Plusieurs personnes m'ont récemment demander comment créer un sommaire dans une page WordPress, notamment comme je le fais actuellement sur SeoMix.
Voilà le tutoriel pour en installer un.
Pourquoi créer un sommaire dans une page ?
Avant de parler des méthodes pour créer une table des matières, faut-il encore savoir à quoi cela sert.
Pour l'utilisateur, le sommaire permet deux choses :
- D'une part cela lui permet de comprendre en un seul coup d'oeil ce qu'il va trouver dans la page. Plus votre article sera long, plus ce sommaire sera utile.
- D'autres part il lui permet de naviguer facilement dans un contenu. Si vous y ajouter un bouton haut de page, vous lui permettez donc d'aller systématiquement à l'essentiel.
Pour le référencement, il facilite la création automatique d'ancres dans une page. Le référenceur peut ainsi faire plusieurs liens à la fois (qui seront tous pris en compte) vers son contenu depuis une page X.
Chaque lien pourra d'ailleurs cibler une partie de son contenu et donc différentes expressions clés à la fois. Pour mieux comprendre ce concept, je vous invite à lire un autre de mes articles sur les ancres multiples et le SEO.
Dans les deux cas, le sommaire va reprendre les titres contenus dans vos articles : Titre 1, Titre 2, Titre 3, ... (donc les balises H1 à H6).
À chaque fois qu'il trouvera un titre, le sommaire va créer une ancre correspondante puis l'ajouter au sommaire, le tout de manière automatique.
Ajouter un sommaire dans WordPress
Un plugin de sommaire
La première solution est d'utiliser un plugin. Une simple installation et roulez jeunesse !
Au départ, SeoMix utilisait le plugin Table of Contents Generator WordPress Plugin (l'extension n'existe plus) créé par Scott Yang.
Deux solutions permettent alors de faire apparaître un sommaire.
- Dans le contenu même des articles en ajoutant le texte
- Dans votre thème WordPress en ajoutant
C'est simple, efficace et rapide, mais il existe plein d'autres plugins plus ou moins bons pour faire cela, par exemple avec ces extensions :
Un hack pour la table des matières
Cependant, les solutions proposées juste avant ont plusieurs défauts :
- Elles surchargent légèrement l'administration de votre blog WordPress
- Elles affichent tous les niveaux de titres (Du H1 au H6)
- Elles ne donnent pas systématiquement le choix de l'emplacement du sommaire.
Quand j'ai refait la nouvelle version de SeoMix, j'ai repris la solution de Scott Yang pour l'adapter. Voici les optimisations que j'y ai apportées :
- L'ajouter du texte "Au sommaire" au début.
- Les niveaux H5 et H6 ont disparu.
- J'y ai ajouté des classes pour pouvoir styler différemment chaque niveau de contenu.
Pour ajouter une table des matières ou un sommaire à votre WordPress, ajoutez le code suivant au fichier functions.php de votre thème :
Si jamais ce code pour générer un sommaire dans WordPress vous renvoi des erreurs, il est fort probable que vous soyez en PHP 7.2. Voici donc un code pour remplacer les lignes 47 à 49 (merci David Bardy)
Ensuite, ouvrez le fichier single.php pour rajouter le code ci-dessous à l'endroit où vous voulez faire apparaître votre sommaire. S'il ne trouve pas de balises H2, H3 ou H4, il n'affichera rien.
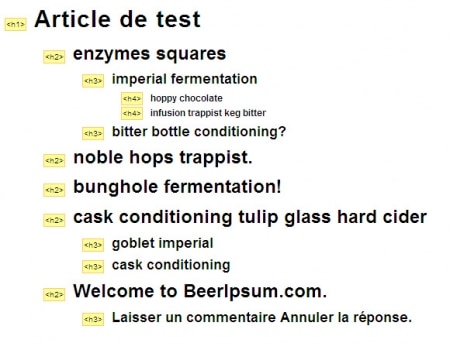
Vous devriez donc obtenir le résultat suivant :
Maintenant que cette étape est mise en place, il ne reste plus qu'à ajouter un peu de graphismes au tout. Je laisse libre cours à vos envie et à votre imagination à ce niveau là.
