Au moment de choisir un thème, une foule d'options s'offre à nous. Des thèmes payants, gratuits, sur le répertoire officiel WordPress ou sur des plateformes commerciales, voire même chez de petits éditeurs indépendants. Généralement nous avons accès à un site de démonstration, qui ressemble le plus souvent à un étalage de fonctionnalités. Alors nous parcourons la démonstration, observons l'aspect graphique et les capacités de mise en forme, étudions les fonctionnalités exotiques et leur coïncidence avec les besoins du projet à venir.
Il est rare de vérifier l'accessibilité à ce moment là, et c'est pourtant la meilleure occasion de s'épargner du travail en aval — si tant est que l'accessibilité vous préoccupe un tant soit peu. Par ailleurs si vous désirez découvrir ce domaine, comprendre les erreurs visibles sur ces démonstrations est une excellente méthode pour vous familiariser avec les erreurs courantes et les pièges à éviter.
C'est pourquoi je vous invite chaleureusement à tester l'accessibilité des démonstrations de thème. Je vous explique le pourquoi du comment dans quelques secondes, bougez pas.
Pourquoi, pour qui ? Définition
Pour faire simple, l'accessibilité web consiste à gommer tous les obstacles qui pourraient se dresser entre un internaute et le contenu qu'il consulte. Et pour être un peu plus précis, Sir Tim Berners-Lee la définit comme suit :
« Mettre le Web et ses services à la disposition de tous les individus, quel que soit leur matériel ou logiciel, leur infrastructure réseau, leur langue maternelle, leur culture, leur localisation géographique, ou leurs aptitudes physiques ou mentales. »
Et concrètement, c'est cool. Comprenez ceci : sur le web, un internaute ne peut être handicapé que par un site web — et peut-être le votre. Un grand nombre d'obstacles peuvent être retirés très facilement, comme je tentais de l'expliquer lors du WPMX 2015 à Biarritz. Parmi les plus simples à mettre en œuvre et pourtant souvent omis, fournir un code HTML valide et des contrastes de couleurs suffisants entre le texte et son arrière-plan sont souvent négligés.
C'est le pourquoi de cet article. Pour le comment, je vais vous présenter une série d'astuces et d'outils pour vous aider à évaluer l'accessibilité d'un site. Il s'agit seulement d'une introduction et ce sera loin d'être suffisant si votre projet doit répondre au RGAA, mais c'est un moyen de mettre le pied à l'étrier et de vous familiariser avec les écueils les plus courants (et leurs solutions).
Précision : comme en SEO, les critères primordiaux concernent la pertinence des contenus. Et tester la pertinence n'est pas automatisable — ça ne dépend d'ailleurs pas du thème, dans WordPress. N'oubliez pas vos contenus, ils sont la seule raison d'être de votre projet !
Comment évaluer l'accessibilité quand on n'y connaît rien ?
Excellente question, je vous remercie de l'avoir lue.
Quand on explique l'importance de l'accessibilité, on évoque souvent les déficients visuels (aveugles ou malvoyants), les handicapés moteurs, ou encore les personnes souffrant de troubles cognitifs plus ou moins lourd (dyslexie, trouble de l'attention, etc.) et nous les mettons en scène face à une difficulté posée par le site qu'il consulte. C'est oublier un peu vite que ces différentes situations de handicap ne font que mettre en exergue un problème posé par le site à tout un chacun :
- un contenu difficile à distinguer pour un malvoyant demande nécessairement plus d'efforts à un voyant,
- un texte plus compliqué à lire que d'habitude pour un dyslexique sera vraisemblablement plus difficile à lire que d'habitude pour tout le monde,
- une page impossible à parcourir au clavier sera probablement moins praticable à la souris également…
Tout ça pour dire que si un contenu vous perturbe un tant soit peu, il est probable qu'il pose de sérieux problèmes à quelqu'un dans une situation plus délicate. Et ça, vous pouvez le voir.
Je vous emmène faire un tour de diverses façons d'évaluer l'accessibilité d'un thème (et par extension, d'un site), de la méthode la plus sommaire aux outils les plus élaborés. Alors, vous venez ?
À l'œil nu
Vous pouvez identifier facilement si la démonstration du thème est difficile à lire ou à comprendre. Soyez attentifs aux points suivants.
- Le texte trop petit : un corps de 12 px est limite, pour une bonne lisibilité préférez un corps de 16 px avec un interligne de 1.5.
