.col1 li {width:99.9%25}
.ddsg-wrapper.col2 li {width:50%25}
.ddsg-wrapper.col3 li {width:33.3%25}
.ddsg-wrapper.col4 li {width:25%25}
.ddsg-wrapper.col5 li {width:20%25}
.ddsg-wrapper.col6 li {width:16.6%25}
.ddsg-wrapper.col7 li {width:14.2%25}
.ddsg-wrapper.col8 li {width:12.5%25}
.ddsg-wrapper.col9 li {width:11.1%25}
.ddsg-wrapper.col10 li {width:10%25}
.sitemap {
float:left;
width:100%25;
margin:0 0 40px}
.ddsg-wrapper li a {
display:block;
font-size:13px;
font-weight:700;
text-align:center;
color:#000;
background:url(images/white-highlight.png) top left repeat-x;
border:2px solid #b5d9ea;
-moz-border-radius:5px;
-webkit-border-radius:5px;
-webkit-box-shadow:rgba(0,0,0,0.5) 2px 2px 2px;
-moz-box-shadow:rgba(0,0,0,0.5) 2px 2px 2px;
margin:0 20px 0 0;
padding:10px 0}
.ddsg-wrapper h2 {
clear:both;
font-family:"Lucida Grande", Verdana, sans-serif;
font-size:14px;
color:#333;
margin:0 0 20px}
.ddsg-wrapper li a,.ddsg-wrapper li.cat0 a {background-color:#9ce1ff}
.ddsg-wrapper li.cat1 a {background-color:#badb84}
.ddsg-wrapper li.cat0 a.myarticle,
.ddsg-wrapper li.cat0 ul li.cat1 ul a.myarticle {background-color:#fef280}
.ddsg-wrapper li a:hover {border-color:#97bdcf}
.ddsg-wrapper li li a:hover {border-color:#94b75f}
.ddsg-wrapper li li li a:hover {border-color:#d1b62c}
.ddsg-wrapper li:last-child {background:url(images/L1-right.png) center top no-repeat}
.ddsg-wrapper li a:link:before,.ddsg-wrapper li a:visited:before {color:#78a9c0}
.ddsg-wrapper li li {
width:100%25;
clear:left;
margin-top:0;
background:url(images/vertical-line.png) center bottom repeat-y;
padding:20px 0 0}
.ddsg-wrapper li li a {border-color:#b8da83}
.ddsg-wrapper li li:first-child {padding-top:30px}
.ddsg-wrapper li li:last-child {background:url(images/vertical-line.png) center bottom repeat-y}
.ddsg-wrapper li li a:link:before,.ddsg-wrapper li li a:visited:before {color:#8faf5c}
.ddsg-wrapper li li ul {
width:100%25;
float:right;
background:url(images/L3-ul-top.png) center top no-repeat;
margin:10px 0 0;
padding:9px 0 10px}
.ddsg-wrapper li li li {
background:url(images/L3-center.png) left center no-repeat;
padding:10px 0}
.ddsg-wrapper li li li a {
font-size:12px;
width:80%25;
float:right;
border-color:#e3ca4b;
padding:5px 0}
.ddsg-wrapper li li li:first-child {
background:url('images/L3-li-top.png') left center no-repeat;
padding:15px 0 5px}
.ddsg-wrapper li li li:last-child {background:url(images/L3-bottom.png) left center no-repeat}
.ddsg-wrapper li li li a:link:before,.ddsg-wrapper li li li a:visited:before {
color:#ccae14;
font-size:9px}
#ddsg-h1 {
color:#fff;
font-weight:700;
font-size:20px;
margin:5px 0}
.ddsg-xml-link a:hover {color:#333}
.ddsg-wrapper li a:hover,.ddsg-wrapper li.cat0 a:hover,
.ddsg-wrapper li.cat1 a:hover,.ddsg-wrapper li.cat0 a.myarticle:hover,
.ddsg-wrapper li.cat0 ul li.cat1 ul a.myarticle:hover {
background-color:#e7f1d7}
.ddsg-xml-link a, .ddsg-wrapper li strong {color:#000}Au niveau de la ligne ddsg-wrapper li au début, vous pouvez modifier la largeur des colonnes (en utilisant un des chiffres présents dans les lignes col). Ainsi, vous pourrez changer le nombre de colonne de votre plan sitemap (entre 1 et 10).
