Les règles de "codage" aident à garder le code lisible et maintenable pour les développeurs. Elles sont d'autant plus nécessaires pour les projets Open Source où de nombreux développeurs, de tout horizon, travaillent à l'amélioration et à l'évolution de l'application. Ceci s'applique donc naturellement à WordPress et à sa communauté. Pour en savoir plus, suivez le guide qui en parle, à savoir le Codex.
Ah, mais c'est bien beau ton petit lien, mais je me vois mal tout retenir et faire un sans faute durant mes développements.
C'est vrai, ceux qui se font cette remarque ont raison. Les règles de codage sont nombreuses, très nombreuses. Personnellement j'ai fais le choix de les comprendre, de les adopter puis d'utiliser un outil qui contrôle et me corrige si besoin est. Oui oui, c'est très pratique et surtout ça se fait automatiquement. C'est ce que l'on appelle le "Coding standard tool".
C'est quoi un Coding Standard Tool ?
Ce genre d'outil qui valide et corrige votre code selon des standards prédéfinis (en l’occurrence WordPress dans notre cas de figure), vous pouvez en trouver énormément. Chaque IDE en propose plus ou moins nativement, d'autres proposent un seul et même outil pour tous les IDE et éditeurs de textes, d'autres en proposent en standalone.
M'sieur, c'est quoi un IDE ?
Un IDE ou Integrated Development Environment ou encore "Environnement de Développement Intégré" (EDI mais personne ne le dit comme ça :-P) est un super éditeur de code proposant plein d'outils facilitant le développement. Vous pouvez en autre, en fonction de la version de l'IDE et son orientation (pour quel langage), disposer d'une auto-complétion, d'outils permettant d'auto-formater votre code. Vous pouvez également faire du debug pas à pas, ce qui vous permettra d'observer ce qui se passe à vitesse humaine. Un IDE c'est la vie lorsque l'on travaille sur de gros projets que nous ne connaissons pas.
Bref, trouver le bon Coding Standard Tool et le faire sien ce n'est pas franchement hyper passionnant surtout quand vous devez impérativement ne pas perdre trop de temps car le développement n'attend pas ! En bref, quelles sont vos alternatives ? Tout dépend du système d'exploitation que vous utilisez, de votre niveau d'utilisation de ce dernier et même de l'éditeur ou de l'IDE que vous utilisez. C'est pourquoi je vais tenter de vous proposer des solutions à tous niveaux puis vous montrer le fonctionnement d'un de ces plugins pour vous prouver qu'ils peuvent être salvateurs.
Pourquoi suivre les Coding Standards de WordPress ?
C'est un sujet sur lequel j'insiste en général car certaines applications proposent du code qui s'avère être un obstacle radical à la bonne prise en main de celui-ci par le nouveau développeur. Un code ne respectant pas les quelques règles élémentaires de bonnes pratiques et des standards est, selon moi, un manque crucial de civilité à l'égard de la communauté ou de ses collègues. Qu'est-ce que c'est qu'un code imbuvable ?
- Aucun ou très peu de commentaires ;
- Du code très peu aéré ;
- Des fonctions mesurant trois pieds de page (oui oui, je parle de l'unité de mesure^^) ;
- Des fonctions et des classes mal architecturées.
Qu'est-ce que cela signifie dans un langage plus compréhensible ? Prenons exemple sur la littérature, c'est un analogie qui fonctionne à merveille. Qu'est-ce qu'un texte imbuvable ?
- Aucune voire très peu d'annotation en pied de page ;
- Des paragraphes très peu aérés ;
- Des paragraphes sans fins et expliquant différentes choses ;
- Des chapitres disposés ça et là sans vraiment respecter le fil de l'histoire.
Personnellement je n'arrive pas à lire ce genre de texte. Sauf que dans notre travail, nous sommes obligés de le faire afin d'apporter des correctifs ou des évolutions à l’application. Voici pourquoi les Coding Standards ont été mis en place. Ces standards permettent à la communauté de bénéficier ou de produire du code que tout le monde peut lire et comprendre. Cela préserve la santé mentale des développeurs et coûtent moins cher à l'agence et donc au client car le développeur ira plus vite et sera plus efficace.

