C’était par un petit lundi de libre comme j’en ai très peu et qui me servent à traiter entre autres : les devis des clients, les copies à corriger des étudiants, les livres à finir d’écrire, les formations à préparer… que Daniel Roch est venu me challenger avec un blog post sur les objets connectés et l’analyse de données.
Au début je me suis dit que je n’avais pas de temps à y consacrer, les secondes avançant, les idées ont commencé à se bousculer dans ma tête pour me faire réaliser que :
- il me manquait un exemple dans mon livre à paraître sur comment envoyer des données depuis Arduino vers App Inventor 2 :
- un étudiant m’avait posé la semaine dernière la question suivante "Est-ce que Google Analytics peut recevoir de la data par une connexion autre qu’internet ?" :
- j’avais essayé il y a peu de me mettre à Arduino Yun mais sans succès (en gros c’est Arduino mais avec de l’internet intégré).
Objets connectés et Analytics
Du coup j’ai mixé un peu toutes ces idées pour vous faire un exemple concret. L’idée de ce qui va suivre est de vous expliquer comment on peut remonter dans Google Analytics via un objet connecté qu’il y a eu du mouvement dans une pièce. Je le dis tout de suite, le but de cet article est simplement de montrer que les objets connectés c’est cool mais en aucun cas de vous apprendre comment devenir riche et célèbre.
A la fin de votre lecture vous devriez réaliser :
- que c’est assez simple
- qu’on peut remonter presque tout ce que l’on veut dans Google Analytics (probablement ma prochaine conférence sera de montrer comment faire remonter ma femme dans Google Analytics, mais bon je n’y suis pas encore)
Allez hop c’est parti.
L'exemple des mouvements dans Analytics
Pour faire remonter des mouvements dans Google Analytics, il vous faudra une carte Arduino avec un détecteur de mouvement et un composant Bluetooth. En tout vous en aurez pour une trentaine d’euros si vous achetez une carte non officielle.
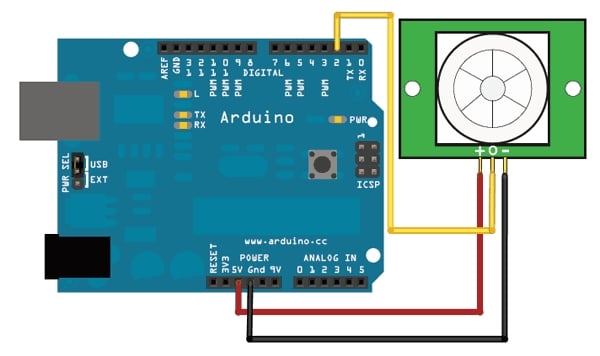
Le câblage Arduino
Pour mettre en place la configuration Arduino (câblage, etc), il vous suffit tout simplement de suivre le tutoriel suivant pour y brancher un capteur de mouvement : http://mycoolpizza.blogspot.fr/2013/05/arduino-utiliser-un-capteur-de.html. Rien de bien méchant, juste un petit câblage :

