Tôt ou tard, il est souvent nécessaire de faire une refonte en profondeur de son site Internet. Mais comment faire pour la réussir ? Il faut agir sur différents aspects :
- Conserver et améliorer son référencement naturel ;
- Renforcer son image de marque ;
- Apporter de nouvelles fonctionnalités ;
- Ou encore rendre son site plus ergonomique et rapide.
Nous allons donc vous présenter dans cet article un cas d'école de refonte de site Internet : celle de notre site seomix.fr.
N'hésitez pas à laisser vos remarques / questions en commentaire.
La marque
Commençons donc d'abord par la raison initiale de cette 4ème version du site SeoMix : la nécessité de moderniser notre marque. Notre ancienne charte graphique n'était plus à notre goût, et elle était en outre complexe à décliner dans différents formats.
Nous avions en réalité déjà commencé le changement il y a 2-3 ans, en démarrant par la création de polos humoristiques que certains d'entre vous ont pu voir lors des évènements web où nous étions présents.
Pour moderniser le site, nous avons travaillé une fois de plus avec une graphiste de talent Caroline Poinsot. Mais bien avant cela, il fallait impérativement lister les besoins réels de nos clients, de nos lecteurs et de l'équipe interne.
Nous avons donc démarré comme il se doit par un audit de référencement naturel. Car sans cela, toute refonte de site Internet est vouée à l'échec.
Les étapes d'une refonte de site
Gardez d'abord en tête qu'on ne doit jamais se lancer dans la refonte d'un site internet sans correctement planifier le projet. Une refonte réussie nécessite en effet de mettre en place certaines étapes clés, dont voici un résumé succinct :
Audit SEO et analyse des besoins
Définir les problématiques en interne, et réaliser un audit SEO complet du marché (besoins utilisateur, intentions de recherche, structure, positionnement à conserver, etc.).
Charte graphique
Créer des maquettes des différentes pages, en pensant avant tout aux maquettes mobiles plutôt que celles pour écrans classiques.
Développements et contenus
Réaliser le développement et l'intégration du futur site. Dans le même temps, rédiger les futurs contenus du site.
Recettage et redirections 301
Tester en profondeur le futur site, et penser aux redirections 301 avant la mise en ligne.
Si vous omettez tout ou partie de ces étapes, nous pouvons d'ores et déjà vous dire que votre refonte sera ratée (totalement et/ou partiellement). Sur la 4ème version du site SeoMix, nous avons donc respecté scrupuleusement ces différents paliers.
Le SEO
La problématique
Une refonte de site internet nécessite de penser en premier lieu au référencement naturel. Il ne suffit pas de créer un nouveau site et de croiser les doigts, il faut jouer sur plusieurs tableaux :
- Conserver le référencement naturel déjà acquis ;
- Optimiser le site pour se positionner sur de nouvelles requêtes ;
- Mieux comprendre les évolutions de son marché et adapter sa stratégie, ses contenus et sa structure.
Nous en avions d'ailleurs déjà parlé en détail dans notre guide dédié à l'aspect SEO des refontes de site Internet.
L'analyse SEO
Il y a eu plusieurs étapes pour réussir cet audit et pour correctement définir les besoins qui en découlent. D'abord, il fallait conserver le référencement naturel déjà acquis depuis 2010. Nous avons ainsi analysé le positionnement avant la refonte avec des actions précises :
- Export des termes déjà suivi dans notre outil de suivi de positionnement (Ranks en l’occurrence) ;
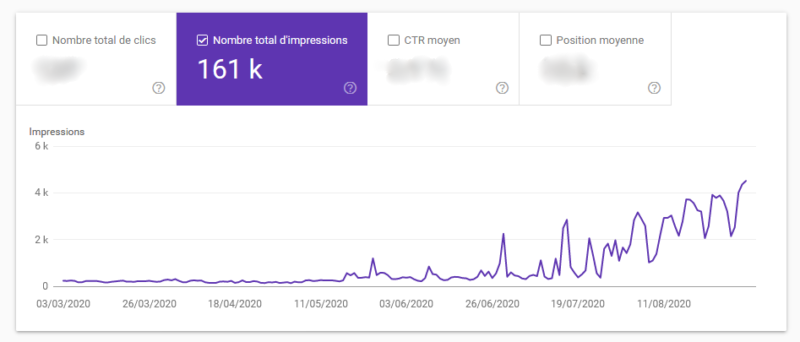
- Export de tous les termes affichés dans la Search Console de Google (menu Performances > Résultats de recherche) ;
- Export de tous les termes "positionnés" sur le nom de domaine depuis SemRush.