- Des contrastes faibles : un texte gris pâle sur fond blanc est difficile à lire, nous avons tendance à le survoler sans lire. Pour le texte courant un contraste de 4,5 pour 1, et pour un corps plus élevé un contraste de 3 pour 1 est nécessaire — je vous conseille l'excellent Contrast-Finder de Tanaguru qui vous permet de tester un contraste, mais vous fait également des suggestions de couleurs pour atteindre un contraste suffisant.
- Des bruits sonores ou visuels, en mouvement : un mouvement ou un son ne devrait pas se jouer automatiquement, et si c'est le cas l'internaute doit pouvoir le stopper rapidement et facilement. Franchement, ça ne vous agace pas, une vidéo qui se lance toute seule alors que vous ne vous y attendiez pas ?
- Une navigation incompréhensible : un menu de navigation incohérent ou imprévisible, ou même une structure de page insaisissable, sont autant d’embûches dans le parcours vers le contenu. Parcourez la page pour tenter de comprendre sa structure, et traversez la page en naviguant uniquement au clavier (à l'aide de la tabulation) pour si vous percevez le focus (pour comprendre où vous en êtes) et si les changements de zones correspondent à ceux auxquels vous vous attendiez.
À force de vous exercer à déceler ces pièges courants, vous finirez par les repérer beaucoup plus vite et par les éviter tout aussi rapidement.
Le HTML, c'est la vie
La base de tout (accessibilité comme référencement naturel), c'est le HTML. Il faut donc qu'il soit valide et sensé, y compris isolé (c'est à dire en désactivant JS et CSS).
Pour cela, le Validator est votre meilleur ami. Sur la démonstration d'un thème, pensez à tester plusieurs pages : l'accueil, une catégorie, un article, et tout format de page un tant soit peu exotique. Et si le Validator remonte de très nombreuses erreurs, pas de panique : prenez quelques instants pour les lire et les comprendre, généralement ce n'est pas bien grave… Et là aussi, vous pourriez apprendre quelques détails croustillants !

Et petit détail qui ne manque pas d'ironie : ne vous fiez pas au code affiché par les outils d'inspection des navigateurs. Ils prennent sur eux de corriger votre HTML bancal, et ils ont bien raison : leur travail est d'afficher une page correcte à leurs utilisateurs. Le votre aussi, mais bon… l'erreur est humaine !
Extensions navigateurs et bookmarklets
Des outils portables, dans le navigateur, permettent de remonter pas mal de choses et de vous aiguiller — voire de vous apprendre des choses. Leur plus grande force est de ne pas nécessiter d'aller sur un site ou d'installer un logiciel, puisqu'il vous suffira de les installer au sein de votre navigateur et vous pourrez vous en servir à volonté. Ils sont donc particulièrement approprié pour évaluer rapidement la démonstration d'un thème.
Pour ceux qui ignorent ce qu'est un bookmarklet, il s'agit d'un petit script que vous placez dans vos favoris (bookmark, en anglais) et qui s'exécutera lorsque vous actionnerez ce favori. La plupart vont simplement appeler un script hébergé sur GitHub ou autre.
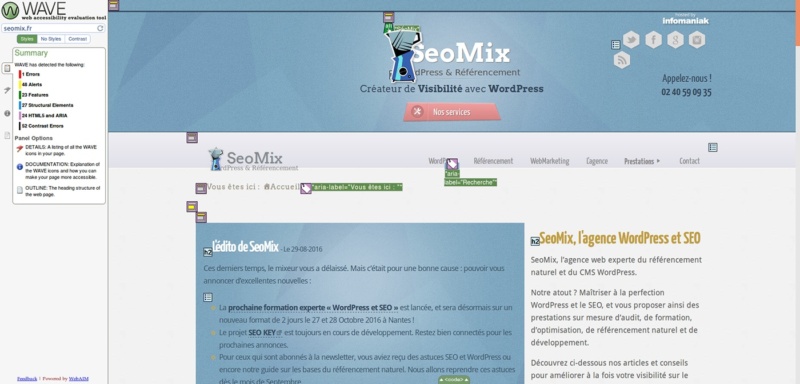
Wave
C'est un des précurseurs. Il n'est malheureusement plus disponible sur Firefox à cause de leurs politiques restrictives en matière de développement d'extension, mais il persiste sur Chrome et existe également sous la forme d'un site web.