Les images du plan de site
Dans un répertoire "images", ajoutez avec un logiciel FTP les images contenues dans l'archive. Vous pouvez omettre cette étape si vous ne souhaitez pas lier visuellement entre elles les catégories et articles. Dans ce cas, pensez à retirer du fichier CSS les références aux différents fichiers png.
Le plugin est fin prêt à être utilisé. Il reste deux étapes : la création de la page, et la création d'un template spécifique pour cette page de WordPress.
Le fichier PHP
Dans l'administration de WordPress, créez une nouvelle page ayant pour titre "Plan du site" et récupérez l'id de cette page (qui s'affiche dans l'adresse de votre navigateur).
Nous allons ensuite créer un template spécifique pour cette page. Créez donc le fichier page-ID.php dans le répertoire de votre thème, en remplaçant l'ID par celle de la page que nous venons de créer.
Dans ce fichier, vous aller tout d'abord y coller le contenu du fichier page.php de votre thème, afin d'obtenir la charte graphique par défaut de votre page avec vos couleurs, votre logo, votre menu, ...
Ensuite, coller le code suivant pour rempalcer la ligne "The_content":
</p>
<h1 id="ddsg-h1">Plan du site <?php bloginfo('name'); ?></h1>
<p>
<?php if(function_exists('ddsg_create_sitemap')) { echo ddsg_create_sitemap(); } ?>Pour terminer, pensez à vider le cache de notre navigateur pour qu'il prenne en compte les modifications de votre thème
Votre plan du site WordPress est terminé. Enjoy. ;)
Téléchargement et démonstration
Mes sources
Comme je suis loin d'avoir inventé la pluie (mais presque), voici mes deux sources pour réaliser ce travail
- Pour la partie graphique et css, j'ai simplement repris le travail de SlickMap CSS
- Le plugin Dagon Design Sitemap Generator







42 Commentaires
Si vous avez une solution pour passer par le fichier functions.php plutôt que par un plugin, je serai très intéressé
Bravo pour ta présentation !!
J'essaye et je te pose des questions si problème !!
A bientôt et encore bravo
Bonjour à tous,
et merci pour ces modifs. Un peut galéré mais j'ai réussi à avoir ce que je voulais.
BRAVO.....
bonjour,
j'ai une erreur 404..
je suis perdu a la derniere etape =
"remplaçant l'id par celle de votre page."
comment fait on ce remplacement?
merci
Le fichier page-id.php sera par exemple page-127.php, en fonction de l'id de la page plan du site.
Pour connaître cet id, il faut se rendre dans l'admin, puis cliquer sur modifier la page. Dans l'url, vous pourrez trouver l'id de la page.
merci pour ces précisions.
J'ai tout testé mais je ne comprend pas les dernières étapes. Peut tu nous faire une démonstration en version vidéo pour nous facilité la tache
Merci
@Yves : à quelle étape es-tu bloqué ?
bonsoir
merci pour ce plan de site
car sur wordpress chanel je n'est pas réussi
par contre il n'est pas tout a fait comme le votre
mais je m'en contente c'est juste un problème de css
merci pour tout ces article de qualité
Bonjour,
Merci pour vos aides bien appuyée (texte + images)
(un peu de pommade pour commencer ça aide ;-)
Mince je me vois dans la glace ... heu non, c'est pas le miroir, c'est la fenêtre de prévisualisation ouf, c'est long comme mot ! j'ai cru que j'étais déjà publié ! comme je dis souvent des bétises, faut que je me modère sinon la censure va me frapper ( déjà que ma femme, non, là je m'égare)
Bon si Jean venait à la fête, enfin Mickey, Plutôt moi, je veux dire "je", donc :
Ou il faut le coller ce sacré code CRS ?