Il nous a alors suffit de fusionner ces expressions en un seul fichier pour avoir la liste actuelle des termes sur lesquels le site de notre agence SEO était déjà positionné avant la refonte (que l'on soit en première page ou en cinquantième position). Nous avons alors trié le tout pour extraire une seconde liste des termes réellement importants, c'est à dire :
- Tous les termes qui correspondent parfaitement à un produit ou un service auquel on répond (par exemple Audit SEO) ;
- Les termes qui correspondent à une problématique à laquelle nous pouvons répondre (par exemple Où mettre les mots clés dans WordPress ?) ;
- Dans une moindre mesure, les mots clés à fort trafic mais pour lesquels nous ne proposons pas de solutions (ces termes serviront à renforcer l'image de marque et la sémantique du site).
Et bien entendu pour chaque terme, nous avons également effectué un tri :
- Par volume de recherche ("Combien de personnes tapent ce mot clé chaque mois") ;
- Par priorité (par rapport à notre activité et notre stratégie commerciale) ;
- Par thématique (SEO, WordPress, etc.) ;
- Par intention de recherche (transaction, information, etc.).
Mais ce n'est pas suffisant : nous n'avons en main ici que la liste de nos expressions actuelles. Il est indispensable de regarder sur le marché global le potentiel de tous les termes tapés par les internautes. Il nous a alors fallu refaire cette démarche sur les expressions de notre secteur d'activité, en auditant les sites des concurrents et de tous ceux parlant de nos thématiques principales : SEO et WordPress. Pour cela, nous aurions pu utiliser l'outil de planification des mots clés, mais nous avons principalement fait appel à SemRush.
Une fois de plus, nous avons refait un travail équivalent sur l'ensemble de ces mots clés pour les trier selon leur potentiel (volume, intention, etc.).
Structure et maillage interne
Faire un audit sémantique est une étape importante, mais si vous vous en contentez, cela n'aura aucun impact. Le réel intérêt d'un audit de mot clé n'est pas seulement de trouver des contenus à rédiger ou étoffer, mais surtout de définir toute la structure de votre site et le maillage interne.
En règle générale, on va alors définir les sections principales de notre site (qui correspondent normalement à nos expressions les plus importantes), puis on va définir le contenu de ces dernières (catégories, sous-catégories, contenus, etc.) ainsi que le maillage interne entre nos différentes publications. L'objectif est simple : faciliter la navigation de l'internaute et avoir des liens qui transmettent de la popularité aux contenus les plus pertinents (pour rappel, un lien transmet toujours une force à la page ciblée).
