Avec la nouvelle version de Google Analytics, on peut analyser le temps de chargement de son site Internet. En réalité, il existait déjà différents moyens pour mesurer la vitesse des pages, mais ils étaient plus complexe à mettre en place et les données récupérées étaient légèrement différentes.
Le problème, c'est que cette nouvelle fonctionnalité de Google Analytics est loin d'être parfaite...
Pourquoi mesurer le temps de chargement?
Depuis quelques temps déjà, Google indique qu'il prend en compte la vitesse comme un facteur pour le référencement naturel d'un site Internet. Même si je suis persuadé que cela est vrai, cela reste encore un critère secondaire pour votre positionnement (même s'il est probable que la rapidité d'un site va prendre de plus en plus d'importance).
Cet indicateur est en revanche crucial pour vos visiteurs et le ressenti qu'ils ont de votre site Internet : cela influe sur les ventes ou encore sur les prises de contact (cf. mon article sur le temps de chargement et ecommerce).
Cela nous donne donc deux bonnes raisons de s'attarder sur la question. Malheureusement, il faut pouvoir mesurer cette variable pour savoir sur quels éléments agir. Pour cela, vous avez déjà la possibilité d'utiliser des outils externes, comme ces 5 outils pour mesurer le temps de chargement. Mais cela reste insuffisant car ils ne vont mesurer la vitesse qu'à un instant T, depuis un lieu prédéfini, ce qui est loin d'être le cas de l'ensemble de vos visiteurs...
Grâce à Google Analytics, il existe deux solutions différentes et complémentaires pour mesurer cela.
TrackPageLoadTime
La première solution est également la plus récente et la plus simple à mettre en place. Il suffit d'ajouter une simple ligne à votre code de suivi Analytics pour mettre en place le suivi du temps de chargement.
Il faut placer cette ligne juste après le traditionnel trackpageview, ce qui donne le code final suivant :
Attention cependant, on ne peut avoir accès à ce rapport qu'avec la nouvelle version de Google Analytics (un lien permet d'y accéder en haut de page).
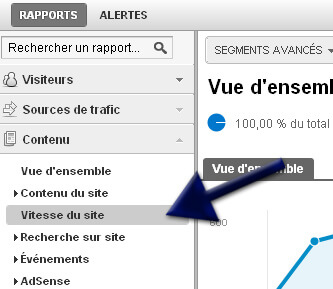
Vous aurez désormais accès à une rubrique "Vitesse du site" placé dans la section "Contenu".
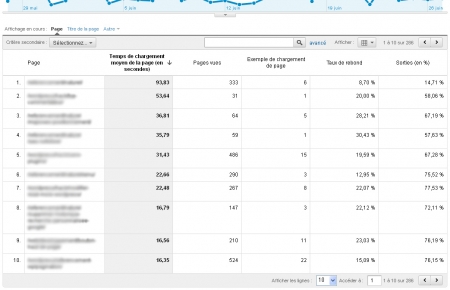
Cette rubrique va vous donner des informations générales :
- Temps de chargement moyen de la page (en l’occurrence du site)
- Le nombre de pages vues
- Exemples de chargement de page (c'est à dire le nombre de chargements utilisés pour calculer le temps moyen)
- Le taux de rebond
- Le pourcentage de sortie moyen des pages du site
On retrouve ensuite ces valeurs page par page. On peut donc connaître les pages qui posent problème et on pourra notamment établir (ou non) une corrélation entre le temps de chargement et le taux de rebond ou de sortie.
Les données d'Analytics sur la vitesse d'un site peuvent ensuite être réutilisées dans d'autres rapports. Ceux en gras sont ceux que je juge particulièrement intéressants.
- Par sources de trafic. Cela inclut le temps de chargement :
- Par source
- Par support
- Par campagne
- Par mot clé
- Par type de visiteur (ce qui permet d'analyser le temps de chargement quand l'utilisateur a déjà mis en cache certaines données)
- Par configuration utilisée (navigateur, système d'exploitation, ...)
- Par origine géographique du visiteur (par ville, langue, continent ou encore par région)
On peut donc déceler les pages posant un réel problème, tout en analysant un temps de chargement global, ce qui est très pratique pour suivre l'évolution de celui-ci en fonction des modifications que l'on apporte à son site.