Votre IDE ou éditeur et le développement WordPress
Personnellement, je préfère utiliser un IDE. Travailler sur énormément de sites différents et parfois ressemblant à des usines à gaz à de quoi nous faire perdre nos repère. Avec un IDE, la recherche de déclaration de fonctions est facilitée et vous pouvez également pratiquer le debug pas à pas (d'ailleurs nous vous préparons un autre article à ce sujet, patience). J'aurai également pu prendre en exemple Sublime Text ou Brackets qui font également très bien le travail, mais ne fallait-il pas choisir ? Quoi qu'il en soit vous trouverez un lien plus bas dans cet article avec une procédure qui pour permettra de mettre en place le même système pour votre éditeur.
WordPress intégré à votre IDE
Ici je prendrai en exemple l'IDE NetBeans, mais il existe la même chose pour PHPStorm et Eclipse. Pour commencer, il va vous falloir récupérer le plugin PHP WordPress Blog/CMS sur la plateforme officielle de NetBeans puis l'installer. Si vous n'avez jamais installé de plugin, suivez les instructions correspondantes du wiki NetBeans.
Les pré-requis pour NetBeans
- NetBeans 8.0+ ;
- WordPress 3.5+ (là j'imagine que ce n'est pas un problème... j'espère) .
Ce plugin vous permettra de gagner un temps précieux sur certaines tâches redondantes comme la création des entêtes de plugins, la création de thème enfant, mises à jour de votre WordPress... Voici donc la liste des fonctionnalités les plus importantes de ce plugin :
- Création de projet WordPress (pas seulement PHP) ;
- Ajout d’entêtes spécifiques en fonction du type de fichier créé (plugin, thème enfant, fichier CSS, fichier JS, Etc.) ;
- Auto-complétion pour les fonctions natives WordPress ;
- Gestion des commandes wp-cli .
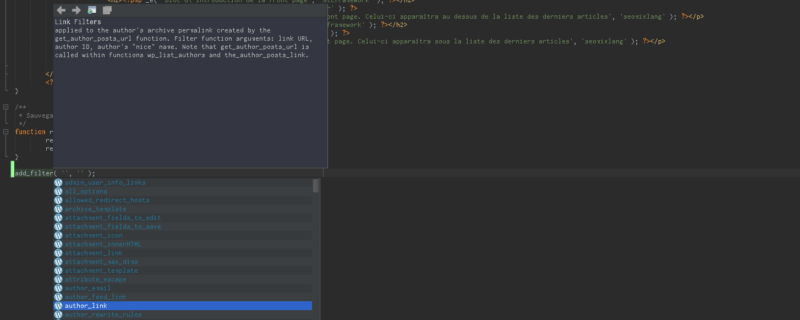
L'auto-complétion est une fonctionnalité très pratique, d'autant plus que celle-ci fonctionne très bien. Une simple combinaison de touche vous permet d'avoir accès à la liste d'auto-complétion de ce que vous êtes en train de taper.

NetBeans a son Coding Standard Tool
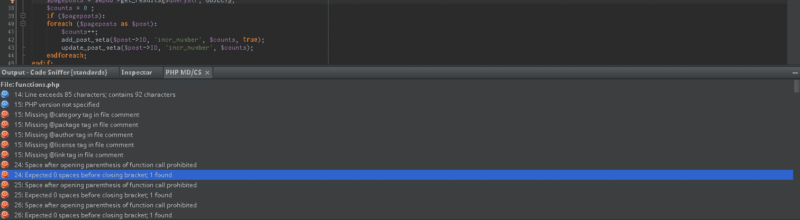
Maintenant que l'auto-complétion et bien d'autres fonctionnalités très sympas sont installées sur votre IDE, vous pouvez désormais passer au coding standard tool. Le réel avantage ici, c'est que ce système s'avèrera pédagogique et pratique grâce au PHP Lint. Celui-ci soulignera votre manque de respect aux standard WordPress. Mais ce n'est pas tout, le plus important c'est que votre IDE (si fonctionnalité d'auto-formatage disponible) pourra indenter et formater votre code à l'aide d'une simple combinaison de touches.

Le gain de temps sera non négligeable lorsque le développeur aura pris en main ses outils. Le développeur sera également incité à écrire ses commentaires sous peine de se faire visuellement agressé par PHP Lint. Son successeur n'en sera que plus heureux.

