Depuis la version 5.5, WordPress intègre nativement la génération de fichiers sitemaps XML. Mais c'est quoi ? Comment les trouver ? Comment les optimiser en référencement naturel ? Et qsurtout, pourquoi est-ce potentiellement dangereux pour votre référencement naturel ?
A retenir
- Utilité des fichiers : les fichiers sitemaps XML permettent de lister les URL d'un site et d'aider les moteurs de recherche à connaître tous vos contenus ;
- Introduction des sitemaps XML natifs dans WordPress 5.5 : Depuis la version 5.5, WordPress génère automatiquement des fichiers sitemaps XML pour faciliter l'indexation des contenus par les moteurs de recherche.
- Limites des sitemaps natifs : Ces sitemaps incluent parfois des URL non pertinentes, comme des types de contenus ou des taxonomies non désirées, ce qui peut nuire au référencement en envoyant des contenus inutiles ou peu qualitatifs à l'indexation.
- Recommandation de désactivation : Il est conseillé de désactiver les sitemaps XML natifs de WordPress si vous utilisez déjà une extension SEO dédiée qui offre un meilleur contrôle sur les contenus à inclure dans le sitemap
- Utilisation d'extensions SEO : Des extensions comme SEOKEY permettent de gérer efficacement les sitemaps XML en excluant les contenus non pertinents et en optimisant le référencement de votre site WordPress.
- Soumission manuelle recommandée : Après avoir configuré votre sitemap, il est important de le soumettre manuellement à la Google Search Console pour s'assurer que Google en prend connaissance et l'utilise pour l'indexation
Qu'est-ce qu'un fichier sitemap XML ?
A la base, un sitemap est un fichier qui sert à lister de façon simple des contenus, par exemple la liste de toutes vos pages, articles et catégories.
Codé avec le langage XML, il est surtout utile en référencement naturel. Il va ainsi permettre de lister les contenus d'un site pour pouvoir les soumettre aux moteurs de recherche. Google, Bing ou encore Yandex vont alors pouvoir crawler ("découvrir"), puis indexer plus facilement un site, surtout quand ce dernier est gros.
Voici à quoi ressemble un fichier sitemap XML basique :
<url>
<loc>https://www.seomix.fr/outils-seo-utilite-fonctionnement/</loc>
<lastmod>2020-01-16T09:27:01+00:00</lastmod>
<image:image>
<image:loc>https://www.seomix.fr/wp-content/uploads/2018/05/outils-seo-conseils.jpg</image:loc>
<image:caption><![CDATA[Conseils pour outils SEO]]></image:caption>
</image:image>
</url>
...
A quoi sert ce fichier ?
Comprendre le fonctionnement d'un ficher sitemap XML
Avant d'aller plus loin, gardez bien en tête le principe même d'un fichier sitemap :
- Il liste des contenus ;
- On le soumet manuellement à un moteur de recherche (via une Search Console) ;
- Ils vont alors pouvoir suivre chaque URL (ce qu'on appelle le crawl), puis ils chercheront à indexer les différents contenus.
Mais il faut faire attention à certains concepts :
- Sans soumission manuelle, impossible de savoir si les moteurs de recherche utilisent réellement ou non ce fichier (l'indiquer dans le fichier robots.txt n'est pas suffisant) ;
- Même si Google en a connaissance, il n'y a aucune garantie que tous les liens contenus dans ces fichiers seront crawlés puis indexés ;
- Il arrive souvent que les fichiers sitemaps contiennent des URL non pertinentes (car ils sont souvent générés de manière automatique). On envoie donc à l'indexation un contenu qui va nous nuire : perte de popularité, crawl de contenus inutiles, etc.
Cela veut dire une chose simple : un fichier sitemap est un outil de plus pour s'assurer que Google puisse découvrir nos contenus. En aucun cas cela n'améliore le positionnement de vos publications, et cela ne remplacera donc jamais de bons liens ou une bonne structure de site (maillage interne, aspects techniques, etc.).
Pourquoi faut-il un sitemap en SEO ?
En soi, on ne va pas gagner de position grâce à la mise en place de ce type de fichier. Pourtant, quasiment tous les sites Internet ont besoin d'en avoir un, car :
- Cela facilite l'indexation en donnant la liste des URL de son site ;
- Il permet de vérifier le bon paramétrage de son site, notamment en regardant ce que son CMS va générer comme contenu ;
- Il peut être utilisé par des référenceurs pour paramétrer des outils de crawl ou d'analyse de logs.