Par exemple, vous pourriez ajouter ce code au fichier style.css de votre thème WordPress :
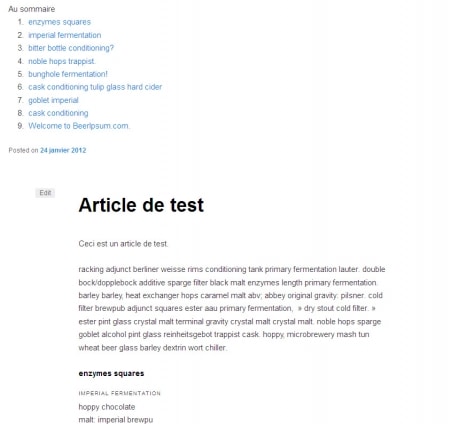
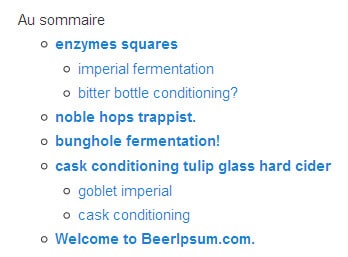
Le résultat serait le suivant :
Si vous avez des questions, n'hésitez pas. ;)









51 Commentaires
Je m'étais toujours demandé comment tu faisais, hé bien j'ai la solution !
A la fois simple et souple, cette astuce pourrait être grandement utile pour mon cas, merci ;)
Merci pour l'astuce Daniel !
Ca tombe à pic car j'ai besoin d'un sommaire pour mon prochain article.
J'avais prévu de le faire à la main mais il faudrait que je me mette au développement WordPress.
Sympa aussi le test que tu avais fait sur les ances multiples, je ne savais pas que Google pouvait les reprendre !
Pas mal ! Mon hic je n'ai souvent qu'un titre H1 et un H2... si je veux un sommaire il me faudra rajouter des titres avant tout.
A+
Hello,
Vite fait je changerai 2 choses : function get_tocid -> un html encode a la place du replace pour les caracteres spéciaux si l'on veux conserver les accents, et supprimer les /n pour ne pas ajouter de retour chariot inutile. Bon je chipote, ceci dit c'est toujours ça de pris :)
Voila un sujet bien intéressant, qui mix SEO et expérience utilisateur :)
Un petit coup de pub pour le plugin de Didier Sampaolo qui fonctionne parfaitement:
(commentaire mis à jour, l'extension n'existe plus)
Merci Daniel, c'est vraiment sympa de partager cela avec tout le monde. Dommage, que wordpress ne propose pas la création de cette table des matières directement dans le backoffice. Peut être dans les prochaines versions :-)
Ah ben justement je me demandais récemment quelles solutions il existait pour mettre en place une TOC pour les articles. Je garde ça sous le coude pour la prochaine fois.
Je me demande par contre quel est l'emplacement à privilégier pour la TOC : au dessus du contenu, en sidebar, sur le côté de l'intro ?
Merci beaucoup Daniel , encore merci
Bonjour Daniel,
Bravo et merci pour cette astuce. Cela peut toujours servir. Comme évoqué dans un commentaire précédent, ce serait pas mal de pouvoir exploiter ce type de fonctionnalité à travers le back-office.
Mais nous avons tendance à être très exigeant avec WordPress !
amicalement
Bonjour,
Cette fonction m'intéresse grandement mais j'ai une erreur 500 au moment de l'introduction du code dans le functions.php. Auriez vous une idée du problème ?
Je suis sous WP 3.3.1...
Mon code a été corrigé, donc il devrait maintenant fonctionné pour ajouter une table des matières.
En fait, le code que je donnais était correct, mais j'ai une fonction sur SeoMix qui rajoute une classe aux liens externes. Le problème est qu'il en rajoutait une dans le code donné ici, et il y avait conflit entre les " et les '.
Salut Daniel,
J'ai testé ton sommaire proposé, en le copiant/collant tel quel, il y a une erreur dans le bout de code functions.php :
$link = "<a class='toclink' class="external"
La classe external devrait avoir des "simple quotes" comme tu l'as déclaré pour celle de toclink ;)
Le code a déjà été corrigé, comme indiqué juste avant ;)
Ah oui, ça s'est joué à quelques minutes, j'avais gardé l'onglet ouvert le temps de tester cette fonctionnalité et n'avait pas vu les derniers commentaires.
Yeeeees ! Ça marche !
Merci beaucoup pour la correction, vraiment. Je vais mettrais ce code prochainement sur mon site...
Bien à vous
ah merci, je comprends mieux maintenant et en plus, ça fonctionne niquel !
Très bonne astuce, je l'ai directement mis sur le site de mon entreprise.
Par contre j'aimerai qu'il n'apparaisse pas sur certaine page. As-tu une solution pour cela?
Voici comment j'ai tenté de le faire :
Malheureusement cela ne fonctionne pas, le sommaire apparaît partout.
Vois tu une erreur? Sais tu comment je peux m'y prendre?