Utilisez ensuite le code suivant :
/*
* PIR sensor tester
*/
int ledPin = 13; // choose the pin for the LED
int inputPin = 2; // choose the input pin (for PIR sensor)
int pirState = LOW; // we start, assuming no motion detected
int val = 0; // variable for reading the pin status
void setup() {
pinMode(ledPin, OUTPUT); // declare LED as output
pinMode(inputPin, INPUT); // declare sensor as input
Serial.begin(9600);
}
void loop(){
val = digitalRead(inputPin); // read input value
if (val == HIGH) { // check if the input is HIGH
digitalWrite(ledPin, HIGH); // turn LED ON
if (pirState == LOW) {
// we have just turned on
Serial.println("1");
// We only want to print on the output change, not state
pirState = HIGH;
}
} else {
digitalWrite(ledPin, LOW); // turn LED OFF
if (pirState == HIGH){
// we have just turned of
Serial.println("0");
// We only want to print on the output change, not state
pirState = LOW;
}
}
}Une fois ce code injecté, si on fait des mouvements autour de notre carte Arduino, celle-ci renverra des 0 et des 1 dans le moniteur. Nous allons rajouter à notre câblage un composant Bluetooth afin que celui-ci puisse communiquer avec notre application.
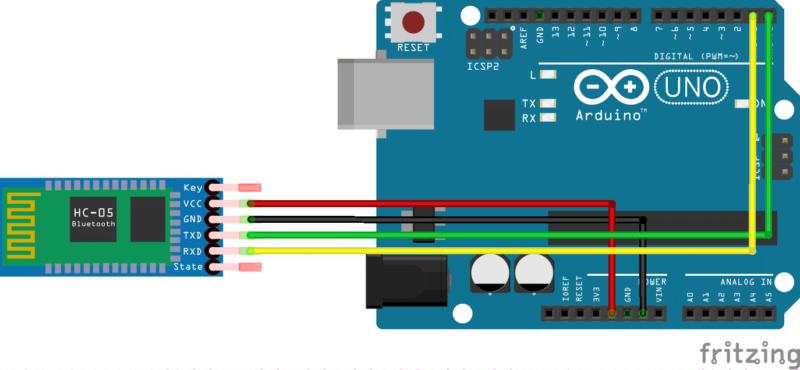
Le câblage est également assez simple. En voici un exemple pour votre composant Bluetooth :

Source de l'image : http://www.allaboutcircuits.com/uploads/articles/HC05_bb.png
Une fois cela fait, vous n’allez plus avoir à toucher au montage Arduino. En fait le programme affiche les 0 et les 1 dans le moniteur, le composant Bluetooth les émets. Il ne nous reste plus qu’à produire le code de notre application dans App Inventor 2 pour envoyer le tout à Google Analytics.
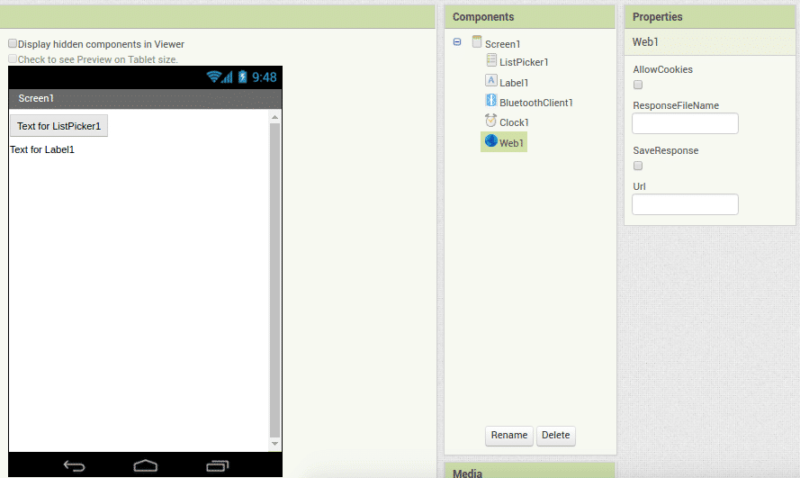
App Inventor 2 c’est quoi?
App Inventor 2 est une plateforme OpenSource permettant de créer des appli Android en 2 secondes pour des non développeurs. Notre application ressemblera à ceci :

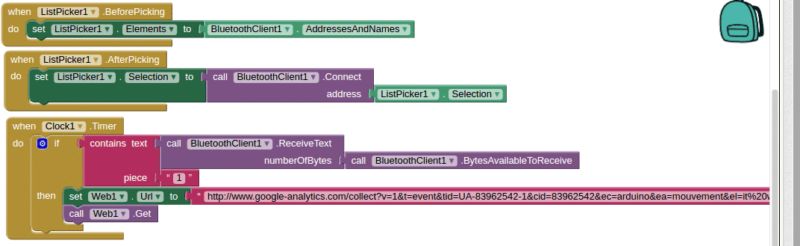
Côté code, nous aurons le code suivant :