Les questions fréquentes
Comment faire un sitemap sur WordPress ?
Vous n'avez rien à faire : WordPress va générer des fichiers sitemaps nativement sans aucune action de votre part. Si par contre vous souhaitez les optimiser, il faudra passer par du code ou une extension SEO dédié
WordPress crée-t-il un plan de site ?
Oui et non : WordPress ne créer pas de page plan de site (dans le sens d'une page HTML qui liste vos contenus), mais WordPress va bien créer nativement un plan de site XML (nos fameux fichiers sitemaps).
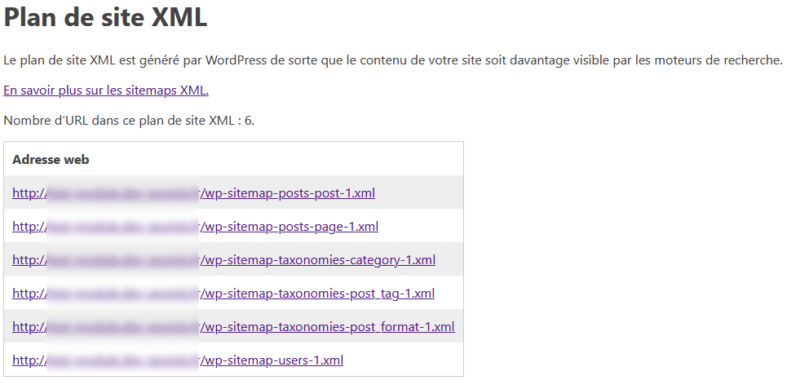
Comment trouver le sitemap de mon site WordPress
Les sitemaps XML natifs de WordPress se trouve à la racine de votre site, par exemple domaine.fr/wp-sitemap.xml. Si vous utilisez une extension SEO, l'adresse changera en fonction de celle que vous aurez choisit (et vous retrouverez le lien dans l'administration de votre site)
WordPress et les fichiers sitemaps natifs
Une intégration native au cœur de WordPress
La version 5.5.0 de WordPress (sorti en Août 2020) intègre nativement la fonctionnalité des sitemaps XML, avec notamment des personnes de chez Google et de chez Yoast qui ont travaillé sur ce sujet. Sans extension, WordPress va donc générer ses propres fichiers sitemaps, avec :
- Un fichier sitemap Index qui listera tous les autres ;
- Un fichier sitemap par type de contenu : article, page, catégorie, étiquette, auteur, custom post type et custom taxonomie ;
- Une décomposition en plusieurs fichiers s'il y a plus de 2 000 items dans chaque fichier sitemap.
On aura par exemple :
- wp-sitemap.xml (le fichier index) ;
- wp-sitemap-posts-post-1.xml ;
- wp-sitemap-posts-post-2.xml ;
- wp-sitemap-posts-page-1.xml ;
- etc.

Les dangers des sitemaps natifs de WordPress
Le problème principal est assez simple : il n'existe aucune d'interface pour l'utilisateur. En d'autres termes :
- Vous ne pouvez pas désactiver la fonctionnalité ;
- Vous ne pouvez pas exclure un contenu ou un type de contenu en particulier.
Le souci, c'est qu'un CMS va avoir justement tendance à générer des contenus indésirables (souvent à cause d'un Post Type ou d'une Taxonomie mal déclarés), ou il peut aussi y avoir des publications "privées" (par exemple la page "Mon compte" sur WooCommerce). Il ne faut surtout pas les envoyer à l'indexation.
Un bon fichier sitemap est donc un fichier sitemap dans lequel on peut filtrer les éléments à envoyer, pour n'avoir à l'intérieur que la liste des contenus importants et pertinents.

Mais cela ne s'arrête pas là. Les sitemaps natifs de WordPress vont poser d'autres problématiques :
- Ils sont ajoutés automatiquement au fichier robots.txt de WordPress, et ils seront donc probablement crawlés par les moteurs de recherche ;
- Il n'y a pas d'informations concernant les images dans ces fichiers (alors que c'est justement ce format qui est difficile à faire correctement indexer par Google).
Que dois-je faire ?