Cordialement,
Yannick
As-tu essayé en mettant les ID des pages ?
Je viens de tester (hier j'avais une coupure de courant général, d'ou le retard de ma réponse).
Ça ne fonctionne toujours pas avec les ID. Pourtant j'ai repris le même principe que pour ne pas charger des scripts inutiles, et ça fonctionne très bien.
J'ai une suggestion pour ton site, pourquoi ne peut-on pas s'y inscrire? Ainsi, on pourrai poster sans avoir le délais de modération.
Dans tout les cas je t'encourage à continuer, ton site est excellent et recèle de bons conseils, méthodes, solutions etc
Cordialement,
Yannick
Tout simplement merci, c'est toujours intéressant de pouvoir montrer une organisation structurée des articles sans faire d'efforts inutiles!
Du coup, j'ai un peu de travail pour remettre en forme mes articles
ca existe pas sous forme de plugin ? ca me gene un peu de faire du code puisque ensuite il faut maintenir ce dernier et apres une mise à jour desfois il arrive que le code "saute"
merci en tout cas !
Sebastien
Salut Daniel,
En lisant ton article sur "comment insérer une Table des Matières" ou un "sommaire" ou encore un "TOC".
Je me réjouissais à l'avance de me servir de ton code.
Mais hélas, il semble que malgré sa facilité, je n'arrive pas à l'insérer sur mon blog.
J'ai été voir dans l'option Thèmes où je pouvais trouver : function.php mais je n'ai rien trouver de semblable.
Peut être est ce du au théme que j'ai choisi ?
Ceci dit, j'ai cliqué sur la plupart des pseudos actifs relatifs aux commentaires positifs laissés par les membres de WordPress suite à ton article, en me disant "Tiens, je vais voir ce que cela donne sur leur page ?!" mais aucun de ceux-ci n'a repris ton sommaire tel que tu le proposes !
Ce qui est étonnant au demeurant puisque chacun d'eux te félicite pour ton travail ...
Ceci dit, pour revenir à ton code, j'aimerai vraiment l’insérer sur mon wordpress lesvoleursdetoiles
En effet, si tu t'y rends, tu verras comme il est indispensable que j'en ajoute un.
Mais comment faire ?!
Sans te commander, si tu savais faire une vidéo avec des captures d'écran, étapes par étapes, je pense que certes, tu m'auras aidé, moi mais aussi tous les autres qui n'ont pas vraiment la maîtrise de wordpress.
Si cela devait te donner trop de travail, j'invite ceux et celles qui se sont servis de ton code de réaliser cette vidéo, dont évidemment, il ou elle aura eu la gentillesse de publier le lien dans son com.
Merci pour votre partage, mais je me suis fait aider par plusieurs personnes pour l'insertion de ton code, mais aucune d'elles n'est arrivé au résultat espéré...
Cela me rassure quant à mes aptitudes mais cela n'arrange pas ma situation...;-)
Encore merci pour votre aide !
Bonjour Alexandre,
Dans l'admin de WordPress tu vas dans :
Apparence / Editeur
Si ça n'est pas déjà fait, en haut à droite choisi le nom de ton thème. Il y aura sur la droite la liste de tout les fichiers. Le bon fichier est :
Theme Functions
(functions.php)
Tu clic dessus et tu le modifie comme indiqué dans l'article ci-dessus.
Maintenant j'ai un conseil à te donner par rapport à cet phrase :
"Ce qui est étonnant au demeurant puisque chacun d’eux te félicite pour ton travail …"
Perso l'url que j'ai mis est celle de mon site perso (en construction), j'ai appliqué l'astuce sur le site de mon travail (www.atllines.fr).
Le sarcasme (non justifié en plus) ne t'aidera pas à avoir de l'aide.
Cordialement,
Yannick
Salut Yannick
Tout d'abord merci pour ta réponse.
Ensuite, c'est un véritable malentendu, il n'y avait aucun sarcasme, ni quoi que ce soit de sous-entendu dans mon com.
Comme tu le précises, comment pourrais-je attendre de l'aide si j'avais ce mauvais comportement dans mes demandes, ce que tu as lu dans la phrase : ""Ce qui est étonnant au demeurant puisque chacun d’eux te félicite pour ton travail …", n'était donc pas un sarcasme, c'était surtout et avant tout du désarroi, je m'explique : j'ai passé au moins 3 jours à chercher après ce "script" sommaire, quand enfin, je tombe sur ton article, je me réjouissais de pouvoir me rendre sur les pages des membres qui t'ont laissé leurs félicitations.