Il est assez simple à comprendre et prendre en main, bien qu'un peu spartiate par moment. Il se sert d'icônes de formes et de couleurs variées pour chaque typologie de message, qu'il s'agisse d'une erreur, d'un avertissement, d'un conseil ou d'un simple constat — et un panneau latéral apparait pour vous permettre de navigateur, filtrer et lire les intitulés des cas remontés.

Le rendu particulièrement visuel en fait un outil facile à appréhender, et qui avec un peu d'habitude se révèle très simple à utiliser. Quelques liens utiles :
- Sur Chrome : https://chrome.google.com/webstore/detail/wave-evaluation-tool/jbbplnpkjmmeebjpijfedlgcdilocofh
- Le site : http://wave.webaim.org/
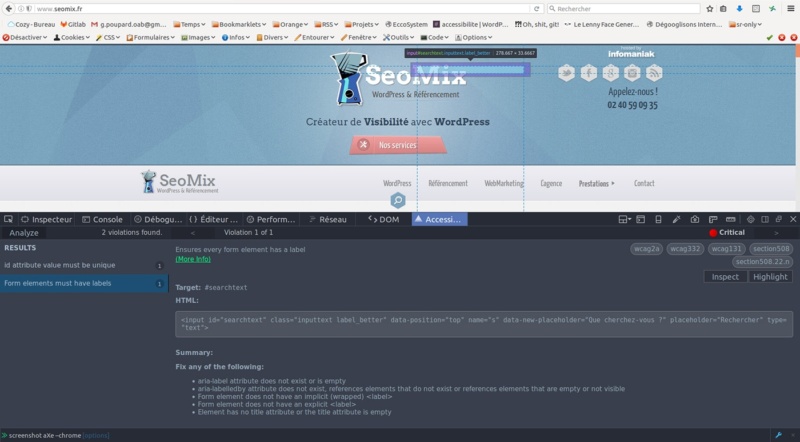
aXe
aXe est plus récent, et se présente sous diverses formes. Outre les extensions navigateurs qui lui valent sa présence dans ce chapitre, il dispose également de script d'intégration dans des outils de tests automatisés tels que Karma, Qunit, Jasmine, Mocha, Selenium ou Cucumber. Et ça peut être plaisant pour certains d'entre vous, n'est-ce pas ? De plus il est vraiment agréable à utiliser, son approche permettant de comprendre le problème et d'entrevoir des solutions directement.

En tant qu'extension, un aspect particulièrement plaisant est qu'il s'intègre aux outils de développements du navigateur. Cela le rend particulièrement maniable et la courbe d'apprentissage sera bien plus attractive. Qui plus est, c'est le seul qui affiche l'objectif de ne retourner aucun faux positif. Pour les liens, ils sont ici :
- Le site : http://www.deque.com/products/aXe/
- Sur Chrome : https://chrome.google.com/webstore/detail/axe/lhdoppojpmngadmnindnejefpokejbdd
- Sur Firefox : https://addons.mozilla.org/en-us/firefox/addon/axe-devtools/
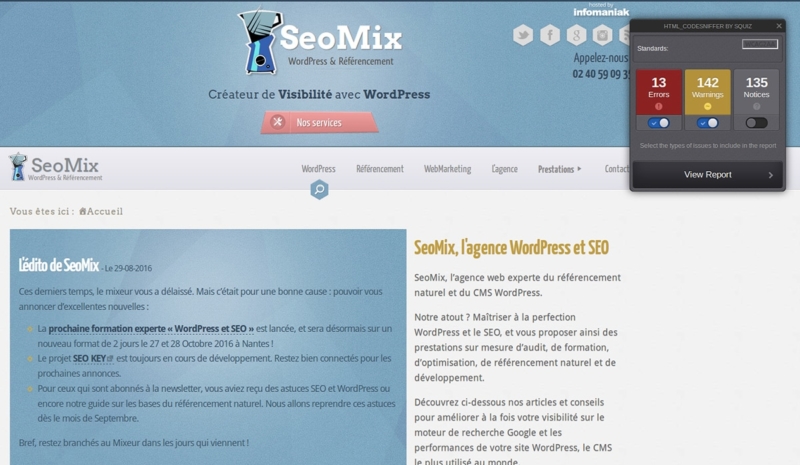
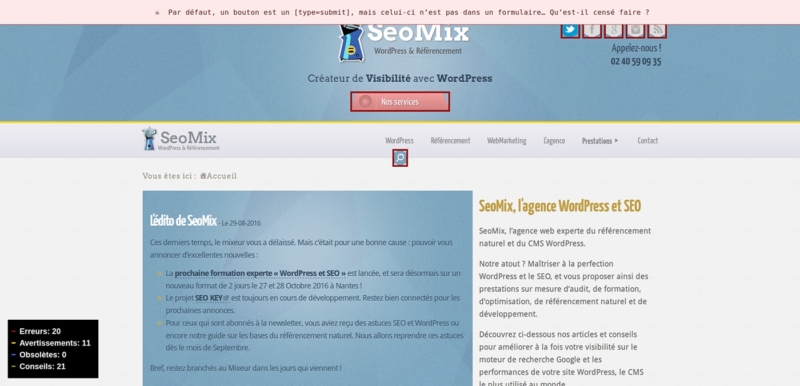
HTML_CodeSniffer
