L'ergonomie est un maître mot pour optimiser un site Internet. Et sur les blogs WordPress, une lacune est souvent présente : la fonction the_category ne renvoie que la catégorie actuelle sans les catégories mères...
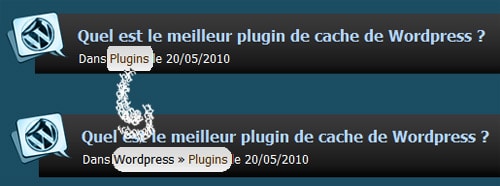
Mais un petite astuce permet de contourner ce problème d'ergonomie. Une image d'exemple valant mieux que 100 mots :
Affichez les catégories parentes dans WordPress
Sans liens ahref
Pour chaque code, j'ai choisi de séparer chaque élément par le signe ». Libre à vous de le modifier en modifier le code html "»".
Juste les catégories parentes :
Avec la catégorie actuelle :
Avec liens ahref
Juste les catégories parentes :
Avec la catégorie actuelle :
Pourquoi afficher les catégories mères?
Indiquez au visiteur où il est
Simple, efficace et pratique, ce code permet de retrouver le béaba de l'ergonomie web : dire à vos visiteurs où ils se trouvent et là où ils vont aller. Un exemple concret sur SeoMix :
J'ai une catégorie Wordpress, qui contient une sous catégorie référencement. Si je n'affiche que la sous catégorie, j'induis partiellement en erreur mes visiteurs qui pourraient croire que cet article de référencement s'applique à tous les sites, et non pas seulement à WordPress. Ou encore cette sous-catégorie hack et fonctions, où le même problème apparaîtrait.
Un peu de référencement WordPress
Le second avantage du premier hack (celui sans les liens a href) est le référencement naturel de votre blog. Si vous dupliquer un lien dans une même page, vous diluez et perdez de la popularité : Google s'arrête en effet au premier lien trouvé sans prendre en compte les suivants, ce qui dilue la "puissance" donnée à chaque lien.
Ne pas mettre de lien dans ce chemin de navigation d'articles permet donc de ne pas dupliquer vos liens entre le bloc d'articles, votre menu et/ou votre sidebar, tout en donnant un vrai plus à vos visiteurs.
Source : Creating the parent category (WordPress Support forum)
N'hésitez pas à donner votre avis sur ce petit hack.






8 Commentaires
Vraiment sympa cette astuce, je prend !
Par contre tu parles d'éviter de mettre plusieurs fois le même lien pour éviter la duplication mais aussi la perte de poids mais en regardant bien, cette catégorie (ici thèmes) est présente 3 fois dans la page : dans le header (logique), dans le plan de site (logique aussi) mais elle y est aussi dans le début de l'article donc je pense que tu devrais utiliser la méthode sans ahref pour la catégorie enfant comme tu le fais pour la mère, fin jdis ça, jdis rien ;)
Les cordonniers sont toujours les plus mals chaussés... J'ai encore quelques optimisations à faire ici et là. ;)
Super mais je l'ajoute dans quelle page le code ?
@CamT : il s'ajoute là où il y a besoin. Moi par exemple, je l'ai ajouté dans le fichier single.php, dans le haut de l'article. Tout dépend de ton thème et de ton site.
Bonjour,
C'est très cool ce post mais en l'utilisant j'ai jugé bon d'ajouter une ligne pour ne pas avoir une répétition de la catégorie mère (en cas de plusieurs sous-catégories);, que voici:
$tmp[] = $parentcat;Et une vérification de cette ligne comme ceci:
!in_array($parentcat, $tmp)Et voici ce que ça donne ;)
category_parent;if( $parentcat != 0 && !in_array($parentcat, $tmp)) {
echo '‹a href="' . get_category_link($parentcat) .'"›' .get_cat_name($parentcat) .'‹/a› ';
$tmp[] = $parentcat;
}
}
?>
NOTE: peut être que je me trompe ^^. en tout cas re-merci :)
j'avoue que mes article sont toujours placés dans une seule catégorie, donc je n'avais jamais envisagé ton cas de figure. Merci beaucoup pour le partage de ton code. :)
Super astuce ! Je l'ai ajouté sur mon site tonvoyage.fr !
Merci beaucoup !
Il me manque juste l'astuce pour ajouter le nom de l'article affiché !
Bonjour,
Merci pour votre site et vos supers tutos qui m'ont dépanné de nombreuses fois.
J'ai utilisé voter code pour afficher seulement la catégorie parent. J'ai certains articles qui sont dans plusieurs catégories donc du coup il y a une répétition de la catégorie mère (en cas de plusieurs sous-catégories).
J'ai essayé d'adapté le code comme la montré Edouard mais sans succès
Pouvez-vous m'indiquer ce qui faut rajouter à votre code "Avec liens ahref - Juste les catégories parentes".
Merci
Laisser un commentaire