Par ce que comme tout bon "ignorant" que je suis avec les 2 ou 3 qui trainent plus haut on a eut comme résultat la même chose qu'avant mais dans une page externe, sans l'organigramme comme dans vôtre "bô" site tout beau tout propre sorti du bain... de votre esprit ( ahhh ! ce qu'on est jaloux nous les débutants à vie)
Merci de ta réponse Daniel,
Oui, c'est ça le CCS avec toute les manifs le lapsus vient facilement c'est comme avec Rachida...
C'est ce que j'avais fait, mais à quel endroit du CCs de mon thème, en fait j'ai fait plusieurs esssais.
Je crois que c'est cette étape qui empêche l'affichage en organigramme avec les cases toutes propres !
Enfin je vais me résilier, résignier...
Le code CRS ? Tu veux dire le code CSS, non ? Si c'est bien ça, il faut trouver le fichier style.css qui se trouve dans le répertoire de ton thème WordPress, donc dans wp-content/theme/nom-de-ton-thème ;)
Essaie de le place à la fin. Pense aussi à vider le cache de ton navigateur, ainsi que le cache de WordPress.
Bonjour et merci pour ce Tutorial,
Intéressé par l'intérêt d'un tel plan de site, j'ai essayé de suivre les étapes de création pour arriver au même résultat que vous. Cela dit, à la fin, la nouvelle page créée en php doit être envoyée à quel emplacement ? J'ai essayé à la racine du blog et à la racine du thème, mais dans les deux cas cela ne fonctionne pas..
En vous remerciant par avance de votre aide,
David.
La nouvelle page PHP doit se placer dans le répertoire du thème, et l'ID indiqué doit être identique à celui de la page pour que cela fonctionne.
Salut, dans un premier temps, je te remercie pour ce tuto. Mais.... ...j'ai un problème!
Alors voila, j'ai fais tous se que tu as dit mais quand j'ai testé la page, j'ai eu un plan de site sans fond, sans aucune mise en forme, comme si le css n'était pas appellé.
J'ai bien collé le code dans le fichier style.css de mon thème.
J'ai bien tous fait, et vérifier mais rien ni fait.
Donc j'ai du loupé quelque part, mais où je ne sais pas?
As-tu pensé à vider le cache et l'historique de ton navigateur avant de tester la page plan du site ?
Deja merci de ta réponse rapide.
Oui j'ai bien pensé à vider le cache.
Je te passe l'Url de la page:
casquette-personnalisee.fr/a-propos-de/plan-de-site/
Je vois d'où vient le souci. Le fichier page-ID.php de votre sitemap était vide avant d'y copier mon code.
Il faut avant cela copier dans votre fichier php le contenu du fichier page.php par défaut de votre thème. Ensuite, cherchez-y la ligne "The_Content" pour la remplacer par le code donné dans cet article.
J'ai mis à jour mon tutoriel pour que cela soit plus explicite.
Bah oui suis je bête,
j'ai fait la modif et ca marche bien. Je te remercie pour ce conseil.
Et encore bravo pour le tuto.
Petite question, comment le plan réagit quand un billet est rangé dans plusieurs catégories ?
Merci de la réponse !
Si l'article est présent dans plusieurs catégories, il apparaîtra plusieurs dans cette page plan du site de WordPress.
Merci de la réponse si rapide !
Dis-moi,
Si sur un site multilingue, Comment pourrais-je afficher seulement les pages destinés au version courant du site slpt!
Merci
Malheureusement, ce n'est pas prévu par le plugin original...