Il s'agit d'un bookmarklet très pratique et plutôt agréable à utiliser, quoiqu'un peu zélé. Une fois lancé, il affiche une petite boite de dialogue avec un compteur par seuil de gravité. Vous pouvez activer ou désactiver chaque niveau, et générer un rapport directement. Ce rapport est une simple liste paginée que vous parcourez au fil de l'eau. Là où il est parfois trop zélé est que si une erreur est présente 120 fois dans la page, vous devrez utiliser la pagination très souvent avant de voir les erreurs suivantes. Le contournement le plus simple étant bien sûr de corriger les erreurs au fil de l'eau !

Et voici en lien du bookmarklet.
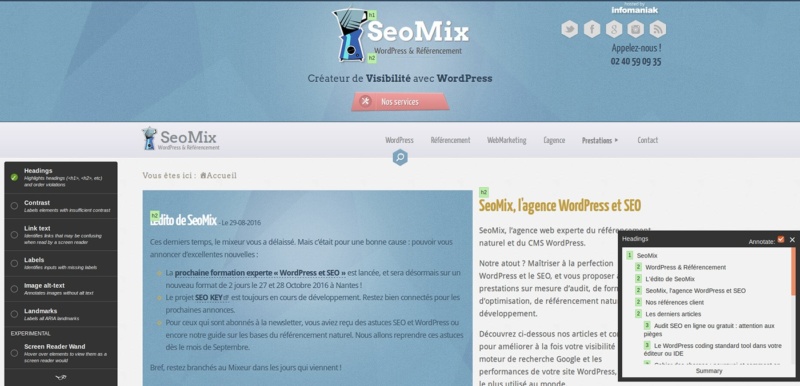
tota11y
Ce bookmarklet est de loin mon favori. Il est on ne peut plus simple à utiliser, permet très facilement de choisir quel thématique tester, et dispose d'un affichage particulièrement clair et agréable. Les fonctionnalités sont très proches de celle de HTML_CodeSniffer, mais son choix de filtrer par thématique et non par gravité me semble plus judicieux pour bien appréhender les erreurs récurrentes, et être moins surchargé d'erreurs à la première utilisation sur un site.

Et voici le lien pour retrouver tota11y.
a11y.css
Comme je l'ai conçu, difficile de passer outre ! Ce projet me semble pertinent car il s'agit d'une feuille de style CSS, ce qui signifie que vous pouvez vous en servir comme bookmarklet mais aussi comme style utilisateur (via Stylish par exemple) et ainsi ne pas avoir besoin d'une connexion ! Sympa, non ?
Un très gros effort a également été fait sur la documentation, afin que chaque information puisse être vérifiée et étayée par une description précise, un exemple concret, et plusieurs liens. Et autre avantage sérieux, il y a une version française !

L'inconvénient majeur est la limite des CSS : impossible de tester le contraste, par exemple. De même, en le lançant sur seomix.fr vous vous apercevrez vite que les CSS du site interfèrent, notamment les transformations CSS qui peuvent intercepter l'affichage des messages !
Cependant tout est documenté dans le wiki sur Github — et la couverture est suffisante (et suffisamment documentée) pour que vous appreniez deux ou trois choses en vous en servant, j'en suis sûr ! Je vous invite par ailleurs à ouvrir des issues ou à des Pull Request si vous avez des questions ou des suggestions ;)
Là encore, voici le lien de a11y.css.