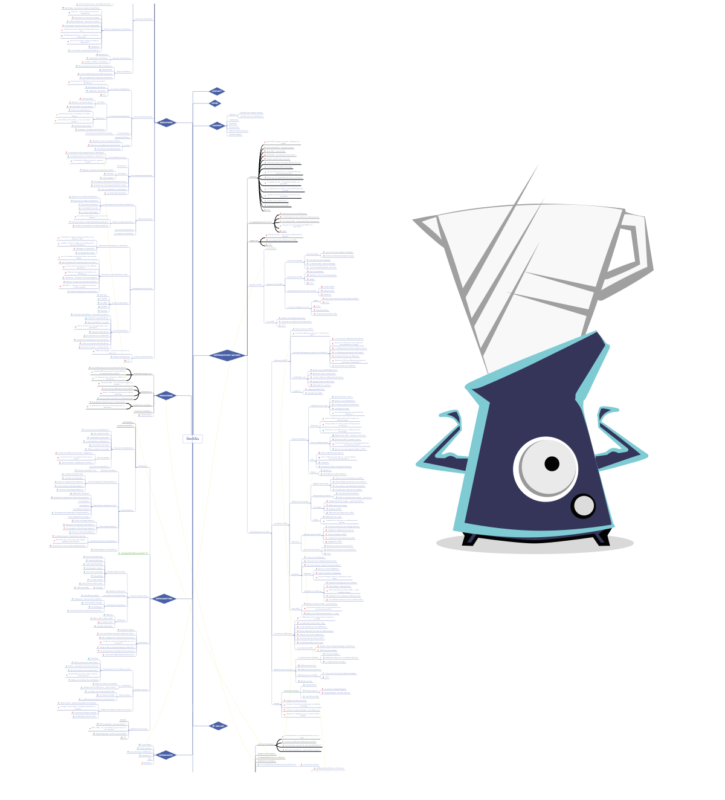
Les outils de Mind Mapping facilitent ce travail, permettant un bien meilleur rendu visuel de ce que sera votre site plus tard. Pour vous donner un ordre d'idée, voici une capture d'écran du Mind Mapping de la refonte du site de SeoMix :
Attention par contre à ne pas tomber dans un travers récurrent : le but n'est pas de lancer le futur site avec tous ces contenus dès le début, mais plutôt d'anticiper ce que sera l'avenir. Sur SeoMix, il nous reste au moment où j'écris à minima entre 100 et 150 sujets à traiter.
Les maquettes
Ce n'est qu'à cette étape là que l'on peut enfin travailler sur le cœur d'une refonte : son aspect visuel. L'audit de mots clés va en effet définir la structure de nos contenus (menus, maillage interne, etc.) mais aussi les besoins et problématiques des internautes. Notre futur site devait pouvoir y répondre, et donc le design aussi.
On devra alors créer les différentes maquettes pour chaque type de contenu. Gardez alors en tête quelques points importants :
- On commence par créer les maquettes mobiles avant celles pour ordinateur ;
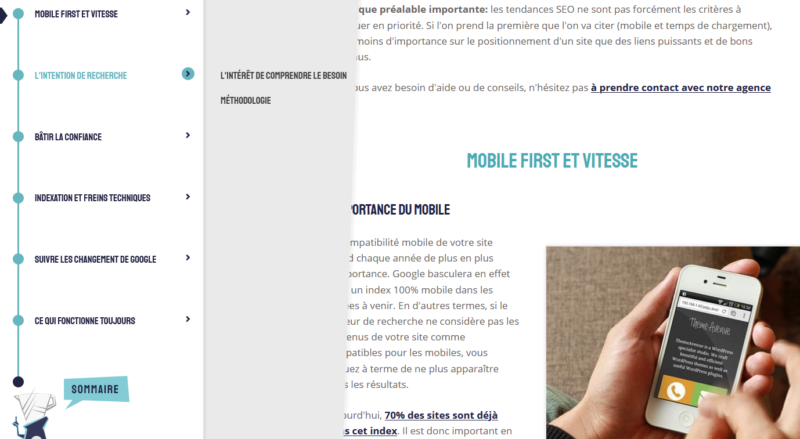
- Pour chaque maquette, il faut d'abord partir du besoin de l'internaute pour la concevoir (d'où notre sommaire sur les contenus de SeoMix qui permet de naviguer dans nos tutoriels à rallonge) ;
- Il faut avoir comme priorité l'ergonomie et l'accessibilité : le fait que la maquette soit jolie à vos yeux est donc secondaire.
Développement, intégrations et contenus
C'est ensuite que commence le travail "concret" : réaliser tout le développement et l'intégration des différentes pages, et donc la création sur mesure du thème WordPress. Cette étape a pris plusieurs semaines chez nous à partir des différentes maquettes (surtout que l'on était encore plus tatillon qu'un vrai client).