Bonjour,
Mon thème : "Caribou" - Version WordPress : 3.2.1 - FTP : Filezilla - Extension : Dagon Design Sitemap Generator version 3.17
Et merci beaucoup pour votre tuto. Etant débutante en la matière j'avoue être perdue à plusieurs endroits.
Je n'ai pas trouvé $t_out .= ''; (dans mon cas je l'avais mais sans point avant le =) je l'ai tout de même remplacer par $t_out .= '';
Ma question ais-je fait une erreur ?
je n'ai pas trouvé le ddsg-wrapper li sur la feuille de style de mon thème "Caribou". J'ai donc collé votre code à la fin de la feuille de style. Là aussi, ais-je fais une erreur ?
C'est après que ça se complique vraiment car je n'ai jamais fait cela et je ne connais que très peu le langage informatique.
"Dans un répertoire "images", ajoutez avec un logiciel FTP les images contenues dans l'archive."
- Comment on fait un répertoire ?
- Est-ce que je crée simplement un dossier (fichier) sur le FTP et dans mon thème en lui donnant le nom "images" ?
"ajoutez avec un logiciel FTP les images contenues dans l'archive."
- Bien, mais comment je trouve cette archive et comment faire ?
- Et quelles sont les images à ajouter avec le logiciel FTP ?
Le fichier PHP
"Nous allons ensuite créer un template spécifique pour cette page. Créez donc le fichier page-ID.php dans le répertoire de votre thème, en remplaçant l'ID par celle de la page que nous venons de créer."
- Est-ce que je créé simplement un dossier avec le nom "page-ID.php dans le répertoire de mon thème ?
"En remplaçant l'ID par celle de la page que nous venons de créer."
- On fait comment, pas à pas et avec des mots simples, pour une grande débutante qui ne cherche qu'à apprendre.
"Dans ce fichier, vous aller tout d'abord y coller le contenu du fichier page.php de votre thème, afin d'obtenir la charte graphique par défaut de votre page avec vos couleurs, votre logo, votre menu, ..."
- Je le trouve où, le contenu du fichier page.php de mon thème ?
"Ensuite, coller le code suivant pour remplacer la ligne "The_content":
- C'est dans le dossier avec le nom "page-ID.php dans le répertoire de mon thème que je trouve "The_content" ?
Désolée mais là je suis perdue et dans l'attente de votre aide pas à pas, si c'est possible. Comme je l'ai dit je suis une débutante qui ne cherche qu'à apprendre, mais sans aide ce n'est vraiment pas évident. Mon site n'en est qu'à ses tous débuts, alors il est certain qu'il demande à être enrichi et amélioré. Je vous remercie par avance pour l'aide apportée.
Je vais essayer de répondre dans l'ordre à vos questions :
1- Pour le passage $t_out .=, je pense que vous avez fait une erreur. Vous avez surement trouvé le premier t_out. Vérifiez avec le numéro de ligne.
2- pour la feuille de style, c'est normal de ne pas trouver le wrapper, car il ne peut être quand dans la feuille de style du plugin. Vous avez donc bien fait de copier/coller mon code.
3- L'archive est présente ici-même, dans cet article. Et il vous faudra uploader toutes les images dans le répertoire images de votre thème. Pour faire un répertoire, il suffit d'un clic droit avec Filezilla pour voir l'option apparaître.
4- Il ne faut pas créer un dossier, mais bel et bien un fichier page-id.php. et il vous faut remplacer id par le réel identifiant de votre page.Pour trouver cet ID, il suffit de vous rendre dans l'administration de WordPress et de modifier la page qui servira de sitemap. Dans la barre d'adresse (l'url), vous trouverez un chiffre : c'est l'identifiant de la page.
5- Le contenu du fichier page.php se trouve dans le fichier page.php de votre thème. Il faut donc aller regarder dans le dossier de votre thème pour trouver ces informations.