Services en ligne spécialisés
C'est le top du top : ils proposent tous des versions gratuites avec quelques tests par mois, fournissent un rapport détaillé et documenté, et les versions payantes sont incroyablement complètes. Il s'agit là de plateformes ou d'API si complètes qu'ils vous expliqueront eux-mêmes comment les utiliser !
Ces services — bien qu'utilisables sur des démonstrations de thème — sont toutefois plus particulièrement destinés à la phase de développement et d'intégration : considérez-les plutôt comme des compagnons lors de vos propres développements de thèmes. S'ils vous donnent une idée précise de l'accessibilité d'un thème à un instant précis, leur valeur ajoutée par rapport aux précédentes solutions réside dans le suivi.
Tanaguru
Encore un petit cocorico pour celui-ci, car il est français. C'est un avantage considérable puisqu'il test le respect du RGAA et vous évite ainsi la gymnastique (parfois douloureuse) d'associer les critères WCAG avec les tests du RGAA - même si la version 3 du RGAA permet déjà de repérer quels critères sont concernés par chaque test.
Tanaguru est une plateforme de tests automatisés en ligne. Concrètement, créez un compte sur leur plateforme et vous pourrez auditer 10 pages pendant 5 jours. Vous lui fournissez une URL, laissez les tests se dérouler et il vous affiche un rapport lisible avec moult détails. Testez la même URL plusieurs fois et il permettra de faire un suivi des résultats, très pratique pour automatiser les tests de non régression.
Tanaguru peut également être installé sur votre propre serveur, et intégré à vos outils d'intégration continue ou de QA (Jenkins, Quality Center, etc.). Vous pouvez aussi définir vos propres référentiels de tests. N'est-ce pas super cool ?
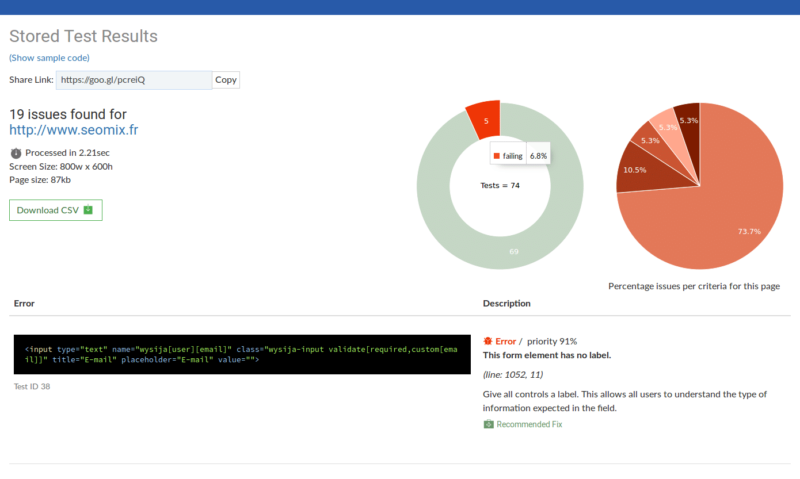
Tenon
Tenon permet sensiblement la même chose que Tanaguru, mais étant américain il identifiera les problèmes liés au respect de la section 508 (norme en vigueur aux USA). La période d'essai est de 30 jours, là encore je vous recommande d'essayer.
Tenon dispose d'un atout incroyable sur ses concurrents : il est entièrement conçu comme une API. Cela implique que vous pouvez vous en servir sans passer par la plateforme, et surtout que vous pouvez brancher Tenon sur à peu près n'importe lequel de vos outils quotidiens : votre navigateur, votre gestionnaire de tâches, votre outil de tests automatisés, votre gestionnaire de version, et même votre CMS favori ! Et si vous voulez un truc tordu, vous pouvez le concevoir, toujours grâce à l'API qui vous renvoie les résultats sous forme d'un tableau json.