Afin d’obtenir ce résultat, il vous faudra dans certains cas rechercher deux ou trois plugins qui devront travailler ensemble. Sur Netbeans, par exemple, vous devrez installer le Coding Standard de WordPress disponible sur GitHub. Pour ceux qui utilisent d'autres éditeurs comme Sublime Text ou Atom, vous trouverez une procédure d'installation assez simple qui vous permettra d'obtenir le même résultats.
Et si je n'ai pas NetBeans ?
Ce n'est pas grave si vous n'utilisez pas cet IDE (qui présente bien des défauts, comme beaucoup d'autres) et vous pouvez tout à fait installer votre propre WordPress Coding Standard Tool. Voici la manière dont il faut procéder pour y parvenir :
Si vous avez un IDE :
- Installez PHP Code Sniffer (ça s'installe sur l'OS) ;
- Téléchargez les WordPress Coding Standards ;
- Configurez PHP Code Sniffer pour qu'il apprenne les standards WordPress : phpcs --config-set installed_paths /path/to/wpcs ;
- Configurez le Code Sniffer de votre IDE (c'est un module) et vous verrez WordPress apparaître ;
- Trouvez un module Mess Detector si votre IDE n'en propose pas et configurez-le .
Si vous avez un simple éditeur de texte comment Sublime Text, suivez ce guide.
Si vous avez Brackets :
- Installez le plugin Brackets WordPress Hint en utilisant le gestionnaire de plugin ;
- Installez un plugin PHP Lint ;
- Suivez la même procédure que précédemment pour installer PHP Code Sniffer et lui apprendre les standards WordPress .
Vous pourrez trouver différents tutoriels sur internet qui détailleront davantage la procédure en fonction des outils que vous disposez.
Le Coding Standard Tool : un outil pour tout le monde ?
La réponse est oui et non. Certains devront sans doute changer leurs habitudes voire carrément d'éditeur. Il y a quelques moins, après avoir installé un système similaire sur une machine virtuelle Linux pour Brackets, je me suis retrouvé avec de gros soucis de performances. PHP Lint était vraiment trop gourmand si bien qu'il consommait presque toute la RAM disponible pour la machine virtuelle. Vous imaginez bien que j'ai du immédiatement arrêté les frais et m'orienter vers d'autres solutions. Toutefois, qu'est-ce qui pourrait empêcher l'utilisateur d'installer ce genre d'outil ?
Le niveau de connaissance de l'utilisateur de son OS
Pour Windows, pas de problème... du moins je crois. D'après les quelques articles que j'ai lu, l'installation de ce genre d'outil est assez simple. Je ne pense pas que l'utilisateur puisse être freiné par son manque de connaissance du système d'exploitation. Néanmoins je suis ouvert à tout retour d'expériences concernant une éventuelle installation de CST (Coding Standard Tool) sur Windows.
Pour Linux, c'est une autre histoire. Selon la distribution utilisée (Mint, Fedora, Kali, Archlinux...), l'utilisateur pourrait être confronté à des problèmes de versions. Certaines distributions sont des "rolling release" ou "mise à jour en continu". Elles auront donc tendance à utiliser du PHP 7. Or, peu de documentations concernant les CST (Coding Standard Tool) utilise PHP 7, surtout pour WordPress. C'est le cas pour ArchLinux, par exemple. Bien que cette distribution soit très réputée, vous devrez installer php 5.6 depuis les dépôts utilisateurs puis demander à Apache et à votre Code Sniffer d'utiliser cette version et non PHP 7.
Des problèmes de performances
Des problèmes de performances peuvent arriver avec ce genre d'outils. J'ai vu un ArchLinux couplé à un Windows Manager (I3) ne consommer que 650MB de RAM au démarrage (tout service web démarré) et se retrouver avec une liste impressionnantes de processus PHP Lint, faisant ainsi grimper à plus de 1.5GB la consommation de la mémoire. Dans ce cas, une configuration plus élaborée aurait pu éviter ce genre de problème, mais comme je l'expliquais cela revient à exiger des connaissances du système d'exploitation que l'utilisateur n'a pas forcément.
Outil indispensable ?
Cela dépend de votre niveau de pratique et de votre implication dans les règles de codage du CMS ou du Framework que vous utilisez. Certains n'auront clairement pas besoin de ce genre d'outils car ils connaissent très bien les règles à appliquer. D'autres verront ce genre d'outil comme un aide et un contrôle qualitatif permanent. D'autres, qui ne connaissent absolument pas les conventions de codage trouveront ce genre d'outils très utile. Néanmoins, en fonction du système d'exploitation et de sa configuration la mise en place de ce genre d'outil peut devenir un véritable casse tête.
Dois-je apprendre les Coding Standards de WordPress ?
Les outils que je viens de vous présenter sont très pratiques, mais ce n'est pas pour autant que le développeur devra faire l'impasse sur l'apprentissage. En effet, l'outil contrôlera le code, mais si le développeur ne connaît pas les standards de WordPress qui contrôlera l'outil ? Tout programme présente des failles et nous ne sommes jamais à l’abri d'une erreur de configuration. Rien ne garantit également que l'environnement du développeur tiendra éternellement, dans ce genre de situation il est préférable de connaître les standards de WordPress.
Pour ceux qui voudrait en savoir plus, voici comment appréhender WordPress et ses standards.






1 Commentaire
Je recommande fortement Codelobster pour le développement de WordPress: http://www.codelobster.com/wordpress.html
Laisser un commentaire