6- une fois le contenu de page.php copié dans page-id.php, vous trouverez facilement la ligne "content".
Bonjour, Je vous remercie de votre réponse très rapide, c'est vraiment très gentil et grâce à vous je viens de comprendre tout cela.
Après avoir fait une erreur notifiée ci-dessous. J'ai téléchargé wordpress en local. Et votre réponse va m'être fort utile, pour faire une page "Plan du site" sur mon WordPress local. Mais trop tard pour mon site "lileauxrecettes", car aïe, aïe ! J'ai fais une grosse bêtise sur celui-ci et je vous demande encore une fois votre aide.
Pressée, comme le sont tous les débutants et avant de corriger et de suivre les indications de votre message ci-dessus. Je suis passée à WordPress Multi-sites et donc je n'ai plus eu accès à Sitemap Generator que j'ai (sûrement encore une bêtise) supprimé. Et maintenant, lorsque je rentre l'adresse de mon site suivie de "/sitemap.xml" j'obtiens cette réponse :
"Erreur lors du chargement de la feuille de style : Une erreur réseau s'est produite lors du chargement d'une feuille de style XSLT : lileauxrecettes.com/wp-content/plugins/google-sitemap-generator/sitemap.xsl".
Et si je notifie mon adresse de site avec /sitemap.xsl. J'obtiens la page de mon site avec cette notification :
"404 error: Sorry something seems to have gone wrong."
Et je ne sais pas du tout comment régler ce problème, je ne sais pas du tout comment m'en sortir et je voudrais bien avoir cette page.
Malgré tout, sur WordPress multi-sites. J'ai réussi à l'aide d'un plugin, à faire une page "Plan du site". mais je n'ai plus accès à ma page sitemap à l'adresse indiquée ci-dessus et je voudrais la retrouver pour pouvoir la communiquer à Google etc.
Je sais, c'est en faisant des erreurs que l'on apprend. Mais c'est embêtant pour les personnes comme vous qui nous aide si gentiment et si l'on a pas cette aide, alors on ne peut pas s'en sortir. C'est pourquoi je fais encore une fois appelle à votre gentillesse, pour me sortir de cette impasse et retrouver ma page sitemap.xml. Et bien sûr comme dab, en n'employant pas des mots trop informaticien. Je suis vraiment désolée d'abuser de votre aide mais je n'ai pas le choix. Mais c'est sûr, j'attendrai ce coup-ci, votre réponse.
Voici quelques indications :
Wordpress version : 3.2.1
Thème téléchargé sur le tableau de bord de WordPress, dans installation des thèmes : Caribou
Hébergeur : Planet Hoster
J'ai aussi une toute petite question : comment on fait pour WordPress pour avoir dans notepad++ les indications en français, moi elles sont toutes en anglais et cette langue n'est pas mon fort.
Dans l'attente de votre réponse et en vous remerciant pour votre grande gentillesse et votre aide si précieuse. Cordialement.
EDIT : J'ai oublié une petite précision. Je ne sais pas si cela vous sera utile, mais dans le doute...
Comme au départ, je ne savais pas installer WordPress en local pour mon site lileauxrecettes, qui est concerné par cette erreur.
J'ai donc installé WordPress à l'aide d'une fonction en 1 clic proposée par mon hébergeur et qui s'appelle "Softaculous".
Bonjour,
Merci pour cet article.
Je tiens juste à vous informer que le lien de téléchargement ne fonctionne plus.
seomix.fr/telechargement/sitemap-wordpress-seomix.zip remonte une erreur
Merci
Le lien de téléchargement vers le fichier "Plan de site" est corrigé.
sinon je voulais aussi vous dire merci
Ce hack marche super bien !!!