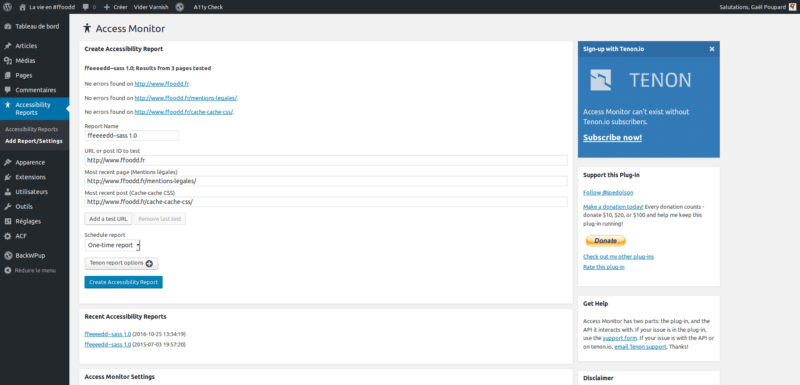
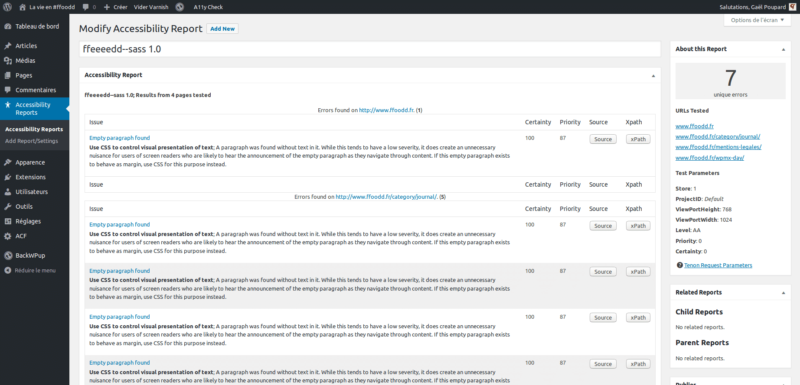
Et le must — proposé par Joe Dolson , un des membres fondateurs de l'équipe WP Accessibility — est une extension WordPress qui permet d'utiliser l'API de Tenon depuis l'administration de votre site ; il vous faut cependant une clé d'API, et donc un compte : https://wordpress.org/plugins/access-monitor/



Opquast Reporting
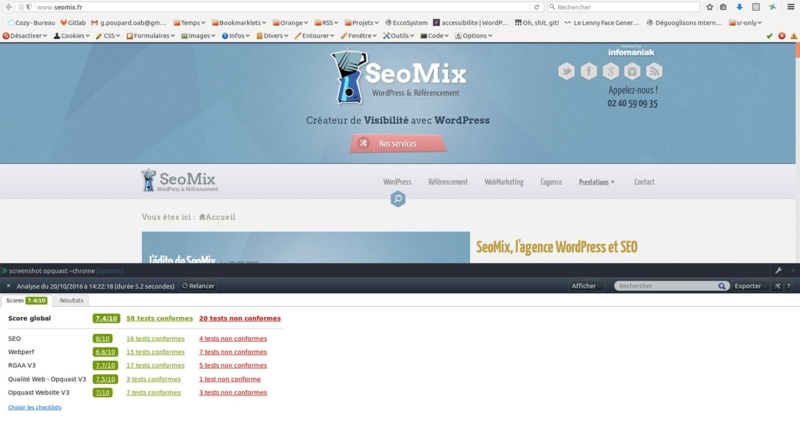
Opquast est un projet d'ampleur qui vise à faciliter la gestion de la qualité web dans son ensemble, laquelle inclut l'accessibilité web. Les référentiels sont donc plus nombreux (SEO, performances, etc.) mais ceux analysant l'accessibilité sont particulièrement fins. Vous pourrez ainsi préférer la conformité au RGAA, au WCAG ou même plus sobrement le respect des critères « Accessibility First Steps ». Les résultats d'audit sont très détaillés, ce qui permet d'apprendre énormément de choses !
Notons qu'une extension Firefox bien pratique existe et permet de tester une page directement dans Firefox. Elle vous permet de sélectionner les référentiels à vérifier, et d'exporter les résultats ou de relancer les audits afin de constater les améliorations ou régressions. C'est un très gros travail, j'espère que vous l'apprécierez autant que moi !

Et si jamais vous ne connaissez pas Opquast, je vous recommande chaudement de découvrir ce fantastique projet mené par l'équipe de Temesis.
Les spécificités de l'accessibilité sur WordPress
Et oui, depuis peu l'accessibilité est présente dans les coding guidelines de WP sous l'impulsion de la WP accessibility team.