En d'autres termes, on ne peut laisser une extension, ou le cœur de WordPress, faire n'importe quoi avec un fichier sitemap : il faut bien l'utiliser. Le risque est :
- d'indexer des contenus non pertinents ou privé ;
- de ralentir l'indexation et le crawl avec ces URL indésirables ou peu pertinentes.
Un problème SEO classique
C'est d'ailleurs un élément récurrent dans les audits SEO que l'on peut réaliser à l'agence. Si cela vous intéresse, contactez le mixeur :
Pour corriger ce problème, il faut donc effectuer plusieurs actions simples, quel que soit le système qui va générer vos fichiers sitemaps :
- Je vérifie que je n'ai que les types de contenus souhaités. Dans la capture d'écran d'exemple un peu plus haut, on essaiera de supprimer au minimum le sitemap des "Post Formats" qui n'a aucun intérêt ;
- Je m'assure que mes contenus privés ne soient pas présents dans chaque fichier XML ;
- Je soumets ensuite manuellement le fichier dans la Search Console de Google.
Vous avez alors deux solutions différentes :
- Désactiver le sitemap natif de WordPress, et faire appel à celui de votre extension SEO (SEOKEY ou Yoast par exemple). Les plus connues d'entre elles ont d'ores et déjà désactivé celui natif pour ne conserver que le leur ;
- Faire appel au sitemap XML natif de WordPress, mais utiliser des fonctions PHP pour le filtrer et le customiser.
Modifier les sitemaps natifs de WordPress
Désactiver tous les sitemaps de WordPress
Chez SeoMix, nous avons justement créé une extension dédiée pour supprimer les sitemaps XML natifs de WordPress : si vous disposez de WordPress 5.5, activez-là pour faire disparaître ces fichiers (les redirections seront mises en place automatiquement pour ne pas générer d'erreur 404).
Vous pouvez télécharger et installer l'extension depuis l'administration de WordPress, ou via la page officielle sur WordPress.org : 👉 Disable Core Sitemaps 👈

Le code de désactivation est, en réalité, assez simple avec un petit hook à désactiver. Vous pouvez utiliser ce code dans une extension, dans un mu-plugin ou dans le fichier functions.php de votre thème :
add_filter( 'wp_sitemaps_enabled', '__return_false' );PS : l'extension va bien entendu plus loin car elle réinitialise les permaliens pour ne pas avoir de pages 404, tout en redirigeant automatiquement les URL des anciens fichiers sitemaps qui n'existent plus.
Attention aux codes
Pour tous les codes donnés dans ce guide, pensez bien à réinitialiser les règles des permaliens de WordPress pour éviter d’éventuelles erreurs 404. Pour cela, rien de plus simple : il suffit d’afficher la page « Réglages > Permaliens » dans l’administration du CMS.
Désactiver un sitemap de WordPress
On peut désactiver un type de contenu en particulier. C'est très pratique, notamment quand le développeur du thème ou d'une extension a rendu public un Post Type ou une Taxonomie, et que ces publications auraient dues restées privées.
Voici donc un exemple pour désactiver les pages :
add_filter( 'wp_sitemaps_post_types', 'seomix_sitemaps_remove_post_type' );
function seomix_sitemaps_remove_post_type( $post_types ) {
unset( $post_types['page'] );
return $post_types;
}Et un autre pour désactiver les étiquettes de WordPress (les "tags") :
add_filter( 'wp_sitemaps_taxonomies', 'seomix_sitemaps_remove_taxonomie' );
function seomix_sitemaps_remove_taxonomie( $taxonomies ) {
unset( $taxonomies['post_tag'] );
return $taxonomies;
}Désactiver un contenu précis
C'est l'action la plus utile : parfois, on veut juste retirer un élément précis de notre fichier sitemap. On pourrait par exemple supprimer le page "Mon compte" générée par WooCommerce, ou encore une page de remerciement suite à l'envoi d'un formulaire.
Là encore, il y a un hook :
add_filter( 'wp_sitemaps_posts_query_args', 'seomix_sitemaps_remove_item' );
function seomix_sitemaps_remove_item( $args, $post_type ) {
// S'il n'y a aucun sitemap, ne rien faire
if ( 'post' !== $post_type ) {
return $args;
}
// on vérifie et on récupére ce qui serait déjà filtré
$args['post__not_in'] = isset( $args['post__not_in'] ) ? $args['post__not_in'] : array();
// On ajoute ici l'ID de l'élément à supprimer, ici 999
$args['post__not_in'][] = 999;
return $args;
}Libre à vous donc de modifier l'ID pour exclure un contenu précis. Vous avez aussi des filtres équivalents pour les taxonomies et utilisateurs ici :
- wp_sitemaps_taxonomies_query_args ;
- wp_sitemaps_users_query_args.