Par contre, nous avons gardé en tête un point important : des fichiers PSD servent de base à l'intégration et le développement, mais nous n'avons pas créé un thème 100% identique aux maquettes. Au fur et à mesure du développement, nous avons ainsi pris quelques libertés pour avoir un rendu optimal.
Au niveau du code, nous avons séparé correctement les choses :
- Tout ce qui est visuel dans le thème ;
- Tout ce qui est fonctionnalité dans une extension (par exemple le sommaire, la déclaration des types de contenus, etc.).
Sur WordPress : il vous faut séparer le code entre extension et thème. Ce dernier n'est censé gérer que l'aspect visuel, et les extensions les fonctionnalités et la gestion des contenus
Comment choisir où mettre le code ?
Il suffit de vous poser une question simple : si je change de thème, ai-je besoin de conserver ce contenu ou cette fonctionnalité ? Si oui, votre code doit être mis dans une extension WordPress.
Dans le même temps, nous avancions déjà sur la rédaction de contenus pour essayer de prendre le moins de retard possible sur le projet (vous noterez bien le terme "essayer", car par expérience le site est souvent prêt mais rarement l'intégralité des contenus).
Un WordPress taillé sur mesure
En partant de l'audit SEO, puis du besoin utilisateur, nous nous sommes posés une question simple : pour chaque type de contenu, que recherche l'internaute quand il tapera ce mot clé ?
De la même façon, nous nous sommes demandés quels types de contenus va afficher Google sur cette recherche. Sur certains termes, on peut avoir ainsi des contenus "produits" alors que d'autres recherches vont plutôt afficher des tutoriels ou encore des actualités.

Et c'est en fusionnant ces deux réponses que l'on sait si oui ou non on doit adapter le comportement de WordPress. Notre cahier des charges nous a donc forcé à mettre en place deux stratégies SEO et de gestion de contenus :
- Développer la quasi-totalité de nos maquettes à partir de blocs Gutenberg. On peut ainsi modifier à volonté le rendu et la trame de chacun de nos contenus en fonction du mot clé ciblé. On aura alors parfois des articles classiques, et d'autres enrichis avec des prestations, des témoignages ou encore des historiques. Tous ces blocs ont été créés à l'aide d'Advanced Custom Field ;
- Changer radicalement le comportement des catégories. Par défaut, sur WordPress, elles ne servent qu'à lister des contenus. Sur SeoMix, nous gérons l'intégralité de ces dernières avec Gutenberg quand nous le souhaitons.
C'est ce second point qui a d'ailleurs été le plus complexe à développer proprement. Il fallait en effet :
- Avoir un éditeur Gutenberg pour gérer le contenu d'une catégorie ;
- Conserver le fonctionnement de base des catégories pour lister les contenus, sans nuire à la pagination.
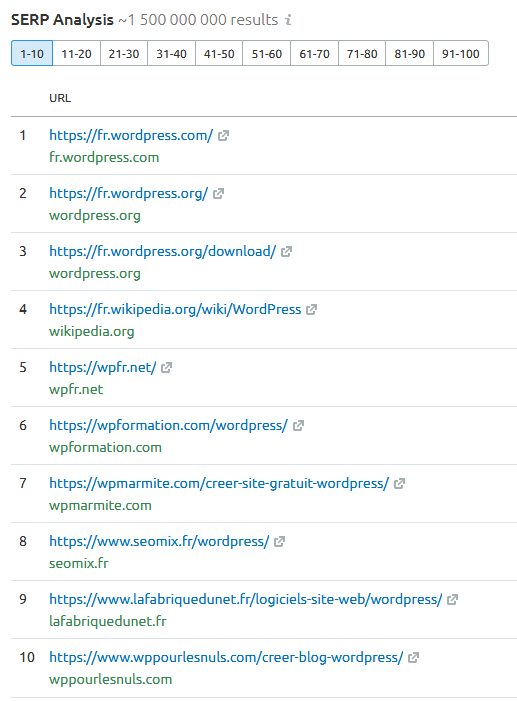
C'est ce que nous avons mis en place sur les catégories de SeoMix, et nous l'avons mis en place notamment sur la section WordPress :
Rappelez-vous, une refonte de site doit toujours être centrée sur le besoin utilisateur. Si je me rends sur une URL générique WordPress, je ne désire pas un simple listing de contenus. En tant qu'internaute, j'ai besoin d'informations sur ce qu'est WordPress, son fonctionnement ainsi que les différentes thématiques liées au CMS. De notre côté, nous avons besoin de mettre en avant nos prestations ainsi que nos dernières publications.