Ces membres m'auraient permis de voir ton sommaire adapté en fonction de leurs pages, c'est à dire que j'aurais pu avoir le choix des possibilités qu'offre ton script.
Rajoutes-à cela la fatigue, le mal de dos ainsi que tout le reste dont je t'épargnerais le détail et tu liras vraiment cette phrase dans l'esprit où je l'ai écrite.
Je suis sincèrement désolé que tu l'aies pris comme ça et je te présente mes excuses si mon explication ne suffit pas.
Ceci dit, avant de demander de l'aide, je fais en sorte de suivre les infos que l'on donne, je me suis donc bien rendu dans : Apparence et j'ai cherché : editeur
Mais il ne s'y trouve pas !
J'utilise le thème : iTheme2 peut être que c'est à cause de ce thème ?
Je dois préciser que je n'ai pas télécharger wordpress, je veux dire que je l'utilise directement en ligne, peut être que c'est à cause de cela ?
Bref, je patauge malgré mes nombreuses recherches...
Cordialement
Il est possible que ton thème ne possède pas de fichier functions.php
Dans ce cas, il faut juste créer ton propre fichier, et tu pourras facilement y ajouter le code pour ajouter un sommaire dans tes articles WordPress. ;)
Alexandre => Je crois que la vérité vrai, c'est que j'étais moi même un peu en pelote, d'ou ma mauvaise interprétation.
Secondo gros LOL, je ne suis pas l'auteur de cet article ^^, c'est Daniel Roch qui vient tout juste de te donner une solution (qui me parais être la bonne).
"Je dois préciser que je n’ai pas télécharger wordpress, je veux dire que je l’utilise directement en ligne, peut être que c’est à cause de cela ?"
J'ai toujours utilisé WordPress manuellement, je ne sais donc pas du tout comment ça fonctionne, bon courage pour la réalisation de ton problème.
Cordialement,
Yannick
Salut Daniel,
Merci pour ta réponse.
( Excuse-moi aussi pour le malentendu )
Je vais suivre ton conseil et donc changer de thème parce que lol, déjà que je n'ai pas su intégrer ton code, je ne pense pas arriver à créer un fichier...
Ca a pas l'air comme ça mais WordPress n'est pas aussi simple qu'on le pense...
En attendant si, tu savais me dire avec quel thème ton code s'insère, je pense que cela m'aiderait beaucoup.
Merci !
@ Yannick,
On est tous sujets à de la "fatigue", c'est le siècle qui veut ça ;-)
Salut Daniel,
En fait, il me semble que j'ai trouvé la véritable cause ?!
Je dois payer pour avoir accès à cette fonction...
Parce que j'ai essayé d'autres thèmes, l'option éditeur n'apparaît pas...
Merci pour ton aide
Salut Daniel,
Payer ne sert à rien, ni changer de thème, puisque manifestement pour utiliser des plugins il faut télécharger wordpress sur wordpress.org et se servir du FTP et non pas ouvrir simplement un compte sur wordpress.com
Le premier permet le rajout de plugins, le second ne permet rien du tout.
J'espère que ma réponse servira à ceux qui comme moi, ont passer des jours à essayer de comprendre pourquoi !
Cordialement
Hello
@Yannick et @Daniel
Avez-vous trouvé une solution pour n'éxécuter le scripts que sur certaines pages finalement ?
J'avoue ne pas avoir creuser le sujet plus que ça. Mais je pense que c'est faisable. Il faudrait que chaque script soit ajouté avec un enqueue script.
Ensuite, il faudrait ajouter pour chaque article un champ personnalisé ou une custom meta box pour définir quels scripts ne doivent pas être chargés.
Et enfin, il faudra mettre une condition pour chaque enqueue script qui vérifie le contenu à afficher ou non.
Mon niveau en PHP et aussi en WP est insuffisant pour comprendre comment est construit ce code :-S
Pour avoir testé le plug-in il pompe pas mal de ressources puisqu'il lance une analyse de la page même si le shortcode n'y est pas présent.
Il serait avisé de faire d'abord un test sur la présence de ce code mais vu qu'il y a une réécriture/overwrite/chaispasquoi de fonctions coeur euh ... je ne sais pas comment faire
Une idée ? :)
Le code donné ici est effectivement prévu pour être testé sur l'ensemble des articles. Le shortcode ne correspond qu'au plugin, pas au hack de cet article.
Pour corriger cela, il faut regarder la dernière add_filter et lui imposer une condition : la présence d'un shortcode. Regarde cet article qui devrait t'aider.
Bonjour et plein de merci pour ces super conseils.