Le problème, c'est que cette nouvelle option de Google Analytics est incomplète et peut induire en erreur... Elle donne le temps de chargement global du site et le temps de chargement global d'une page. Mais parfois, un chargement peut prendre un temps fou, ce qui va fausser toutes les données. Par exemple :
- une page reçoit 40 visites, chacune ayant un temps de chargement de 2 ou 4 secondes. Cela fait donc un temps de chargement moyen de 3 secondes
- Imaginons maintenant que la 41ème visite prenne 50 secondes à charger.
- => Le temps de chargement moyen indiqué par Google Analytics sera de plus de 4 secondes...
On aurait pu également se dire que ce premier problème n'est pas grave, puisque plus on augmente le nombre d'analyses, plus on réduit la marge d'erreur, mais cela nous amène au second problème:
Les données ne sont pas récupérées sur l'ensemble des pages chargées. Google Analytics utilise en effet l'expression "Exemple de chargement de page". L'outil sélectionne donc de manière arbitraire certains chargements et en exclut d'autre, ce qui augmente encore la marge d'erreur de l'analyse. Je me retrouve ainsi avec des pages ayant des temps de chargement astronomiques, basés sur une seule visite... Sur mon compte, Google Analytics ne prend en compte que 0,52% de mes pages vues pour afficher la vitesse de mon site...
Temps de chargement avec le suivi d'évènements
La seconde solution est plus lourde, mais je la trouve beaucoup plus fiable. On va faire appel au suivi d'évènements et à l'ajout de deux codes javascripts qui vont permettre le suivi du temps de chargement de la page. La solution d'origine vient d'OptimisationBeacon.
Attention cependant, le défaut de la méthode est que le calcul n'est pas réalisé en seconde, mais en dixièmes de secondes (le suivi d'évènements de Google Analytics ne sait pas gérer les chiffres à virgules). Donc quand vous lirez 11, il faut comprendre 1,1 seconde.
Un nouveau profil
Commencez par créer un nouveau profil qui ne servira qu'à récupérer les données de vitesse. Je pars du principe que vous êtes sur la nouvelle version d'Analytics. Cliquez sur l'engrenage situé à droite de la page.
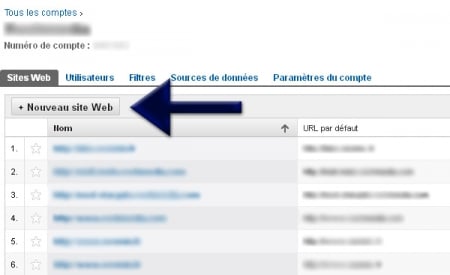
Sélectionnez votre compte, puis cliquez sur Nouveau Site Web.
Entrez les informations de votre domaine, puis récupérez le code Analytics UA-XXXXXXX-XX dont vous aurez besoin un peu plus loin. Vous aurez ainsi un compte distinct dédié à l'analyse du temps de chargement. Vous pouvez bien entendu le faire dans le profil principal mais j'ai toujours pris pour habitude de faire attention à avoir un profil vierge pour éviter toute erreur dans la manipulation des données.
Le Javascript
Ensuite, il va falloir ajouter quelques lignes de codes. La première ligne élément est à placer dans le header de votre page, juste après l'ouverture du <head>, afin de lancer le compteur :
Le second code doit être placé cette fois ci après le code habituel de Google Analytics (qui est présent soit dans votre header, soit dans votre footer). Pensez-juste à remplacer UA-XXXXXXX-XX par votre propre identifiant.
Un suivi efficace du temps de chargement
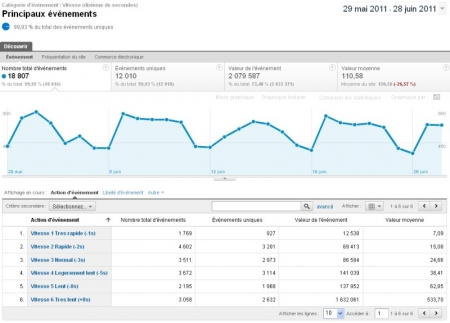
Comme indiqué, on va donc suivre la vitesse du site grâce au suivi d'évènement (dont je parlais déjà dans mon article sur les variables personnalisées de Google Analytics). Rendez-vous donc "Contenu" => "Évènements" => "Principaux Évènements", puis cliquez sur l'évènement "Page Load". Vous allez donc voir le nombre total de chargements selon chaque période définie dans le code donné précédemment.