Pas grand chose comme vous pouvez le constater. On sélectionne le device de notre choix, la connexion se fait une fois l’élément sélectionné. Votre smartphone lit ensuite les infos de la carte Arduino. Si jamais il rencontre un 1, il envoi une requête HTTP aux serveurs de Google Analytics. Naturellement, si vous n’avez pas de smartphone connecté en Bluetooth, cela ne peut pas sélectionner, mais il va de soi que l’idée est d’avoir chez soi un Raspberry Pi qui tourne en continue qui est là pour rassembler l’ensemble des objets connectés de la maison.
Voili voilou, j’espère que cela vous a plu. Comme vous avez pu le constater ce n’est pas super compliqué. La partie la plus délicate est liée à Arduino si vous venez tout juste d’acheter votre kit. Pour ce faire, je vous recommande l’excellent cours d’Openclassroom sur le sujet.





11 Commentaires
Ça sert pas un peu à rien de faire tout ça... ?
Oui et non : pour une partie des gens oui, mais dans certains cas cela peut répondre à des besoins précis. Par exemple, on peut mesurer la fréquentation d'un magasin, ou voir l'impact d'une opération marketing d'une boutique par rapport à un flux de visiteur traditionnel.
Oui, comme indiqué : "Je le dis tout de suite, le but de cet article est simplement de montrer que les objets connectés c’est cool". A partir de cet exemple, si vous arrivez à le refaire chez vous, vous êtes déjà en mesure de faire remonter tout ce que vous voulez dans Google Analytics. Exemple : faire remonter le nombre de personne dans une salle via caméra, la couleur des yeux, des cheveux... bref c'est la porte à tout. Ici j'ai pris l'exemple d'un simple capteur, celui sur les mouvements car c'est un des plus faciles à appréhender.
D'ailleurs, cet article donne des pistes. J'imagine très bien pouvoir créer une "vue" supplémentaire pour mon client où on pourrait faire remonter :
- le nombre de visiteurs avec le détecteur de mouvement ;
- le nombre de ventes ;
- le nombre de ventes avec des coupons/réductions trouvés sur le web ;
- Etc.
Mais mais, il est génial cet article. Très bonne découverte du matin ! Merci :-)
Génial ! J'aurais juste abordé en quelques mots dans l'article la notion de Measurement Protocol, pour introduire le fait qu'on peut s'affranchir de la librairie analytics.js et expliquer la requête http qui est réalisée dans ce tuto. Puisque finalement, c'est le Measurement Protocol qui rend possible le tracking des objets connectés n'embarquant pas de moteurs JS et qui rend les possibilités infinies :)
Génial cet article. En effet ça peut donner énormément d'idées. Je pense notamment à coupler le nombre d'individus dans un restaurant, un autre capteur pour des données météo, et ainsi voir s'il y a une corrélation pour mieux gérer les stocks.
Dans un restaurant ou une boutique placer les stocks dans un bac spécifique qui possède un capteur et ainsi voir s'il y a une corrélation entre les jours de la semaine ou les heures vis-à-vis de consommation de stocks spécifiques.
Dans un magasin mesurer les visiteurs et utiliser d'autres capteurs pour chaque rayon et ainsi voir ceux qui drainent le plus de trafic.
Dans un musée gratuit mesurer le trafic total et le nombre de personnes qui s'arrête à la boutique.
...
Idéal pour faire de l'a/b testing !
J'adore !
Trop bien !
Comme je viens de recevoir mon arduino, c'est un bon exercice pour commencer à l'utiliser :D
Super article ! Est ce qu'on pourrait imaginer l'inverse, c'est à dire d'analyser le trafic d'analytics et activer des leds lors d'une conversion ou d'un pic de trafic ?
Super article, merci beaucoup !
@Quentin oui tu peux et oui c'est une bonne idée. Pour la partie restante il faudrait surtout regarder ce que l'on peut faire avec l'API en temps réel de Google Analytics car dans ton cas de figure cela sera basé sur les événements ou les conversions. Sinon quelque chose de plus simple, comme prototype tu peux prendre App Inventor 2 qui va requêter toutes les X minutes Google Analytics si il a la valeur que tu veux alors il envoi via Bluetooth à Arduino de s'allumer. Mais bon je pense qu'il y a techniquement beaucoup plus simple via l'api.
Laisser un commentaire