Je découvre ce blog et débute juste dans le SEO, j'imagine que je serai souvent par ici! :)
Je veux prendre un plugin pour ajouter une table of content, mais je voudrais pouvoir choisir à chaque fois si je veux ajouter une table à l'article ou pas...
Est-ce que vous savez quel plugin est le plus adapté pour moi? Sachant que je ne me sens pas encore à l'aise avec le code, et que j'ai peur de faire des betises en allant dans functions.php...
Merci encore!
Tout dépend de vos besoins. A mon avis, le mieux est de tester chacun de ces plugins de sommaire pour savoir lequel vous correspond le mieux. ;)
ok merci, je vais tester Table of Contents Plus 1208 et si j'ai un problème je crie à l'aide.
Juste pour dire merci, ça marche très bien :)
Dommage que je ne comprenne pas du tout ce code (pour l’adapter éventuellement à des besoins plus spécifiques). Des fois que, serait-il possible d'avoir une explication sur les différentes actions mises en place ? Merci bien.
Note à part : c'est terrible d'avoir la prévisualisation en direct de son message. Faut que je fasse ça aussi (un jour :P ) Est-ce un plugin ou bien un code à vous ?
Bonne journée
C'est encore moi.
Je décortique depuis hier le code et je viens de me rendre compte que la condition post_toc)) {?>post_toc; ?> ne sert à rien...
Il y a toujours quelque chose dans $post->post_toc en fait : $html .= ""; ...
C'est exact : il faudra que je corrige mon code pour qu'il soit plus propre à ce niveau là.
Bonjour Daniel,
Est-ce qu'avec un sommaire, la page s'autorenvoie du jus ?
Oui et non. La transmission de PageRank est bien plus complexe que cela, mais il faut retenir une chose : un sommaire ne bloque ni ne fait perdre de popularité à une page
Bonjour. Après presque 2 ans un petit retour :
Perso j'avais fait une petite optimisation sur les id : en effet, comment être sûr qu'une id ne va pas être accidentellement doublée par une autre du même nom puisque celles-ci sont automatiquement générée par le plugin ?
Facile : il suffisait de les préfixer (ici j'utilise "table-") :
$link#table-$tocid
PS : malheureusement je n'utilise plus ce plugin depuis longtemps pour raison de baisse de perf' sur mes pages autres que single... Il faudra que je me penche un jour sur ce problème, car impossible d'utiliser une simple condition if single()...
salut, methode super.
par contre, les href et id générés sont codés avec des %qquechose lorsqu'il y a des guillements par exemple.
tu aurais une methode pour replacer ces caracteres spéciaux par autre chose que des %xxx ?
en fait ca fait ca : http://www.freeformatter.com/url-encoder.html
En fait je veux mettre en place un smooth scroll vers les ancres avec jquery scrollTop, mais jquery me renvoit une erreur parce qu'il accepte pas les %.
Mon scrollTop jquery :
l'erreur que ca me revoit :
Uncaught Error: Syntax error, unrecognized expression: #%c2%ab-un-coup-d%c3%a9tat-se-trame-%c2%bb-vs-%c2%ab-le-chavisme-assassine-des-manifestants-pacifiques-%c2%bb
Des modifs que j'ai fais sur ton code :
J'ai enlevé le $link dans cette ligne pour que le lien ne soit pas en url absolue :
avant :
apres :
Dans ta function get_toc() j'ai défini $html et $stack car ca renvoyait un NOTCICE : undefinied variables :
merci par avance
@hedi : il faut modifier les lignes utilisant la fonction explode().
Par exemple (ce que j'ai fait pour moi-même) :
@Olivier C : ok, merci, en fait c'est ce que j'ai fais entre temps, j'ai zappé de le poster ici :)
Merci pour le partage de l'astuce !
Petite question mais qui a son importance, est-ce toujours fonctionnel en 2019 ?
Oui, toujours
Bonjour,
J'aurai bien aimé un sommaire comme sur Seomix actuel. Mais je ne trouve pas et je suis très loin d'être une spécialiste du codage.
Peut-être qu'une petite astuce ou un tuto est disponible quelque part...
Si jamais, je suis preneuse à 100 %.
Belle continuation.
Le sommaire affiché sur SeoMix est sur mesure par rapport à notre thème WordPress. Difficile donc de pouvoir faire un tutoriel, mais la base de travail reste celle de ce tutoriel.
Bonjour,
Concernant le SOMMAIRE vertical gauche déroulant que vous avez sur les pages de ce site, est-ce une extension de WordPress ?
En vous remerciant
Non, notre sommaire n'est pas une extension WordPress, mais un développement sur mesure.
Laisser un commentaire