Et voici ce que cela donne en termes de fonctionnalités :
- Les pages peuvent être associées à des catégories (et on retrouve cela dans le chemin de navigation). Une catégorie peut donc lister des articles et des pages ;
- On peut créer un contenu Gutenberg et l'associer à une catégorie.
- On créer alors une catégorie sur mesure en fonction de nos besoins et de ceux des internautes ;
- Dans ce cas de figure, on affiche en bas de cette page la pagination ;
- On "décale" les articles. Ce qui aurait dû s'afficher sur la première page de la catégorie se retrouve dans la seconde page de pagination, et ainsi de suite.
En plus de cela, nous nous sommes aussi beaucoup amusés avec des blocs Gutenberg plus aboutis lors de cette refonte, toujours à partir de notre audit de mots clés et de la définition des besoins. Nous avons ainsi mis en place des données dynamiques, par exemple pour récupérer quasiment en temps réel les parts de marché de WordPress dans le monde, mais aussi la dernière version de WordPress, son lien de téléchargement et les versions de PHP et MySQL nécessaires.
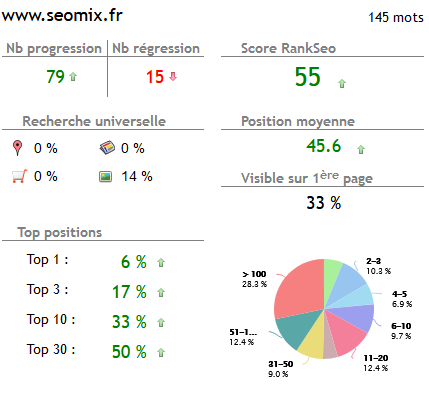
Et ce travail a porté ses fruits dès que l'on a publié la première version de cette catégorie améliorée peu de temps avant l'été :
Cela nous a notamment permis de rebasculer en première page sur cette expression :
De même, nous avons mis en place d'autres développements spécifiques liés au SEO lors de cette refonte :
- Une gestion spécifique des évènements avec un Post Type dédié, ainsi que le balisage Schema.org correspondant ;
- Un autre type de contenu pour gérer et insérer partout les témoignages de nos clients ;
- Et un second type de contenu pour faire de même avec nos références clients ;
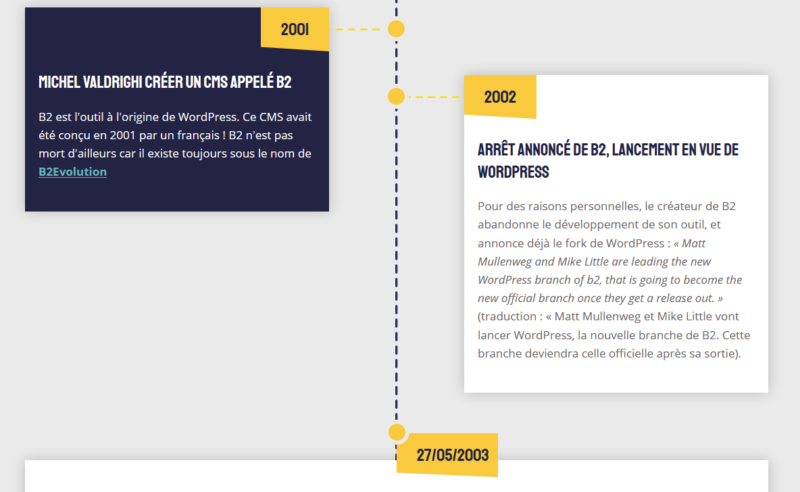
- Ou encore un type de contenu Timeline permettant de créer de vraies pages d'historique, comme ici avec l'histoire de WordPress ;
Optimisations techniques
La vitesse
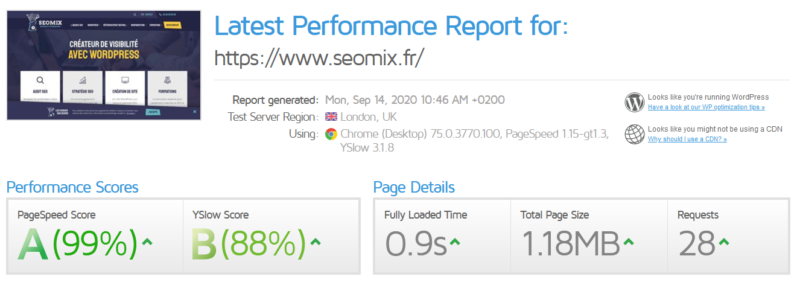
Bien entendu, une refonte va aussi tenter de corriger d'autres problématiques. Le temps de chargement de SeoMix n'était pas mauvais, mais on pouvait clairement améliorer ce point (on pourrait d'ailleurs aller encore plus loin aujourd'hui).