La philosophie WordPress
Pas mal de choses sont documentées et expliquées, donc dès que vous mettez les mains dans le code n'hésitez pas à y faire un tour pour vous rafraîchir les idées.
Leur présentation de l'accessibilité est particulièrement intéressante, tout comme leurs questions à se poser systématiquement :
- les contenus sont-ils tous disponibles pour tous les utilisateurs ?
- Les visiteurs peuvent-ils utiliser toutes les fonctionnalités ?
- Les contenus sont-ils compréhensibles ?
- Les internautes peuvent utiliser n'importe quel appareil ?
C'est une synthèse des quatre principes des Web Content Accessibility Guidelines (WCAG) : perceptible, utilisable, compréhensible, robuste.
Parcourez ces sections, et pour les plus guerriers d'entre vous, vous pourrez même contribuer à améliorer l'accessibilité de l'administration de WordPress !
- Le codex : https://codex.wordpress.org/Accessibility
- Plus de détails sur Make WordPress :
Les recommandations spécifiques
Dès lors que vous concevez un thème pour WordPress, vous pouvez vous référer au « Theme Handbook for Accessibility Guidelines ». Ce dernier nivelle les exigences avec des éléments requis et d'autres recommandés, ainsi qu'une liste de ressources.
Vous trouverez ainsi à disposition la liste exhaustive des pré-requis technique pour qu'un thème puisse être valide avec le tag « accessibility-ready », ainsi que la méthodologie pour tester chaque point individuellement : c'est très instructif !

Les ressources à disposition
La même équipe met d'ailleurs à disposition des motifs de conception spécifiques aux thèmes WordPress, et c'est sur Github. Servez-vous !
La communauté française
Comme à son habitude, la communauté WordPress est sur tous les fronts. Vous trouverez par exemple un canal #accessibilité sur le Slack wordpress-fr. Je vous invite à venir poser vos questions ou à aider vos camarades, c'est toujours très intéressant :
Conclusion
Les services en lignes, les extensions ou coding guidelines sont très adaptés au test d'un thème installé en local ou sur lequel vous travaillez déjà. Et avec un petit investissement, l'utilisation de l'extension proposée par Tenon vous permettra de pérenniser l'accessibilité de vos thèmes.
Pour tester une démonstration de thème, les tests « à l'œil nu » et à l'aide d'extensions navigateur ou bookmarklets sont des solutions simples, faciles à manier et riches en enseignement !
Cependant n'oubliez pas votre esprit critique : ce sont des outils, qui ignorent tout du contexte de votre projet ou sont peut-être parfois trop zélés. Ils sont conçus par des gens ordinaires, avec des opinions et capables d'erreur. Ne vous précipitez pas, et ne tentez pas d'obtenir la note maximum sur ces outils, ce n'est pas le but : apprenez de vos erreurs, corrigez ce qui vous parait important ou à votre portée — et pas à pas vous progresserez et améliorerez la qualité et l'accessibilité de vos productions !
Et pour avoir une vision plus complète et une approche plus professionnelle de la question, je vous invite à parcourir le support de la conférence de Claire Bizingre au WordCamp Paris 2016, justement intitulé « Tester le niveau d'accessibilité d'un thème WordPress ».





3 Commentaires
Très intéressant cet article. Merci pour ces conseils :)
Merci Gaël pour cet article, l'accessibilité chez SeoMix, c'est bien ça ;) ET oui SEO et accessibilité, ça marche ensemble.
Toujours contente de lire des articles sur ce sujet dans la communauté WordPress.
Et merci pour la mention à la fin :)
Oui pour la taille des caractères, il faut que le thème permette d'agrandir cette taille en utilisant par exemple le zoom texte de son navigateur (et non le zoom page). Souvent les thèmes utilisent l'unité px sur la propriété font-size dans leur feuille de style CSS.
Pour un test rapide, soit on vérifie avec son inspecteur de code, soit on utilise Internet Explorer (même la dernière version 11 ) avec un affichage de la taille des caractères plus grande et là si l'unité px est utilisée sur les propriétés font-size, la taille ne s'agrandit pas et on voit vite qu'il va y avoir un travail d'adaptation à effectuer !
Sinon je viens de découvrir quelques outils que je vais m'empresser de tester :)
Encore merci !
très bel article la console lighthouse de google permet aussi d'évaluer l accessibilité et pleins d'autres features, je ne m'en passe plus
Laisser un commentaire