HÉ bien bravo, pour ces explications : j'y suis arrivée…
j'ai un peu calé pour :
- "page-ID.php" à remplacer = en fait il faut juste mettre le numéro du permalien de la page "plan du site"
ex : page-517.php
- Savoir ce qu'était "les archives" = sur ce site faire télécharger
- où mettre ces fameuses "images" = je l'ai ai mises en vrac dans le fichier "images" du thème
- où coller exactement le code à la ligne "the content:" moi j'ai pas cette ligne, alors j''ai collé au pif
Bravo Elisabeth, vous avez bien fait pour les 3 premiers points pour la mise en place du plan de site. Pour le dernier, l'important est que la page plan du site s'affiche correctement.
Bonjour, merci pour ce tuto qui a effectivement réussi chez moi.
J'ai rencontré un vrai problème avec page-ID.php. Mon site utilise l'url rewriting et je ne voyais pas l'ID de la page créée spécialement pour le plan du site.
Après plusieurs essais, j'ai finalement copié-collé vos lignes php, à mettre à la place de "The content", directement dans la page du plan du site en l'éditant en html.
Succès total et sans passer par un .php spécifique!
De plus, j'ai rencontré un problème avec la modif en ligne 1219: le était déjà en place...
Donc merci encore
En tant que nouvelle utilisatrice de WordPress, ton blog m'ait vraiment utile, je peux commencer par te remercier déjà !
Par contre, moi j'ai installé un autre plugin pour générer un sitemap : Google XML Sitemaps (http://wordpress.org/extend/plugins/google-sitemap-generator/)
et c'était plutôt simple à installer.
En quoi Dagon Design Sitemap Generator est-il mieux ?
C'est deux choses différentes : le plan du site est une page qui liste tous les contenus d'un site, pour le visiteur et le moteur de recherche. Le fichier sitemap est un fichier qui recense tous les contenus d'un site, uniquement pour le moteur de recherche.
Si tu est toujours intéressé pour un bout de code à insérer dans le fichier functions.php de WordPress pour générer un plan du site, tu devrais jeter un oeil au plugin que j'ai fais. J'ai réalisé un petit plugin pour générer un plan du site (disponible à cette adresse: http://tonyarchambeau.com/blog/453-plugin-sitemap/ ). Il fait seulement 3,1Ko, alors que "Dagon Design Sitemap Generator" fait 198Ko. C'est donc beaucoup plus léger.
Le bout de code est actuellement dans un plugin, mais c'est principalement pour faciliter l'utilisation (car tout les utilisateurs de WordPress n'aiment pas mettre les mains dans le code). Tu peux extraire le code pour le placer dans functions.php si tu souhaite l'utiliser.
Voici deux aperçu de plan du site généré avec ce plugin:
https://blog.infowebmaster.fr/plan-du-site
Je n'ai pas testé ce plugin à grande échelle donc il y a peut-être encode des bugs.
Bon usage.
Ton code a l'air très bien effectivement, et beaucoup plus léger que l'équivalent proposé ici. Bravo. ;)
Depuis mon précédent message, j'ai un peu plus officialisé ce plugin. Il porte maintenant le nom "WP Sitemap Page" et est hébergé sur wordpress.org :
http://wordpress.org/extend/plugins/wp-sitemap-page/
Seul inconvénient, pour le moment il ne fait pas de liens vers les Custom Post Type. Ça fera l'objet d'une mise à jour prochainement.
Bonjour,
Votre plan de site est excellent.
J'ai une petite question :
Est-il possible de créer un plan de site pour un seul type de post (et non une catégorie) ? Et ce comment ?
PS : J'ai installé le plugin Dagon mais malheureusement le type de post : book n'est pas affiché ?
Comment puis-je y remédier ?
Cordialement,
Bonjour,
Je cherche justement à faire un plan de site qui inclurait les liens personnalisés, les catégories produits, les menus et les pages qui contiennent les shortcodes de woocommerce.
Auriez-vous des conseils?
Cordialement.
Théoriquement, le plugin WP Sitemap Page devrait permettre de faire cela.
Laisser un commentaire