Désormais, en France, nous avons des temps de chargement oscillant entre 0,5 et 1,5 seconde en général (en fonction de votre connexion Internet, et surtout en fonction de la complexité du contenu affiché). Ces temps sont parfois plus longs quand on fait appel à certaines ressources externes (vidéos YouTube, Tweets intégrés, et bien pire les vidéos intégrées de WordPress TV).
Alors qu'avons-nous fait ?
- Plus aucune image de background (adieu nos anciennes textures trop lourdes à charger) ;
- Un système de cache bien paramétré (merci WP Rocket) ;
- Un design Mobile First pour ne charger que le strict nécessaire sur mobile ;
- Un chargement nettoyé des polices d'écritures (uniquement les caractères nécessaires, avec un préchargement et une durée de mise en cache rallongée)
Navigation et accessibilité
De même, nous voulions améliorer la façon dont les gens naviguent sur notre site. Nous avons donc amélioré l'accessibilité globale par rapport à l'ancienne version (même si nous savons que l'on peut faire encore mieux).
Ainsi, nous avons travaillé ces éléments :
- Plusieurs points d'accessibilité
- Navigation au clavier ;
- Lien direct vers le contenu principal
- Un bouton "haut de page"
- Etc.
- Un premier travail sur les contrastes et les couleurs ;
- Un sommaire sur mesure, ergonomique sur mobile (il s'affiche en début d'article) et plus graphique sur ordinateur. Le sommaire est codé sur mesure dans une extension de l'agence, et il se génère automatiquement lorsque l'on rédige un contenu. On voulait ici aider les internautes à mieux naviguer dans un contenu, surtout quand ce dernier est long.
Amélioration continue et suivi
Et maintenant, nous essayons d'améliorer en continu l'existant. Notre liste de tâches est ainsi en train de s'étoffer, et l'objectif est de mettre en place des améliorations au fil de l'eau. Cela permet un déploiement plus rapide et moins coûteux notamment.
Parmi les éléments qui devraient voir le jour dans les prochaines semaines et mois, on peut citer :
- De nouvelles pages de prestations, et une refonte de celles existantes ;
- Un plus grand nombre de catégories améliorées (actuellement, seules celles de WordPress et des formations ont été mises en place) ;
- Une refonte de l'affichage et de la présentation des formations ;
- De nouveaux tutoriels ;
- Des livres blancs ;
- Un nombre plus important de données automatisées.
Bien entendu, une refonte de site Internet nécessite un suivi juste après. Avant le lancement, on prépare le terrain : vérification des contenus, redirections 301 des anciennes URL, tests techniques, etc.