Trouver un ID dans WordPress
Pour trouver l’ID d’un contenu, il suffit d’aller modifier ce dernier dans l’administration du site. Regardez alors l’URL de votre navigateur pour y voir l’identifiant, par exemple : https://www.monsupersite.fr/wp-admin/post.php?post=31608
Créer son propre sitemap
Sachez, par contre, que l'on peut utiliser cette nouvelle fonctionnalité pour générer un fichier sitemap sur mesure en fonction de ses besoins. Pour cela, il faut créer un nouveau "fournisseur" de sitemap :
add_filter( 'init', 'seomix_add_sitemaps' );
function seomix_add_sitemaps() {
$provider = new Awesome_Plugin_Sitemaps_Provider();
wp_register_sitemap_provider( 'awesome-plugin', $provider );
}Ensuite, le plus simple est de s'inspirer des classes PHP déjà créées pour les types de contenus, pour les taxonomies et pour les auteurs. Vous les trouverez dans wp-includes/sitemaps/providers.
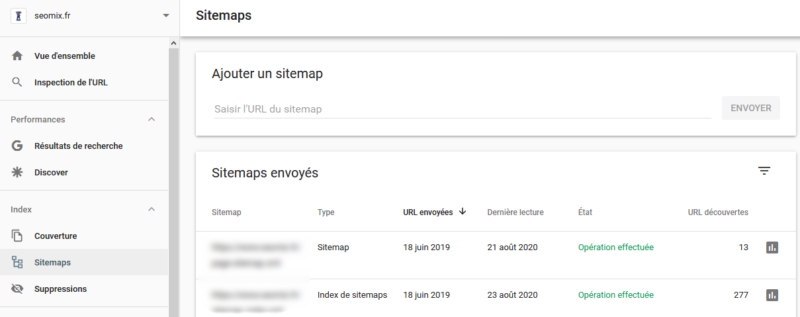
Soumettre un fichier sitemap
C'est là que le bât blesse : même si les sitemaps natifs ajoutent une ligne dans le fichier robots.txt pour indiquer la présence d'un fichier sitemap index, cela n'est pas une méthode fiable.
Vous devez donc manuellement vous connecter à votre Search Console pour y ajouter votre fichier sitemap. Pour Google, cela se passe ici, dans le menu Index > Sitemaps.

Une extension SEO pour les gérer
Comme expliqué rapidement un peu plus tôt, les principales extensions SEO sur le marché vont gérer ces aspects, à savoir :
- Déssactiver les sitemaps natifs ;
- Créer des fichiers sitemaps plus pertinents.
Sur ce dernier point, SEOKEY (en version gratuite et PRO) est bien plus efficace. Les fichiers sitemaps sont réellement créés physiquement sur le serveur, les rendant bien plus rapides pour Google lors de son crawl. Les autres extensions font en effet de la réécriture d'URL pour les afficher, ce qui pouse à les recalculer à chaque chargement de page.
Pour en savoir plus, découvrez les fonctionnalités SEO de SEOKEY PRO, ou découvrez la version gratuite !
Que dois-je faire avec le sitemaps de WordPress :
Voici ce que vous devez faire avec les fichiers sitemaps XML natifs de WordPress :
Les actions à mettre en place
- Je désactive les sitemaps natifs
- Je m'assure de bien paramétrer mon extension SEO, notamment en excluant les Post Types ou Taxonomies non désirées
- Je vérifie que mes contenus privés ne soient pas listés dedans
- Je soumets manuellement le fichier sitemap à la Search Console de Google
Il ne vous reste plus qu'à appliquer sur votre site WordPress.





2 Commentaires
Bonjour, merci pour l'article très complet.
Je souahiterai modifier l'url de mon sitemap afin que mes conccurrents ne puisse pas y avoir accès en ajoutant /page-sitemap.xml à la fin de mon nom de domaine, savez vous comment faire ?
Cordialement,
Matthieu
Ce n'est malheureusement pas natif. Il faudra demander à un développeur WordPress pour pouvoir modifier le nom de vos fichiers sitemap.
Laisser un commentaire