Le code actuel décompose les temps de chargement en plusieurs "tranches" :
- Très rapide (moins de 1 seconde)
- Rapide (moins de 2 secondes)
- Normal (moins de 3 secondes)
- Légèrement lent (moins de 5 secondes)
- Lent (moins de 8 secondes)
- Très lent (plus de 8 secondes)
Pour analyser une tranche supplémentaire, il suffit de modifier le code précédent en ajoutant une ligne supplémentaire selon ce format:
- XXX correspond au temps de chargement en millièmes de secondes (1000 pour 1 seconde, 4500 pour 4,5 secondes, ...)
- W est juste l'ordre dans lequel j'ai placé mes jalons. Ce sera utile pour un tri par ordre croissant de vitesse (et donc par ordre alphabétique d'action)
- YYY est le temps de chargement en secondes.
Par exemple :
Temps de chargement du site
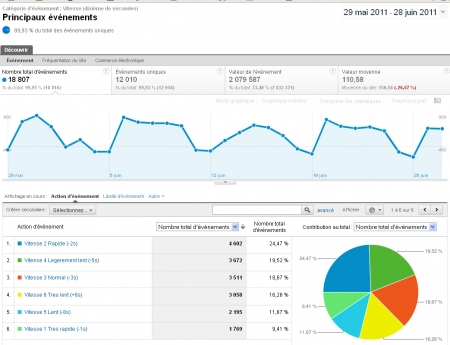
Grâce à ces différentes durées, on va donc pouvoir analyser de manière plus précise le temps de chargement global ainsi que celui de chaque page. Tout d'abord, changez l'affichage pour obtenir celui en pourcentage.
Vous aurez ainsi la répartition des visites par temps de chargement. Dans l'exemple ci-dessous, on observe donc que
- 16% des visites sont très lentes à charger (+ de 8 secondes).
- 9% des chargements sont à l'inverse très rapides (moins d'une seconde).
- 52% des visites de SeoMix prennent moins de 3 secondes à charger entièrement.
Temps de chargement par URL
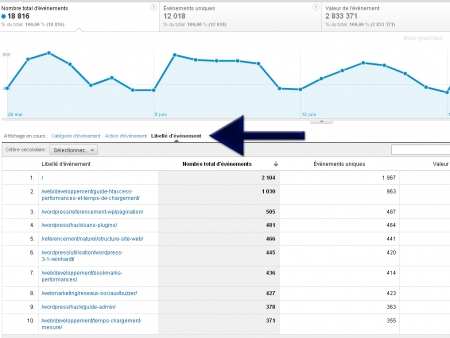
Vous pouvez ensuite obtenir ces données page par page dans Google Analytics. Pour cela, cliquez sur libellé d'évènement puis choissisez l'URL que vous voulez analyser.
Vous obtenez ainsi la liste des évènement de la page, et notamment le temps de chargement de celle-ci. Là aussi, la vision sous forme de graphique rend beaucoup plus lisible ces données.
Là où il vous faut être prudent, c'est que cette solution ne peut mesurer le temps de chargement complet d'une page, car le script utilisé par Google Analytics ne peut calculer le temps de réponse serveur. En effet, il ne commence à s'exécuter qu'à partir du début du chargement de la page par le visiteur, et non pas dès la demande de génération de la page. Toutes les optimisations liées au temps de calcul des pages (les requêtes PHP et SQL notamment) ne vont pas apparaître. On peut donc avoir un temps de chargement très court dans Analytics, alors que la page à mis 10 secondes à être calculée par le serveur...
La première solution permet normalement de mesurer cet aspect du temps de chargement, mais rappelez-vous que la marge d'erreur est forte.
Ce qu'Analytics ne peut mesurer
Malheureusement, les deux méthodes ne sont pas parfaites : la première est facile à mettre en place mais est trop incomplète pour pouvoir avoir une réelle analyse. La seconde est complexe à installer et un peu plus difficile à lire.
Attention : un autre aspect de la vitesse ne peut être mesuré. Il s'agit du ralentissement des pages lié au contenu. Si par exemple vous utilisez des vidéos, de l'audio, des CSS3 ou du javascript, cela va donner aux visiteurs une impression de lenteur, provoquant même des blocages sur certains ordinateurs : on ne parle donc plus de temps de chargement au sens propre, même si cela aura un impact direct sur le ressenti de la vitesse par les internautes... Pour cela, je vous conseille ces 4 outils pour mesurer la performance d'un site Internet.
Si je peux donner un conseil : il faut toujours réduire au maximum le temps de chargement de votre site Internet, que ce soit pour les visiteurs ou pour le référencement naturel. Et il vous faudra constamment tester avec différents outils qui possèdent chacun leurs propres atouts.
