Mais les semaines suivantes sont cruciales. Et la refonte de SeoMix ne déroge pas à la règle : il faut analyser les différents indicateurs techniques dans les jours et les semaines qui suivent. Nous avons ainsi contrôlé :
- Les messages et les statistiques affichés dans la Search Console de Google ;
- Notre suivi de positionnement ;
- L'évolution du trafic et du comportement utilisateur (via un outil de WebAnalytics) ;
- Le suivi des logs serveurs, notamment pour détecter les erreurs (dans le code ou encore nos éventuelles pages introuvables) ;
- Les retours des utilisateurs (merci à eux d'ailleurs car on a pu ainsi corriger différents petits bugs graphiques).
Les clés d'une refonte réussie
Sur SeoMix cette refonte a atteint les objectifs que l'on s'était fixés, à savoir :
- Moderniser le site ;
- Améliorer le temps de chargement et l’ergonomie ;
- Conserver le SEO actuel ;
- Faciliter le travail de rédaction ;
- Pouvoir aller beaucoup plus loin dans la personnalisation et l'enrichissement des contenus.
Et les résultats sont là !
Vous avez un projet de refonte ?
Vous avez un futur site en cours de création ou à venir ? Appelez-nous au 02 40 59 09 35 pour en discuter, ou utilisez notre formulaire de contact. Nous pouvons vous accompagner sur le développement, ou uniquement sur les aspects SEO.

















8 Commentaires
Un article très intéressant, du beau travail.
Bien illustré qui permet une bonne lecture.
Salut Daniel,
chouette refonte, le site est superbe !
Cependant si les metrics sont corrects au niveau mobile (60/100 Google PageSpeed), je remarque que les posts n'ont pas de version AMP (exemple sur cet article: L'URL n'est pas une page AMP, ni un lien vers une page AMP), est-ce un choix ? ou une fonctionnalité à venir ?
c'est un projet, mais pas une priorité : AMP est surtout utile pour les sites avec de l'actualité fréquente et ceux présents dans Google News. La vitesse et AMP feront partie de notre amélioration continue.
@Daniel,
Perso je pense que AMP pourrait devenir encore plus important lorsque le Core Web Vitals deviendra un facteur de classement SEO sauf si ton WordPress version mobile est en mesure d’atteindre un LCP de moins de 2,5 secondes pour les pages clés ;)
Tu as raison, mais je me méfie comme de la peste des annonces de Google. Aujourd'hui, malgré ce qu'ils disent, la vitesse n'est pas un critère de positionnement.
Bonjour
Je suis déjà venu sur cet article, et j'y reviens car j'ai une question :-)
Dans le cadre de cette refonte, avez-vous du intégrer Gutenberg dans l'éditeur de catégories (ou d'une taxonomie autre) ?
En effet, pour avoir des pages de "catégories" comme les votre, avec un tel contenu, il est illusoire de penser que vous l'ayez fait via l'éditeur intégré ^_^
Effectivement. Nous avons créé un CPT privé (donc avec un joli éditeur Gutenberg) : nous l'associons ensuite à la catégorie souhaitée, puis avec quelques hooks on indique à WordPress d'utiliser le contenu Gutenberg tout en "déplaçant" la pagination d'un cran.
Ok, merci pour cette réponse :-)
Je suppose que les blocs Gutenberg sont "maison", car avec les blocs disponibles sur le référentiel, j'ai eu quelques surprises lorsque je voulais "déplacer" ces derniers via divers stratagèmes sur des zones non prévues à cet effet (exemple : via "Reusable blocks" ; le code HTML est bien déplacé, mais si les blocs génèrent du CSS ou du JS à la volée, ce qui me semble être le cas, ils ne sont pas déplacés avec, avec à la clé des comportements très hasardeux)
Gutenberg est une révolution, mais ça demande pas mal de remises en question de nos connaissances, surtout lorsque comme moi, on a mis de côté WordPress (en tant que dév.) quelques années ^_^
Laisser un commentaire