17 Commentaires
Et sinon on peut rien faire avec TimeTracker de Google Analytics ?
http://code.google.com/intl/fr/apis/analytics/docs/tracking/eventTrackerWrappers.html
On peut aussi optimiser l'appel JS du tag GA.js grâce au snippet expliqué ici :
http://mathiasbynens.be/notes/async-analytics-snippet
Il fait parti du template HTML5 Boilerplate.
Merci pour ce billet intéressant.
J'ai testé ce nouvel outil et je dois dire que je suis assez surpris par les mesures réalisées par le script GA et par le fait qu'il choisisse arbitrairement les pages qui sont mesurées...
Je testerai ta solution plus tard, merci !
Merci pour tes solutions : c'est un grand coup de main que tu donnes à un mauvais utilisateur d'Analytics comme moi. Tes indications vont me permettre de fouiller cet outil un peu plus et d'être plus performant.
Pareillement, merci pour cet article très intéressant, la deuxième solution me semble plus pertinente, certes un peu plus compliquée à mettre en place mais rien d'impossible non plus ... plus qu'a attendre quelques jours pour récupérer les résultats et faire quelques analyses.
Jusqu’à présent pour voir le temps "constaté par Google" sur l'un de mes sites j'allais voir dans Google Webmaster Tools / Labo / Performances du site.
Daniel, si j'ai bien compris on aura 2 codes GA différents sur le site ? Le 1er est celui qui a été fournis lors de la création du site et le 2ème est celui du profil vierge. Right ?
@Alex : non, il n'y a qu'un code Analytics. Par contre, il y a deux trackers (deux trackPageview en l’occurrence).
D'accord. Mais si l'on crée un nouveau site comme tu l'as décrit on a un nouveau code GA. Pour chaque site, Google fournit un code. Du coup on a le code du site principal dans le tag GA et le code du site créé pour implémenter la solution présentée dans ton article.
En fait, il n'y a qu'un javascript chargé, mais deux trackers (donc deux codes GA) l'utilisent bel et bien. D'ailleurs, on n'est pas obligé de créer un nouveau profil. Cela me permet juste d'avoir un profil vierge non modifié par l'ensemble de mes scripts, y compris celui-ci sur le temps de chargement.
Daniel, quel est ton retour sur cette méthode par rapport aux outils dispo sur le web ? Tu penses qu'il faut mieux utiliser celui-ci ? Un mix de tous plutôt ;)
Le code de suivi avec la ligne _gaq.push(['_trackPageLoadTime']); deviendra surement natif à terme.
Même si d'après toi l'analyse n'est pas encore parfaite c'est dommage de passé à côté et merci pour ton intervention sur le sujet afin de m'éviter que ce soit le cas me concernant ;)
@Davidseo : pour avoir testé conjointement les deux solutions, je constate qu'elles sont complémentaires et que les données varient. Par exemple, j'ai un temps moyen global de 10 secondes pour le trackpageloadtime et de plus de 11 avec l'autre.
Là où les données varient le plus est la décomposition page par page des temps de chargement, qui change du tout au tout en fonction de la solution choisie dans Google Analytics.
Hum, pas mal ça comme petit tuto et c'est surtout bien utile...
Même si je n'aime pas forcément passer 3h à optimiser mon temps de chargement chaque semaine, l'aspect in-GA va me permettre de suivre le temps de chargement sans avoir à utiliser tes outils (qui plus est très bon) et avoir une vision globale rapidement.
Super Article, surtout pour la deuxième solution que je ne connaissais pas du tout. La première était déjà en place chez moi mais je vais rapidement tester la N°2
Merci !
"Google Analytics ne prend en compte que 0,52% de mes pages vues pour afficher la vitesse de mon site"
Pour moi c'est moins de 0,2% des pages vues, la pertinence n'est pas vraiment là.
Merci pour la seconde solution qui va être plus intéressante.
@benoitbottle
Article très intéressant, d'autant plus que Google prend de plus en plus en compte le temps de chargement des sites internet dans son algorithme.
Il y a fort à parier que Google l'implémentera d'ici peu directement dans son code de tracking comme pour le tracking des actions sociales.
Enfin il faut espérer.
Bonjour et merci pour cet article très très intéressant !
Vous auriez quelques éléments à nous donner afin d'entreprise une remise au goût du jour sur Analytics Universal (analytics.js) ?
Notamment ici :
Par quoi remplacer ce lignes ?
Merci beaucoup encore.
Je note cela et j'essaierai de faire une mise à jour dès que possible.
Laisser un commentaire